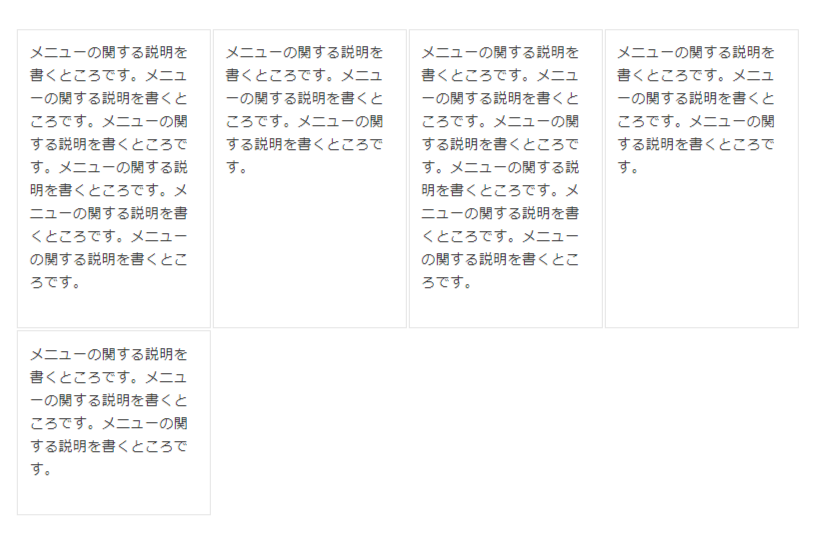
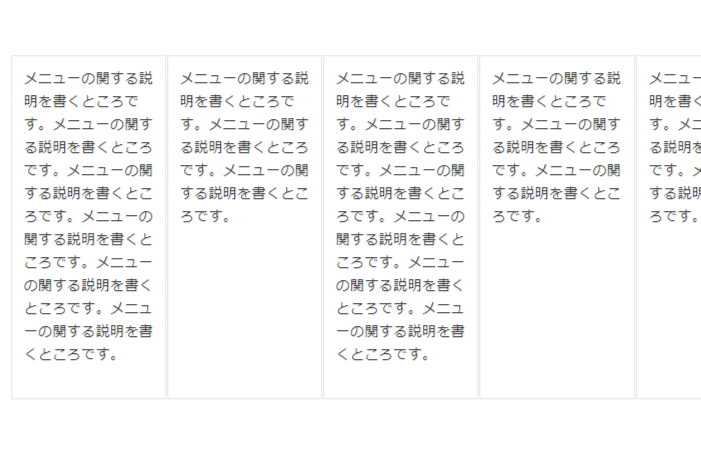
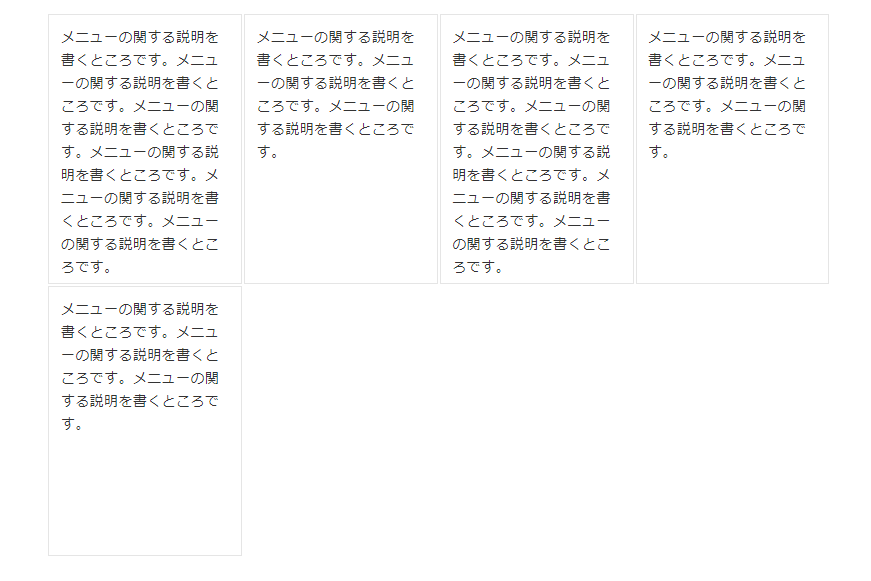
flexで横並び(縦の幅も自動で揃えられる)
flexで横並びを表現する際のサンプル。ブラウザの環境が追いつけば、横並びはflex一択になっていくことでしょう。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts">
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
</div>コピー
.my-parts {
display: flex;
flex-flow: row wrap;
justify-content: space-between;
align-items: stretch;
text-align: left;
}
.my-parts div {
width: calc(25% - 2px);
border: 1px solid rgba(0,0,0,.1);
margin: 1px;
padding: .8em;
}