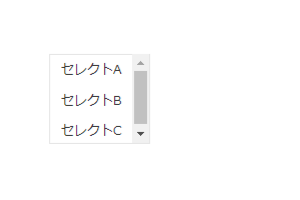
セレクトボックス(リストボックス)のフォーム(基本)
セレクトボックス(リストボックス)を自作する場合にの基本となるデザインの当て方です。
Source Code
右上の「コピー」からご利用ください。
コピー
<form class="my-parts">
<label for="my-select">
<select id="my-select" multiple>
<option>セレクトA</option>
<option>セレクトB</option>
<option>セレクトC</option>
</select>
</label>
</form>コピー
.my-parts {
text-align: left;
}
.my-parts label {
display: inline-block;
font-size: .95em;
margin: 0 0 .2em;
}
.my-parts select {
width: 100%;
height: 100px;
padding: 0;
border-radius: 0;
background-image: none;
border: 1px solid rgba(0,0,0,.1);
font-family: inherit;
font-size: .95em;
color: inherit;
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
}
.my-parts select:focus {
outline: none;
border: 1px solid rgba(0,0,0,.3);
box-shadow: none;
}
.my-parts select option {
padding: .4em .8em;
}