コーダーとかWebデザイナーとかフロントエンドエンジニアとか言葉の定義は様々ですが、WordPressを扱ってサイト運営する人はフロントエンドエンジニアに属するだろうということで、フロントエンドエンジニアにおすすめなChrome拡張機能を片っ端から紹介していきます!
 はにわまん
はにわまんわたしがめっちゃ使うやつだけを集めました!
他サイトに使う拡張機能
わたしが主に他サイトの情報を得るために使っている拡張機能です。
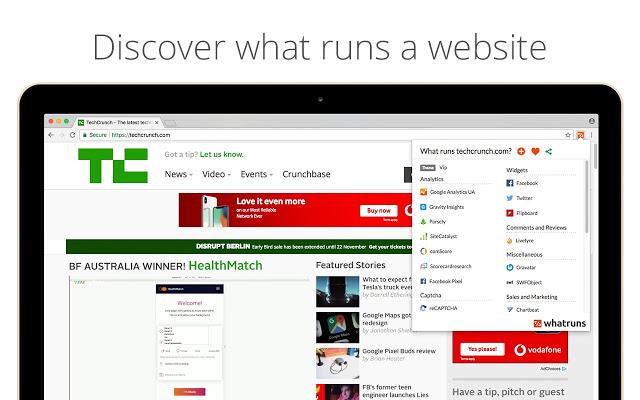
WhatRuns

そのサイトがどういった技術を使って作られているかが一発で分かる優れもの。気になるサイトの技術構成を確認したい際はこの拡張機能をお使いください!
WordPress Theme and Plugins Detector
WordPressで作られているサイトのテーマとプラグイン一覧を出してくれます。WordPressサイトだとアイコンが緑に光るので、何気なく訪問したサイトがWordPressがどうかが瞬時に分かってめちゃくちゃ便利です!他のサイトで使っている良さそうなプラグインを見つけたら試してみましょう。
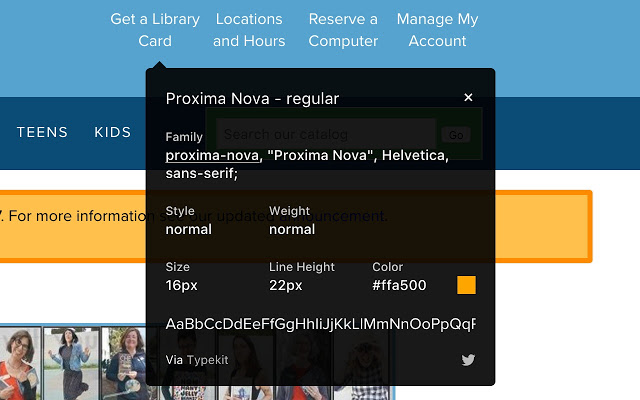
WhatFont

font-familyとfont-size、line-height、colorを教えてくれます。個人的にはemなどで指定されている場合でも、具体的なpx数で教えてくれてるので重宝しています。
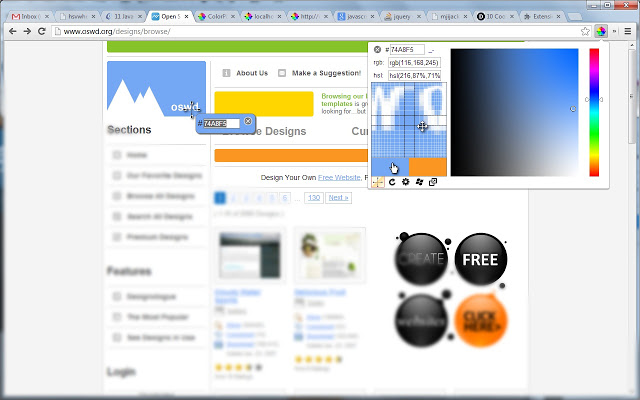
ColorPick Eyedropper

画像、CSS関係なく、ブラウザで表示されているサイト上の色情報をすべて持ってこれます。他サイトの気になる画像の色からカラーコードを取得したりするのに使っています。
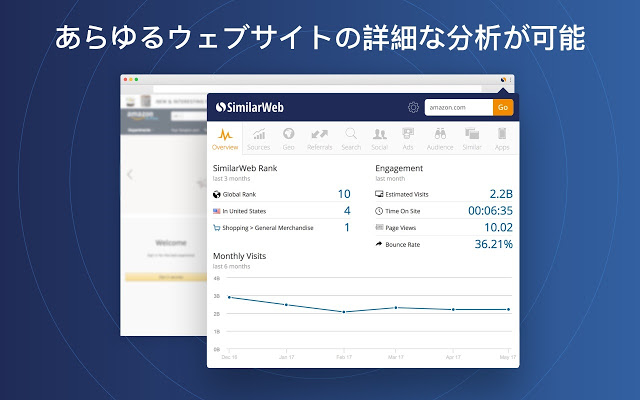
SimilarWeb – トラフィックランク & ウェブサイト分析

他サイトのアクセス数やページビュー、流入元といった情報を知ることができます。SEO寄りの担当者は必須のツールですね。ただし、運営期間が短かったりアクセス数が少ないサイトは見ることができません。
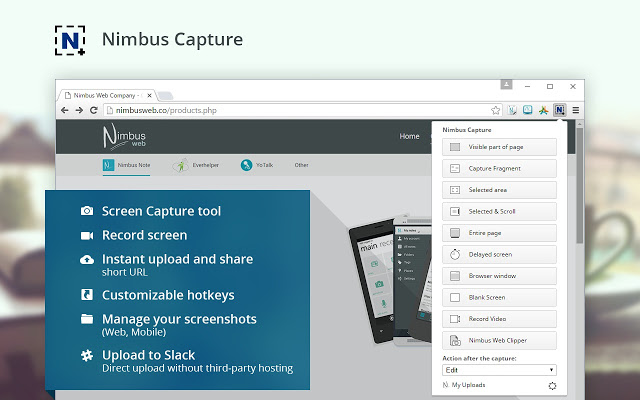
Nimbus Screenshot & Screen Video Recorder

画像キャプチャツールです。ショートカット機能が充実しているところと、枠線付けたり矢印付けたりといった簡易な装飾もできる点が優れているなと思います。
自分のサイトに使う拡張機能
わたしが主に自分のサイト用に使うというだけで、(つかえるものは)他のサイトに使っても問題ありません。
WordPress Admin Bar Control

WordPressの管理画面の上部のバーを消してくれる拡張機能。たったそれだけですが、地味に重宝しています。管理画面の設定で完全に消すこともできますが、使いたいときもあるのでこういった拡張機能があるととても助かります。(自分でブックマークレット作ってもいいかもしれませんが。。)
Google Analytics オプトアウト アドオン (by Google)

Analyticsに自分のアクセスを記録させてないようにしてくれる拡張機能です。自分のサイトのみならず、他人のサイトのアクセスにアクセスした際も記録されません。いれておくだけで自分のアクセスが反映されることがなくなるので、Analyticsのデータの正確さも上がるかと思います。
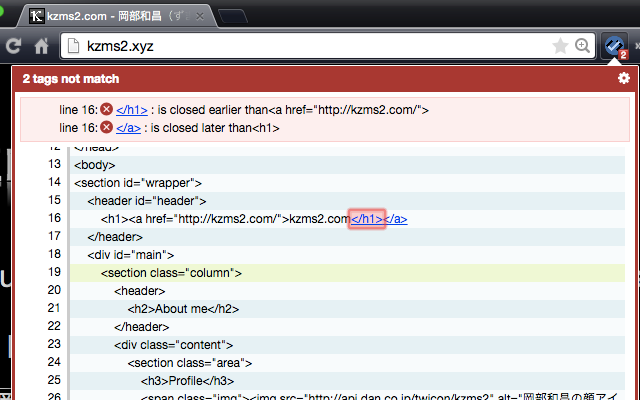
HTMLエラーチェッカー

HTMLコードが正しく記述されているかをチェックできます。コーダーとしてはこのチェックして指摘があるまま放置しておくのは恥ずかしいことですので、頻度を高めにチェックした方がいいでしょう。
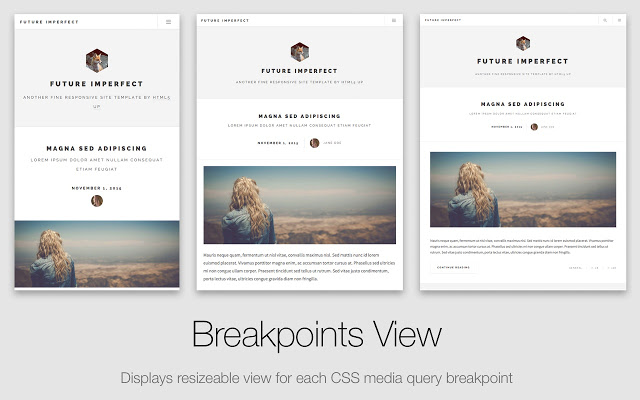
Emmet Re:view

サイトのスマホやタブレット表示を確認できる拡張機能です。ただ幅を変えるだけでなく、ユーザーエージェントもちゃんと偽装してくれるところがGood!
Lighthouse

ほぼ使えていませんが、Googleが出しているWeb品質担保のためのツールなので、使えたほうがいいのは間違いありません。英語で書いてあって一体なにが書いてあるのでしょうか。。
効率化
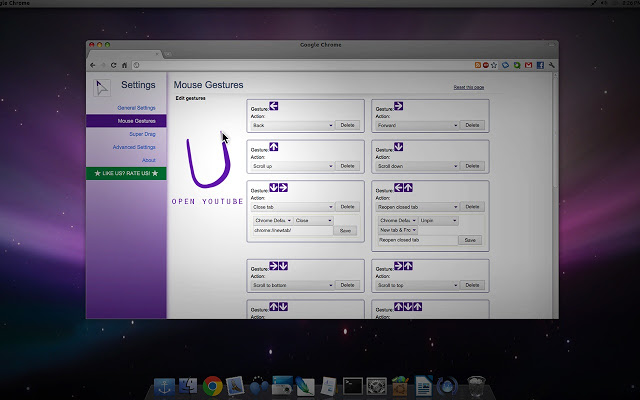
crxMouse Chrome™ Gestures

マウスジェスチャー。「進む」「戻る」は当たり前として、リンクを新しいタブで開く動作や、ドラッグしたエリアをGoogle翻訳してくれる機能がお気に入りです。
Evernote Web Clipper

簡単にEvernoteに保存してくれる公式が出している拡張機能。あとで読もう!ってときはこの拡張機能を使っています(たいてい読まない。。)
便利ツール
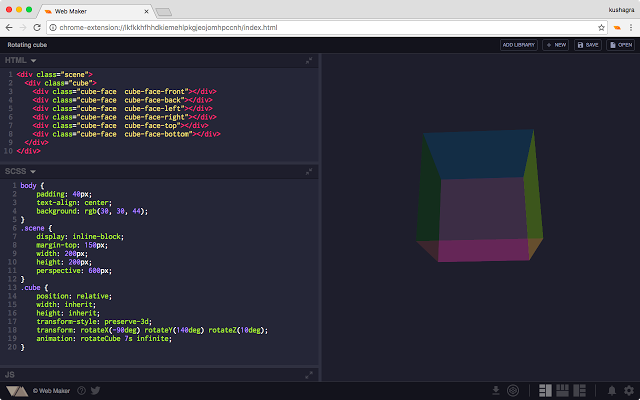
Web Maker

HTMLやCSS、JavaScriptなどのコードの動作を確認できる拡張機能。ちょっとコードを試してみたいってときに使えます。コードの保存も可能です。
おわり
使ったことがなく気になるものがあれば、ぜひお試しください!使うことによって今後の数十分、数時間が楽になる拡張機能かもしれません。積極的に試していきましょう!