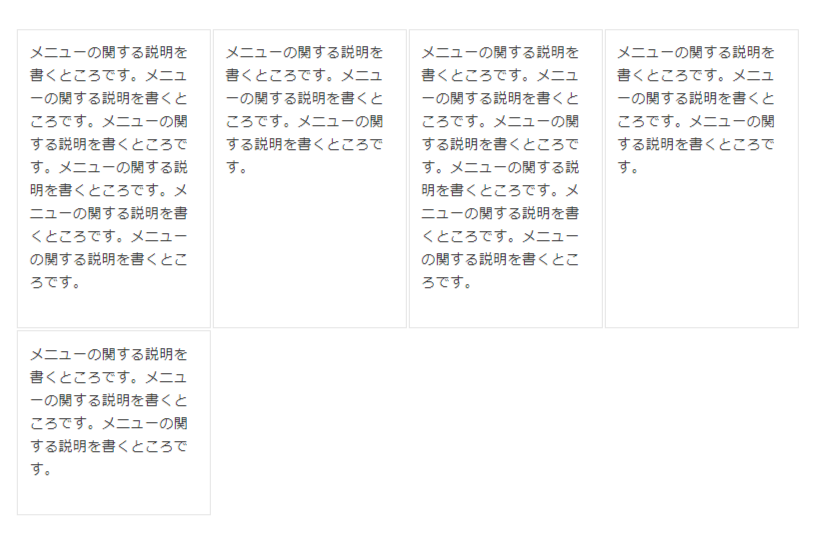
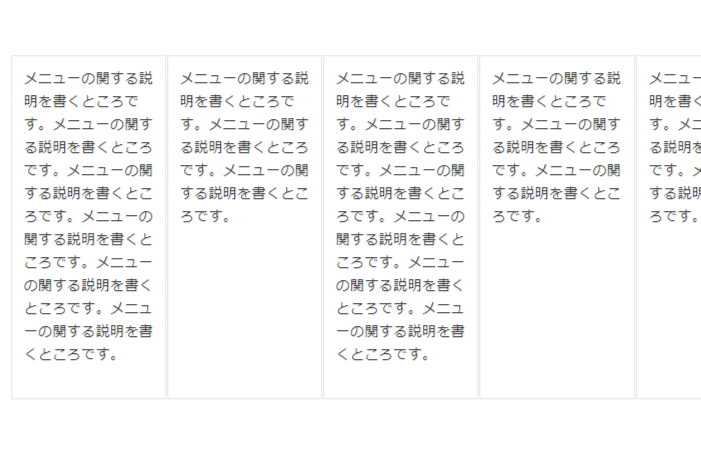
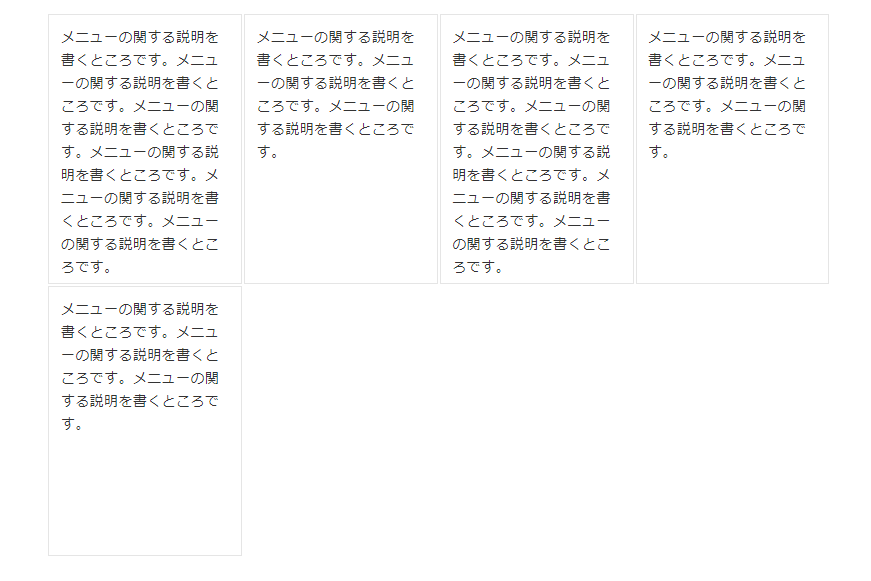
table-cellで横並び(改行できないが高さは揃う)
table-cellで横並びを表現する時のサンプル。改行できないのが欠点。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts">
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
</div>コピー
.my-parts {
display: table;
border-spacing: 2px;
border-collapse: separate;
table-layout: fixed;
width:100%;
text-align: left;
}
.my-parts div {
display: table-cell;
border: 1px solid rgba(0,0,0,.1);
padding: .8em;
}