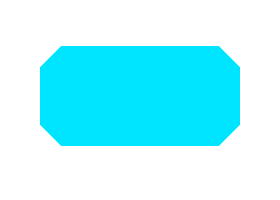
角の切り落とし
長方形から角の切り落とた図形。
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts"></div>コピー
.my-parts {
display: inline-block;
width: 200px;
height: 100px;
background: #00E5FF;
background: linear-gradient(135deg, transparent 15px, #00E5FF 0) top left,
linear-gradient(-135deg, transparent 15px, #00E5FF 0) top right,
linear-gradient(-45deg, transparent 15px, #00E5FF 0) bottom right,
linear-gradient(45deg, transparent 15px, #00E5FF 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}