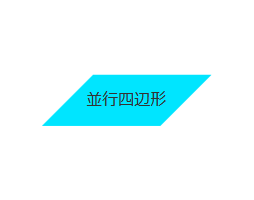
並行四辺形
並行四辺形の図形です。ただし文字は傾かないようにしました。
並行四辺形
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts"><span>並行四辺形</span></div>コピー
.my-parts {
display: inline-block;
transform: skewX(-45deg);
padding: .8em 1.2em;
background: #00E5FF;
font-size: 16px;
}
.my-parts span {
display: inline-block;
transform: skewX(45deg);
}