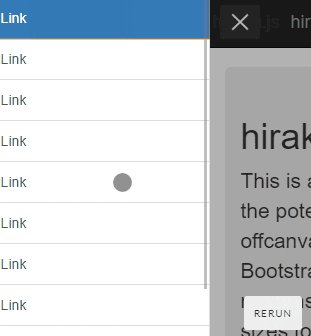
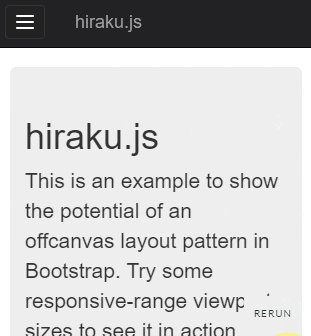
アプリのような画面ごとスライドするドロワーメニューを簡単に実装できるjQueryプラグインを紹介します。
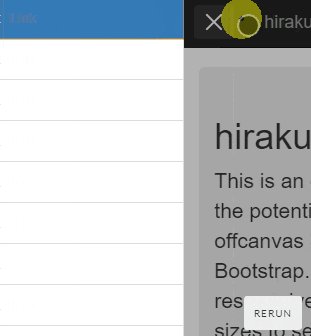
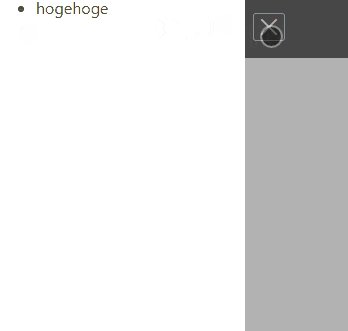
動きとしてはこんな感じ。今の世代に一番馴染みのある動きだと思います。
日本人が開発しているところもいいですね。ドキュメントも全部日本語です。
それでは早速使っていきましょう。
 はにわまん
はにわまんhiraku.jsという名前が分かりやすくていいですね笑
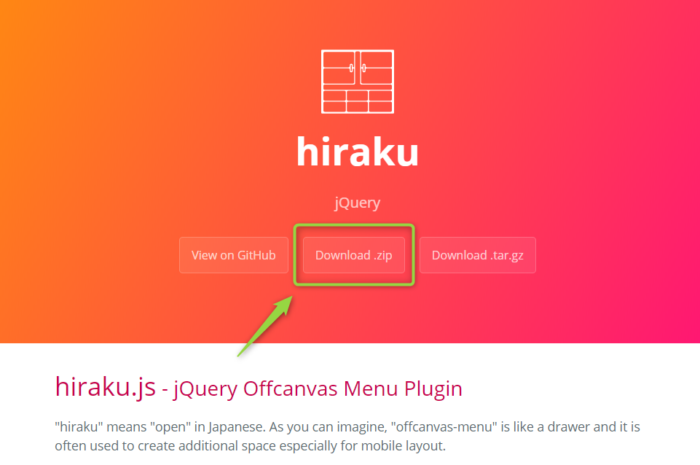
hiraku.jsのダウンロード
→ hiraku.jsのダウンロードページ
上記にアクセスして、Download.zipからダウンロードしてください。

必要なファイルはsrcフォルダに入っている
- hiraku.js
- hiraku.css
の2つのファイルだけです。
hiraku.jsの実装
ファイルの読み込み
hiraku.jsとhiraku.cssを読み込みます。場所は<head>タグ内で大丈夫です。
hiraku.jsはjQueryに依存しますので、jQueryを先に読み込むことを忘れないようにしてください!
<link rel="stylesheet" type="text/css" href="./hiraku.css">
<script src="http://code.jquery.com/jquery-2.2.4.min.js"></script>
<script src="./hiraku.js"></script>ソースコード
必須なのは、以下の2点。
- ドロワーを開くトリガーとなる要素(以下の例では、
id="offcanvas-btn-left") - ドロワーの中身(以下の例では、
class="offcanvas-left")
<header id="header">
<button class="hiraku-open-btn" id="offcanvas-btn-left" data-toggle-offcanvas="#js-hiraku-offcanvas-1">
<span class="hiraku-open-btn-line"></span>
</button>
</header>
<div class="offcanvas-left">
<ul><li>hogehoge</li></ul>
</div>基本設定をJavaScriptに書く
btnは、ドロワーが開くためのキーとなる要素directionは、どちら側からドロワーを開くか
になります。
$(".offcanvas-left").hiraku({
btn:"#offcanvas-btn-left",
direction:"left"
});ソースをまとめる
ちょっとスタイルも追加しました。
<head>
<link rel="stylesheet" type="text/css" href="./hiraku.css">
<script src="http://code.jquery.com/jquery-2.2.4.min.js"></script>
<script src="./hiraku.js"></script>
<style>
#header {
background: #666;
height: 62px;
position: fixed;
width: 100%;
padding: 8px;
}
.hiraku-open-btn {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
</style>
</head>
<body>
<header id="header">
<button class="hiraku-open-btn" id="offcanvas-btn-left" data-toggle-offcanvas="#js-hiraku-offcanvas-1">
<span class="hiraku-open-btn-line"></span>
</button>
</header>
<div class="offcanvas-left">
<ul><li>hogehoge</li></ul>
</div>
<script>
$(".offcanvas-left").hiraku({
btn:"#offcanvas-btn-left",
direction:"left"
});
</script>
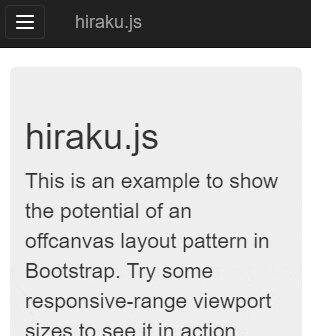
</body>上手くいけば、こんな感じのページが出来上がるはずです。
ドロワーの横幅を変えたい場合
ドロワーの横幅を変えるには、ライブラリーのCSSを直接書き換えます(もしくは上書きでもいいです。)
書き換える対象の値は以下のとおり。
.js-hiraku-offcanvas-body-right .js-hiraku-header-fixed {
margin-left: -210px;
}
.js-hiraku-offcanvas-body-left .js-hiraku-header-fixed {
margin-left: 210px;
}
.js-hiraku-offcanvas .js-hiraku-offcanvas-sidebar-left {
margin-left:-210px;
}
.js-hiraku-offcanvas .js-hiraku-offcanvas-sidebar-right {
margin-right:210px;
}
.js-hiraku-offcanvas .js-hiraku-offcanvas-sidebar {
width:210px;
}
.js-hiraku-offcanvas-body-left {
left:210px;
}
.js-hiraku-offcanvas-body-right {
right:210px;
}おわり
スマホアプリのようなhiraku.jsの動きはとても素晴らしいです。
Webサイトでアプリのドロワーを表現したい方はぜひお試しください。
日本語のドキュメントもあります! → https://www.appleple.com/blog/javascript/hiraku-js.html
ちなみに、画面自体がスライドしないタイプのドロワーは以下で紹介していますので、好みに応じて使い分けるといいかと思います。
→ ドロワーメニューが作れるjQueryライブラリ「drawer.js」のご紹介!