Webの表示スピードに大きく関係してくる画像。
サイズの重たい画像を並べてしなうと読み込みに時間がかかってしまいます。投稿前に少し手間を加えるだけで記事の表示スピードが改善されますので、面倒ですが対応するようにしましょう!すべては訪問してくれるユーザーのためです!
また、圧縮してないとGoogle先生にも怒られますよ。

PNG、JPG、GIFを圧縮できるWebサービスを紹介します。ユーザーインタフェースが優れていて簡単に利用できるものばかりを選びました。ぜひ、ご活用ください!
 はにわまん
はにわまん画像を圧縮するとサイトがめっちゃ軽くなりますよ!
PNGを圧縮するWebサービス
複数枚を一気に圧縮できるのがいいところですね。
手順としては以下のとおり。圧縮したいファイルをドラッグ(複数枚OK)
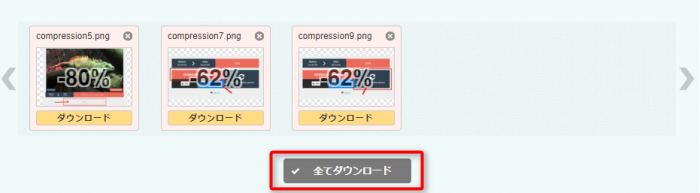
zipの圧縮ファイルとしてまとめて取得できます。ファイルの名前は[ファイル名]-min.pngです。

JPGを圧縮するWebサービス
先ほど紹介したサービスのJPGバージョンです。PNGを圧縮するWebサービスと使い方は同様ですので割愛します。
GIFを圧縮するWebサービス

→ http://gifcompressor.com/ja/
先ほど紹介したサービスのGIFバージョンです。PNGを圧縮するWebサービスと使い方は同様ですので割愛します。
【おまけ】GIFを圧縮するWebサービス
全部同じサービスになってしまったので、もう一つ紹介します。UI的にはこっちの方が好きです。

PNG、JPG、GIF、SVGをサポートしています。PNG、JPGのサービスを上で紹介しましたが、複数枚を同時に処理する必要がないなら、このサービスだけでもOKです。
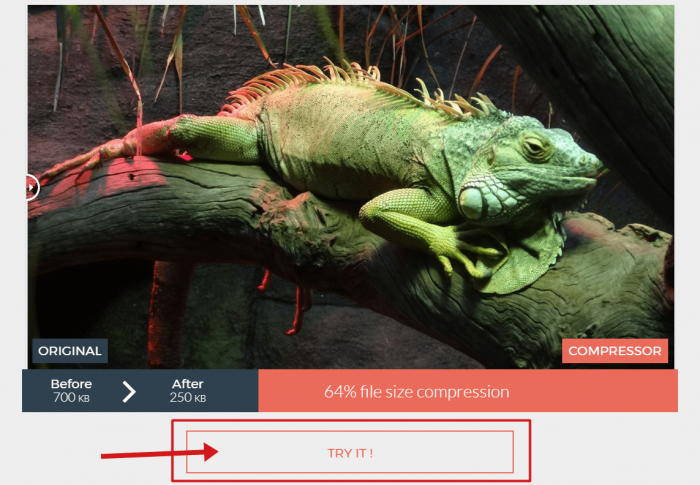
圧縮している様子も視覚的に分かりやすく、「もっとメーター伸びろ!」と思いながら圧縮しています笑
手順としては以下のとおり。「TRY IT!」をクリック。

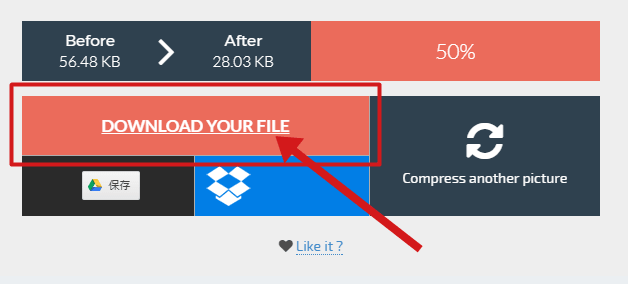
圧縮したいファイルをドラッグ(一枚ずつしかできません。)今回は50%圧縮されたようです。
「DOWNLOAD YOUR FILE」からダウンロード。[ファイル名]-compressor.gifとしてダウンロードされます。

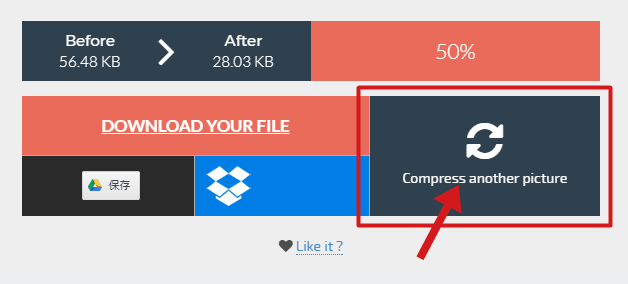
もう一度したい場合は、「Compress another pictre」を選択。

おわり
PNG、JPG、GIFの圧縮サービスを紹介しました。
どの拡張子の画像でもだいたい半分くらいは圧縮されます。枚数が多いと、数百KB、数M変わってくることでしょう。
ページの読み込みスピードの遅さはユーザーの機嫌を損ねます。読み込みが遅いページは離脱したくなりますよね。
サイトに画像を使用している方は、手間ではありますがアップ前にすべての画像を圧縮してから公開するようにしましょう!