WordPressのお問い合わせプラグインといえば、「Contace Form 7」が有名だと思いますが、欠点があります。
それは、「確認画面がない」ということ。プラグインを追加するなどして無理やり追加できますが、あまりスマートな方法ではありませんよね。
参考:Contact Form 7で確認画面と完了画面(サンクスページ)を追加する方法
そこで、お問い合わせに確認画面、完了画面が標準で装備されているプラグインを紹介します。
WordPressで確認画面、完了画面を設置したいなら、「MW WP Form」がめちゃくちゃおすすめです!
導入方法と使い方について紹介していきます。
 はにわまん
はにわまん個人的に一番好きなお問い合わせ系プラグインです!
「MW WP Form」のインストール
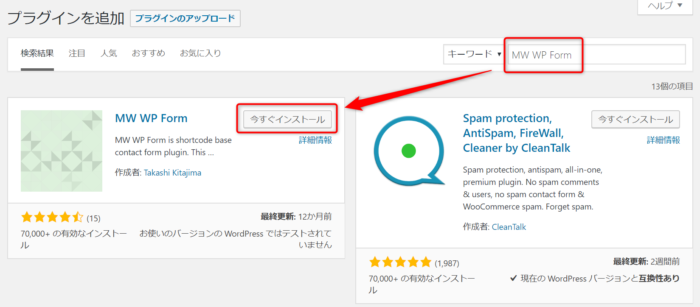
プラグイン → 新規追加 → 検索「MW WP Form」 → 今すぐインストール
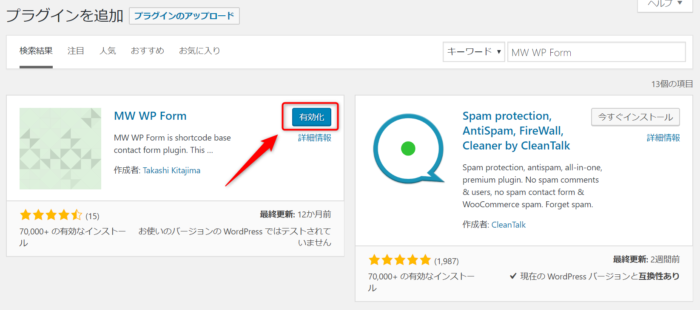
有効化してください。
左のメニューに「MW WP Form」が追加されていればOKです。
「MW WP Form」を動かすための最小設定
はじめて導入したときに「メール送れない!」とつまずいた点でもあるので先に共有しておきます。
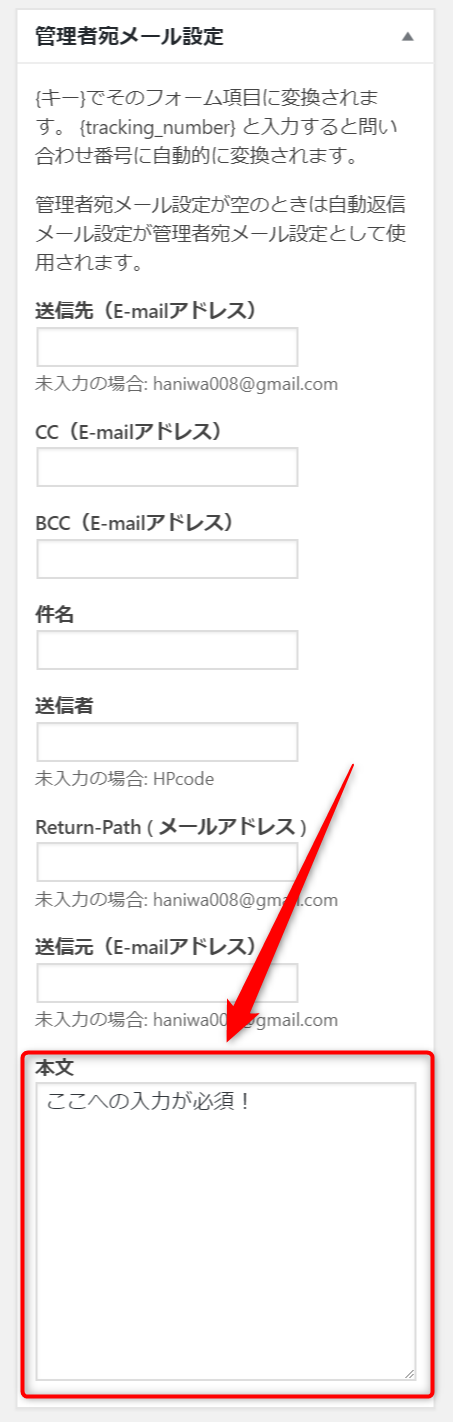
「MW WP Form」では、管理者宛メール設定の「本文」を設定しないとメールが送られない仕組みになっています。
フォームの作成(設定)
MW WP Form → 新規追加
でフォームを追加していきます。
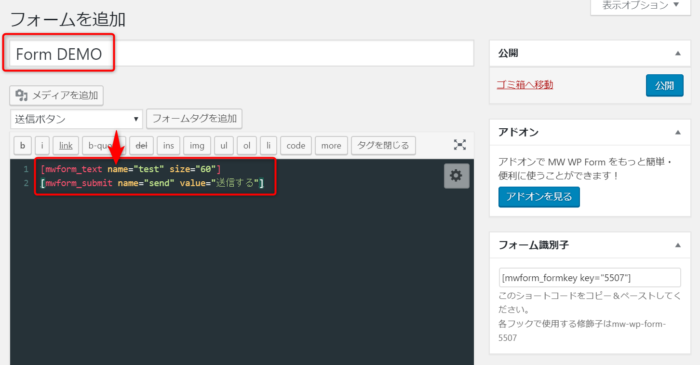
必須の箇所は3箇所です!
- 管理画面でフォームを管理するための「タイトル」
- 実際にサイトに表示される「フォーム内容」
- 管理者に自動送信される「メール内容」
タイトルは任意です。
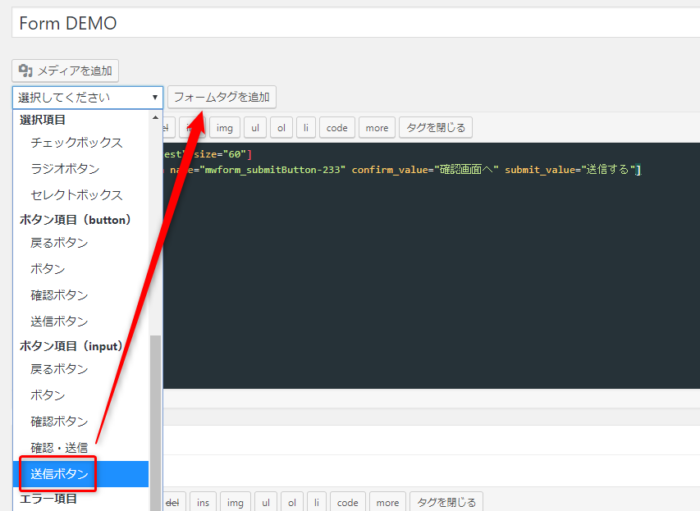
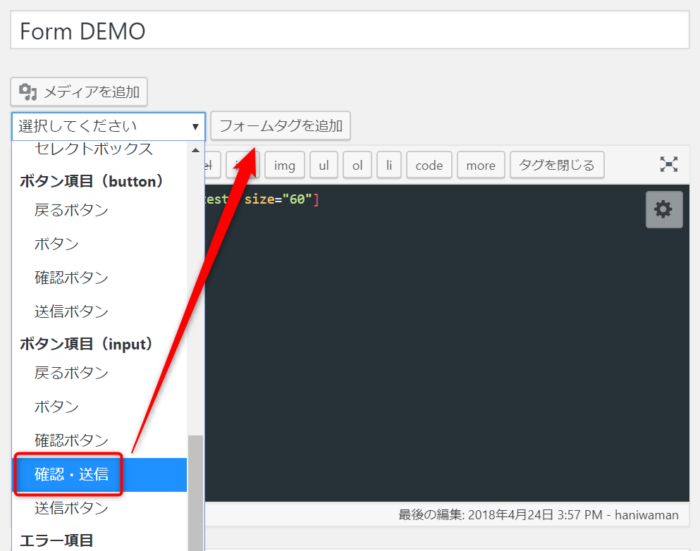
フォームの内容はドロップダウンから任意のフォームを選択して「フォームを追加」ボタンから追加していってください。
※ 送信ボタンの追加をお忘れなく!
※ とりあえず、送信ボタンはこのフォームタグを追加しました。
管理者に自動送信される「メール内容」は、右下にあります。
フォームの設置
先程作成したフォームをサイトに表示されるように設置していきましょう。
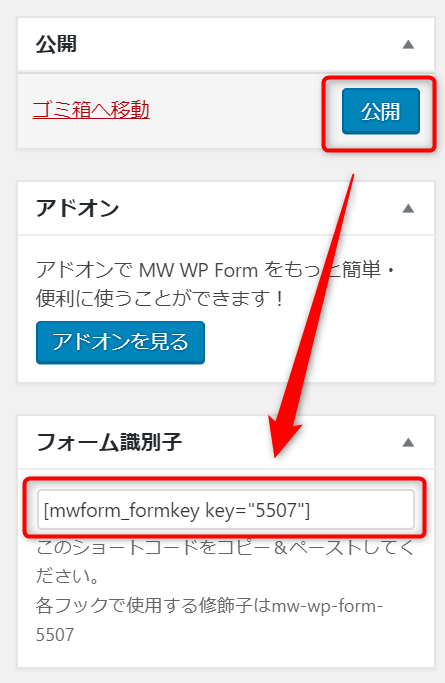
右上にある「公開」ボタンを押して設定を保存します。その下にあるショートコードをコピーして固定ページに追加していきます。
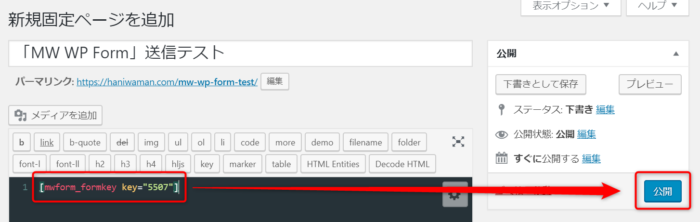
固定ページ → 新規追加
にて、ショートコードを貼り付けて「公開」しましょう。
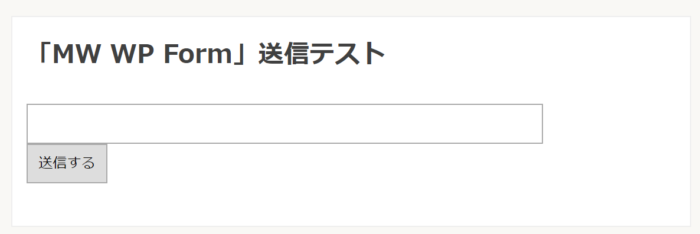
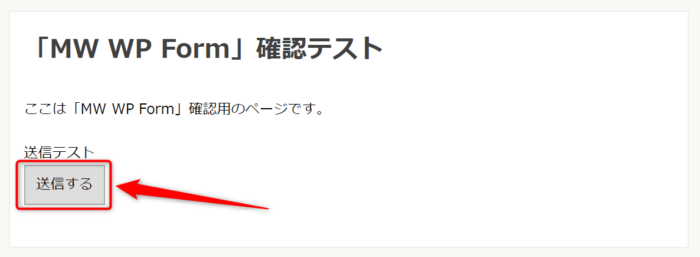
こんなページが出来上がりました。
送信してみる
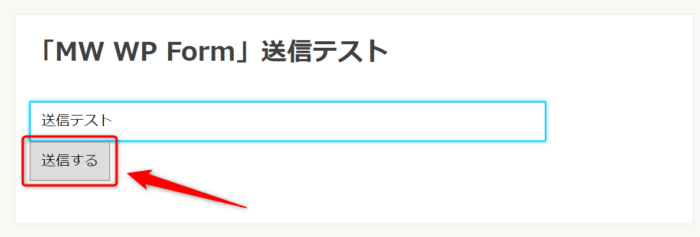
実際に送信してみましょう。
どうですか?
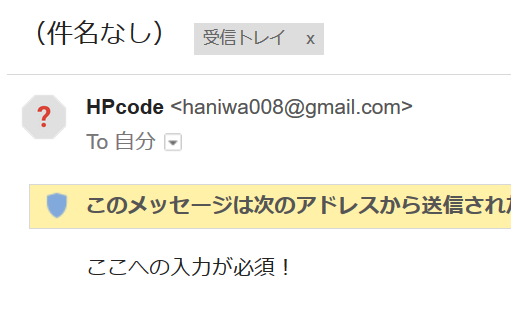
自分が入力したメールが送られていたらOKです!
確認画面と完了画面を作る
それでは本題である確認画面と完了画面を作っていきましょう。それぞれの個別ページを作っていくので、最初の入力ページ、確認ページ、完了ページの計3ページができあがるイメージです。
先程作成した「Form DEMO」に機能を追加していく形で進めていきます。
ポイントは、作成する3ページで全部同じフォームのショートコードを使うことです。
入力画面の設定
先程送信テスト用に作成したページを入力画面として設定していきます。
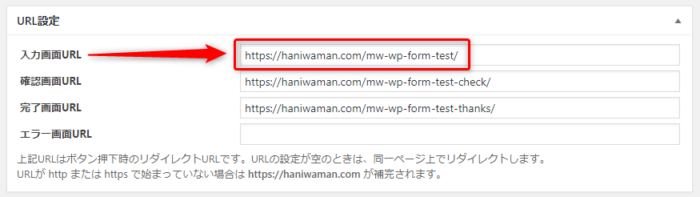
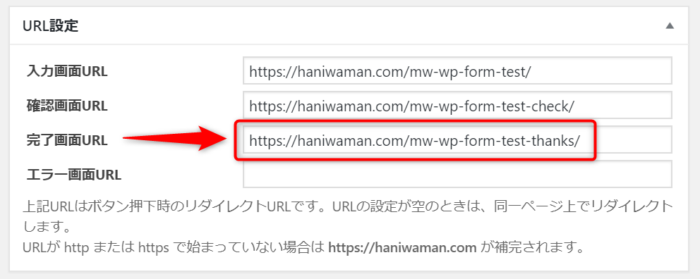
URLを「Form DEMO」に追加してください。
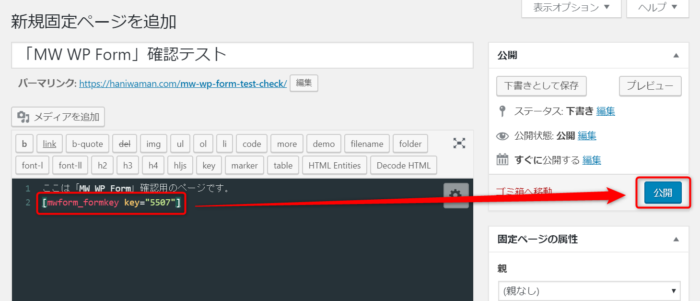
確認画面用の個別ページを作る
ではまず、確認画面を作っていきましょう。
固定ページ → 新規追加
作成した確認ページのURLを「Form DEMO」に追加します。
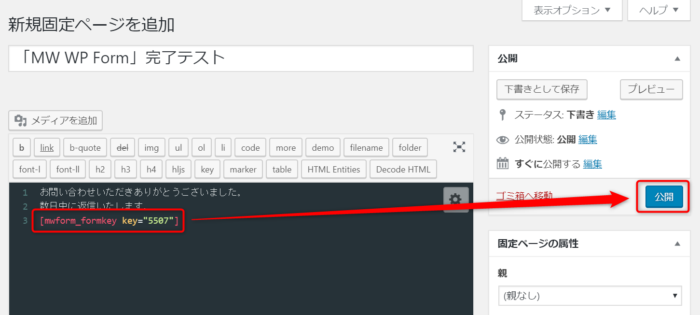
完了画面用の個別ページを作る
作り方は確認画面と同様です。
個別ページ → 新規追加
作成した完了ページのURLを「Form DEMO」に追加します。
確認ボタンを設置する
確認ページ、完了ページを作成したら、最後に「確認画面」へ遷移するためのボタンを作りましょう。
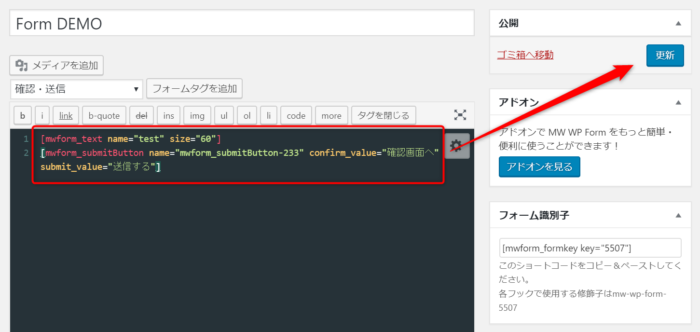
※ 最初に作成した送信ボタンは削除してください。
タグだとこんな感じです。作成したら「更新」してください。
これで準備は整いました!
確認画面、完了画面の動作確認
お問い合わせページへアクセスしてください。
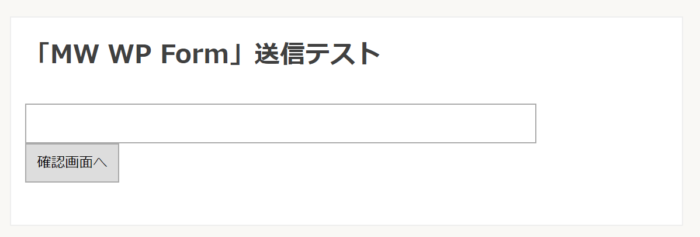
ボタンが先程と変わって、「送信する」から「確認画面へ」のボタンになっているのが分かるかと思います。
「確認する」ボタンを押してみます。
すると、作成した確認ページに遷移していることがわかります。
さらに送信してましょう。
完了ページに遷移しました!
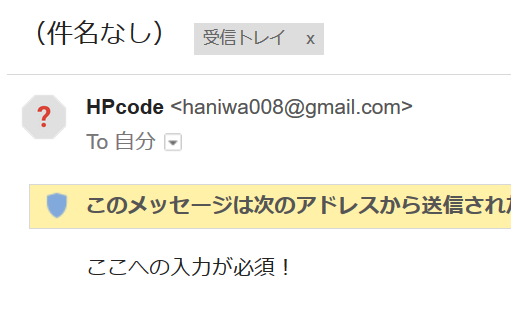
メールを確認しましょう。ちゃんと届いていますね。
確認画面に「戻る」ボタンを追加する
確認画面に戻るボタンがないと不親切ですね。確認画面に戻るボタンを追加する方法を見ていきましょう。
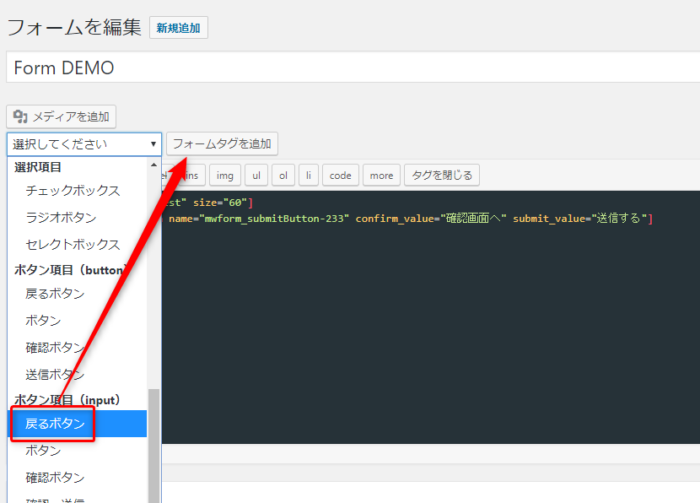
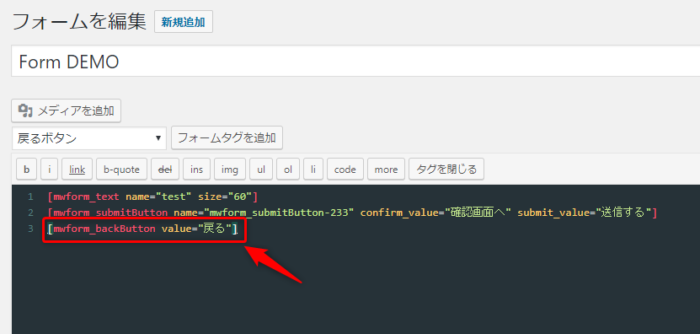
フォームの設定をしている「Form DEMO」のフォームタグに「戻るボタン」の項目がありますので、それを追加してください。
これだけです!追加したら更新してください。
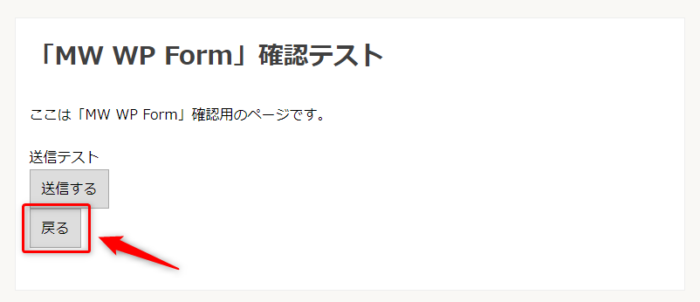
どうでしょうか?確認画面に「戻る」ボタンが追加されているのが分かります。
「MW WP Form」のトラブル事例
わたしははじめて触った際に起こった「MW WP Form」のトラブルです。同様に困る方もいるかもしれませんので、共有しておきます。
確認画面 → 戻る → 入力画面 の遷移ができない
確認画面から戻るボタンを押しても入力画面に戻れないという現象が起きました。
これは、プラグインの干渉であったり、WordPress必須のテンプレートタグ不足が原因とのことです。
テーマをデフォルトに戻し、他のプラグインを停止させてみてください。テーマが不完全で WordPress に必須のテンプレートタグが不足していたり、他のプラグインと干渉していないか確認してください。
※テーマには wp_head()、wp_footer()、get_header() が必須です。
wp_head()、wp_footer()を使わずに構築せずに運用していたサイトでしたので、これらを追加したら機能するようになりました。
「There was an error trying to send your message. Please try again later.」のエラーメッセージ
メールを送信しようとしたら、「There was an error trying to send your message. Please try again later.」のエラーメッセージが表示されました。
公式の方の抜粋を引用すると以下のとおりです。
メールの送信に失敗したときに表示されます。
(中略)
メールの設定やサーバーの設定を見直す必要があると思います。
トピック: MW WP FORMの送信エラーに関しまして « サポートフォーラム — WordPress
一般的なレンタールサーバーを利用していたら、メールの設定による原因が多いかと思います。
わたしは「管理者宛てメール設定」の「内容」を入力したらうまくいきました!
今回紹介したように、「管理者宛てメール設定」の「内容」は必ず入力するようにしてください。
おわり
「MW WP Form」で確認画面、完了画面を使う方法を紹介しました。
WordPressのフォームプラグインは「Contace Form 7」が圧倒的な知名度だと思いますが、確認画面を手軽に実装したいなら「MW WP Form」がおすすめです!