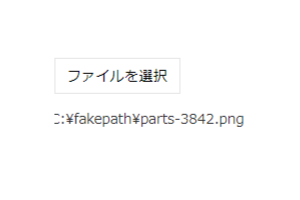
ファイル選択のフォーム(基本)
ファイル選択のフォームを自作する場合にの基本となるデザインの当て方です。
Source Code
右上の「コピー」からご利用ください。
コピー
<form class="my-parts">
<p><label for="my-file">ファイルを選択</label><input type="file" id="my-file" onchange="result.style.display='block'; result.value=this.value;"></p>
<p><input type="text" id="result" class="uploadValue" disabled></p>
</form>コピー
.my-parts {
display: inline-block;
text-align: left;
}
.my-parts p {
margin: 0 0 .4em;
}
.my-parts label {
padding: .4em .8em;
border: 1px solid rgba(0,0,0,.1);
cursor: pointer;
background: #fff;
color: #000;
font-weight: normal;
}
.my-parts input[type="file"] {
display: none;
}
.my-parts #result {
display:none;
width: 100%;
padding: .4em 0;
border-radius: 0;
background-image: none;
background-color: transparent;
border: none;
font-family: inherit;
font-size: .95em;
color: inherit;
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
}