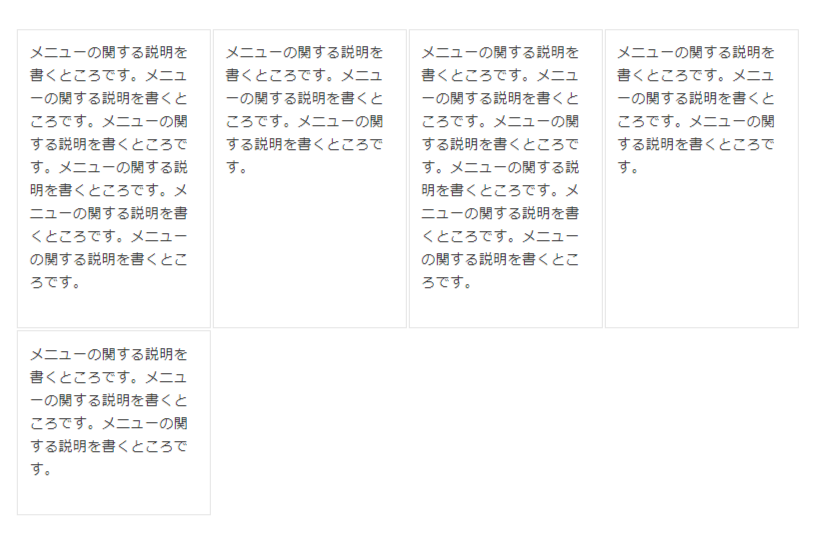
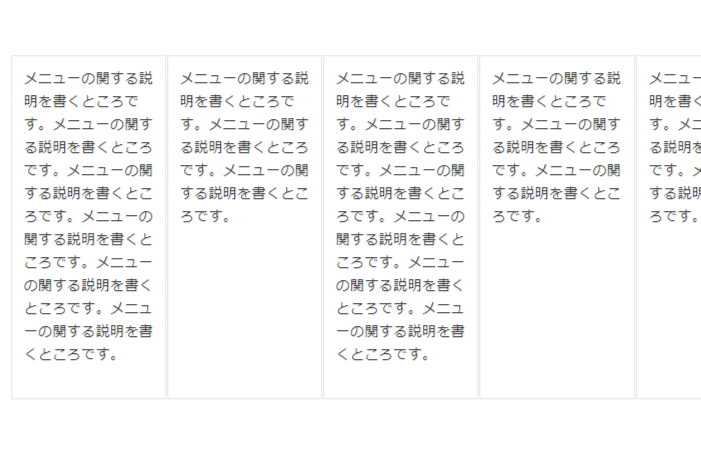
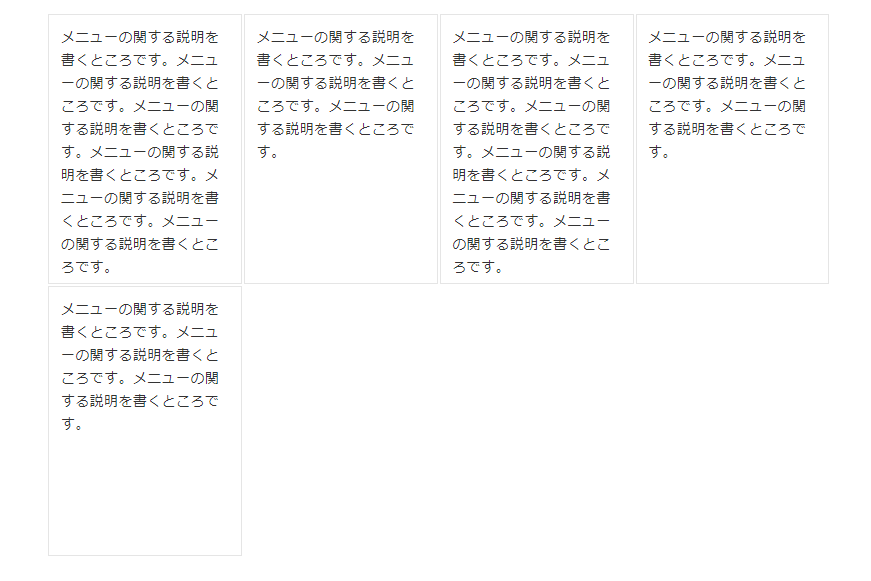
inline-blockで横並び(高さ固定した方がいい)
inline-blockで横並びを表現する時のサンプル。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts">
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
<div>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
</div>コピー
.my-parts {
letter-spacing: -1em;
text-align: left;
}
.my-parts div {
display: inline-block;
letter-spacing: normal;
width: calc(25% - 2px);
max-width: 100%;
height: 300px;
border: 1px solid rgba(0,0,0,.1);
margin: 1px;
padding: .8em;
vertical-align: top;
overflow: hidden;
}