レスポンシブ化を依頼する前にスキルや制作実績を確認できるようなページを作成しました。
→ レスポンシブ化のサンプル集(※ 2019/06/09現在閉鎖中)
こだわったポイントなどをまとめておきます!レスポンシブ化は、HPcodeのはにわまんにお任せください!
こだわりポイント
結構こだわって丸1日かかりました。この時点でスキルのなさが露呈してしまっているかもしれませんが。。
こだわりポイントをまとめておきます!
サイトにアクセスする必要がない
レスポンシブサイトを確認してもらう方法をどうしようか悩みました。というのも、サイトへのリンクを貼り付けて「はい、どうぞ確認してくださいね」じゃ不親切だと思ったからです。
「レスポンシブってどうやって確認するの?」って人もいるかもしれません。
わたしのサンプルページでは、サイトへのリンクは貼っているものの、アクセスすることなくPC表示とスマホ表示を確認できるように設計しています。
ページ内でサイトを読み込み、「iPhone」ボタンと「PC」ボタンで切り替えながら確認できるようになっています。もちろん中のリンクも機能しますので、遷移して別のページなどもご確認ください!

費用目安が分かりやすい!

全部で16サイトのレスポンシブ化を行って掲載していますが、それぞれに費用目安を記載しています。基本的にはページ数に応じて金額が決まるという見積もりの仕方をさせていただきました。
5ページあたりを2万円となっております。ページ数が多くても、複雑なデザインでない場合は、まとめてお安くする場合がほとんどですので、まずはお気軽にお問い合わせいただければ幸いです。
お問い合わせしたくなったら、各費用目安の下に「見積もり依頼へ」のボタンがありますので、迷うことなくお問い合わせへ移動できると思います!
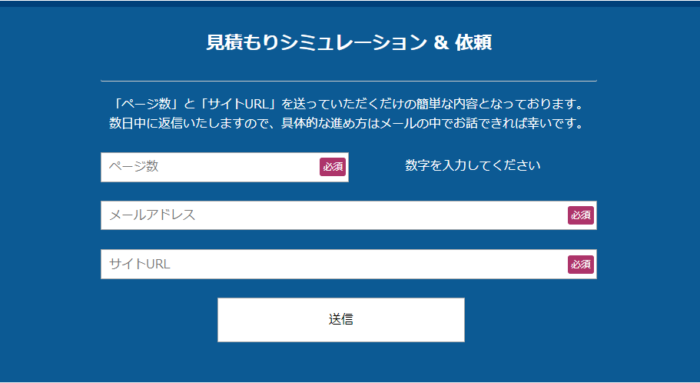
お問合わせがシンプル!

わたし自信がごちゃごちゃしたお問い合わせが嫌いなので、わたしのサイトのお問合わせフォームは極力シンプルな作りを意識しています。
レスポンシブ化のお問い合わせをする際の入力項目は、なんと3箇所のみ!お名前すら記載不要という、ある意味不親切かもしれません笑
正直なところ、サイトURLだけで見積もり可能です!あとはこちらから返信させていただくためのメールアドレスと、お客様自身がお問い合わせ前におよその費用感を知るためのページ数があります。
正確なページ数が分からない場合は適当に入力して送ってしまって構いません!みなさまからのお問い合わせをお待ちしております!
レスポンシブ化はわたしにおまかせください!
2018年はモバイルファーストインデックス(MFI)が本格稼働し始め、スマホ対応していないサイトはどんどん淘汰されていく時代になりました。
ひと昔前はPCサイトから作る流れが主流でしたが、今は(わたしの感覚では)スマホのデザインを重要視して決めるべきだと思います。PCなんてほぼ無視してもいいくらいにスマホからしか見られていないサイトもあります。
レスポンシブ化はスマホ対応するためにもっとも楽で効率的な方法です。Googleも推奨しています。
せっかく作ったサイトもスマホ対応していないとないものと同じになる時代はすぐそこです。スマホ時代に合わせたサイトに作り直しませんか?
※ 2019/6/9追記
見積もりシミュレーションのサンプルページは閉鎖中です。レスポンシブ化については下記のフォームからお気軽にお問い合わせください。
→ お問い合わせフォームへ