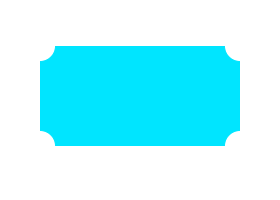
角の切り落とし(曲線)
長方形から曲線に角を切り落とした図形。
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts"></div>コピー
.my-parts {
display: inline-block;
width: 200px;
height: 100px;
background: #00E5FF;
background: radial-gradient(circle at top left, transparent 15px, #00E5FF 0) top left,
radial-gradient(circle at top right, transparent 15px, #00E5FF 0) top right,
radial-gradient(circle at bottom right, transparent 15px, #00E5FF 0) bottom right,
radial-gradient(circle at bottom left, transparent 15px, #00E5FF 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}