-

スムーズな移動!「smooth-scroll.js」で固定ヘッダーも考慮したページ内リンク
-

YouTube動画の背景再生を設定できるjQueryプラグイン「jquery.mb.YTPlayer」
-

【実例12パターン】画像スライダーはSwiper使っておけば間違いない!実用的な使い方を紹介
-

アプリのようなドロワーをWebサイトで実現!jQueryプラグイン「hiraku.js」の使い方
-

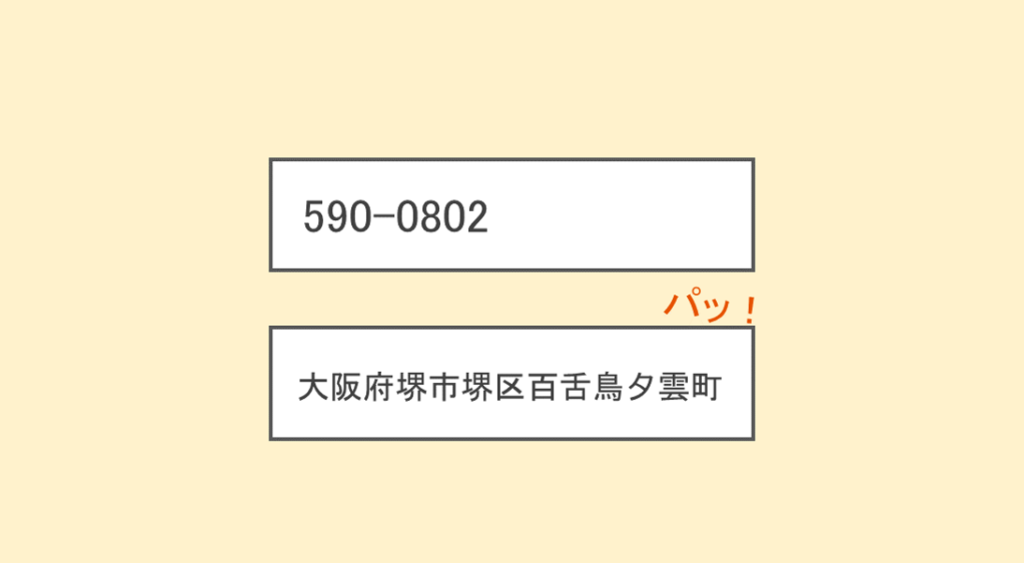
郵便番号から住所を自動入力してくれるライブラリ「ajaxzip3」が超簡単!
-

疑似要素のCSSの値(content)をJavaScriptで制御する4パターン
-

jQuery不要の軽量コードハイライト!「highlight.js」の解説
-

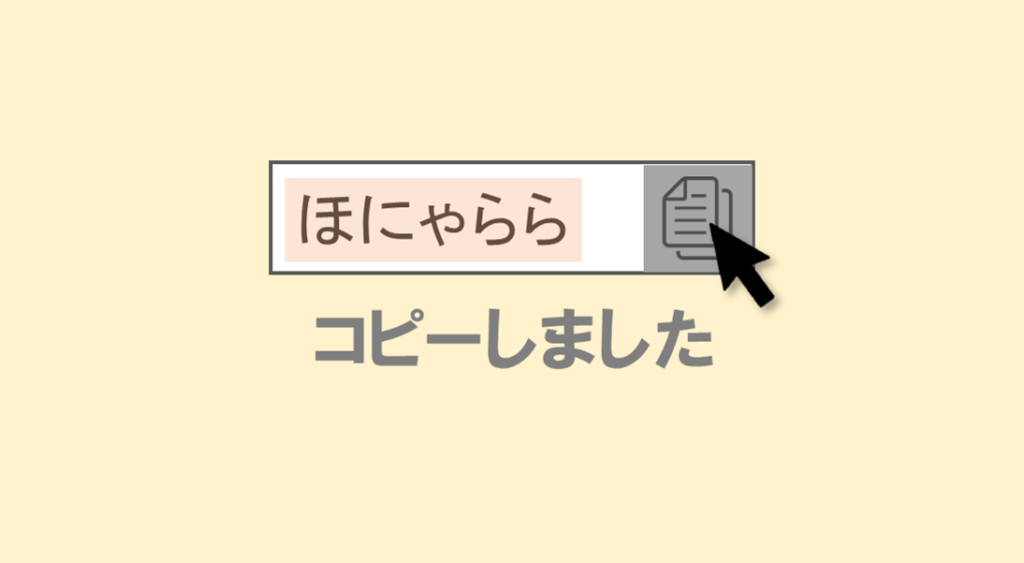
テキストをクリップボードにコピーできるjQueryプラグイン「clipboard.js」
-

Gif動画に再生ボタンを付けて自動再生させないjQueryプラグイン「gifffer」
-

CSSのtransitionとanimation、jQueryのanimateの比較
-

jQueryのanimate関数で要素を動かす!
-

スクロールの途中で出現するフローティングボタンのJavaScript