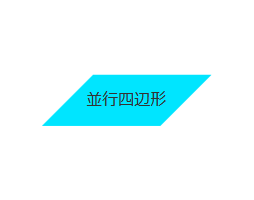
台形(片側だけ)
片側だけ台形にした図形。タブのデザインなどで使えると思います。
台形
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts">台形</div>コピー
.my-parts {
display: inline-block;
font-size: 16px;
padding: .8em 1.6em .4em .8em;
position: relative;
color: #fff;
z-index: 1;
}
.my-parts::before {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #01579B;
transform: scaleY(1.3) perspective(.6em) rotateX(5deg);
transform-origin: bottom left;
border-radius: 8px 8px 0 0;
}