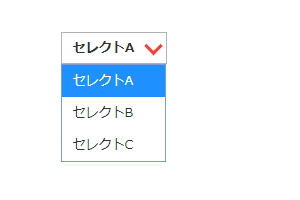
セレクトボックス(ドロップダウンメニュー)のフォーム(基本)
セレクトボックス(ドロップダウンメニュー)を自作する場合にの基本となるデザインの当て方です。
Source Code
右上の「コピー」からご利用ください。
コピー
<form class="my-parts">
<label for="my-parts-select">
<select id="my-parts-select">
<option>セレクトA</option>
<option>セレクトB</option>
<option>セレクトC</option>
</select>
</label>
</form>コピー
.my-parts {
text-align: left;
}
.my-parts label {
display: inline-block;
font-size: .95em;
margin: 0 0 .2em;
position: relative;
}
.my-parts label::after {
position: absolute;
content: "";
top: 50%;
right: 8px;
transform: translateY(-50%) rotate(-45deg);
width: .95em;
height: .95em;
margin-top: -.2em;
display: block;
border-left: 3px solid #F44336;
border-bottom: 3px solid #F44336;
}
.my-parts select {
width: 100%;
padding: .4em 2.4em .4em .8em;
border-radius: 0;
background-image: none;
border: 1px solid rgba(0,0,0,.1);
font-family: inherit;
font-size: .95em;
color: inherit;
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
}
.my-parts select::-ms-expand {
display: none;
}
.my-parts select:focus {
outline: none;
border: 1px solid rgba(0,0,0,.3);
box-shadow: none;
}