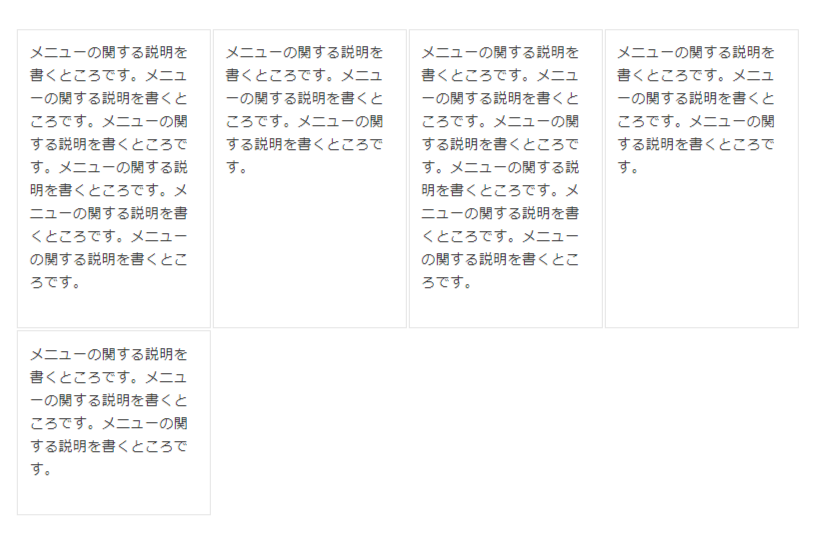
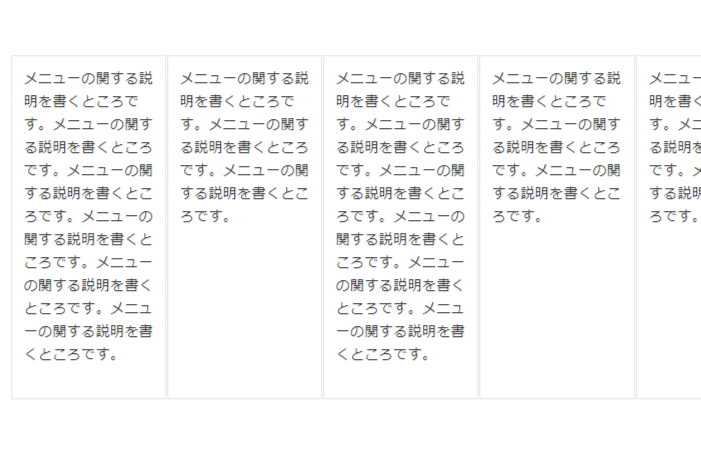
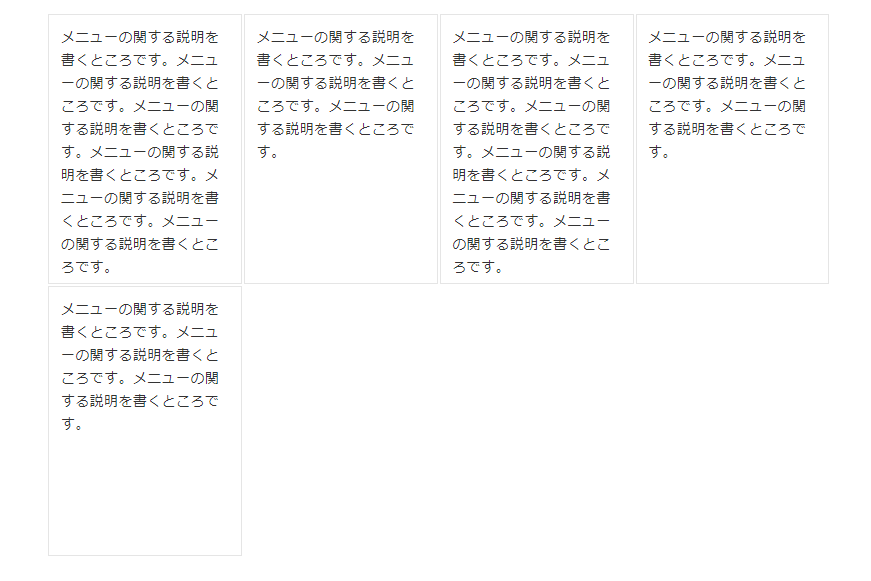
floatで横並び(高さは固定が必須)
floatで横並びを表現する時のサンプル。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts">
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
</div>コピー
.my-parts {
text-align: left;
}
.my-parts::after {
content:"";
display: block;
clear: both;
}
.my-parts div {
float: left;
width: calc(25% - 2px);
max-width: 100%;
height: 300px;
border: 1px solid rgba(0,0,0,.1);
margin: 1px;
padding: .8em;
overflow: hidden;
}