Photoshopがゴリゴリで使える必要はありませんが、最低限でも使えるとコーディングでちょっとだけ楽になったりします。
わたしがよく使う5つの項目と使い方をまとめたので、「Photoshopの画像加工ってどこから勉強すればいいの?」って方は参考にしていただければと思います!
 はにわまん
はにわまんPhotoshopは、機能の豊富さと画面のごちゃごちゃ感にめまいがしそうです...
Photoshopの基本操作
はじめてPhotoshopを使った時は、そもそも画像として保存する方法が分かりませんでした・・・。大量のボタンとメニュー項目の多さと画面の多さで、どれを触ればいいの?状態でしばらく固まってた記憶があります笑
画像の開き方
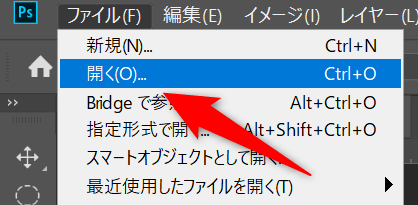
画像の開き方は2パターンあります。1つ目は、ファイル → 開く から開きたい画像ファイルを選択する方法です。ショートカットだとCtrl + O(アルファベットのオー)でもOKです。

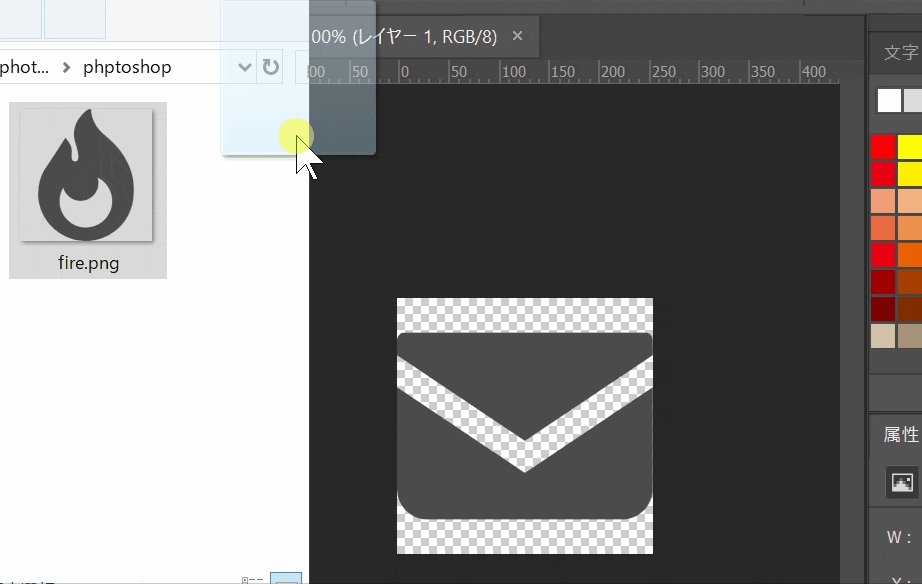
2つ目は、画像をPhotoshopにドラッグ & ドロップで開く方法です。ただ、既に操作しているタブがある場合はレイヤーとして追加されてしまうので、新しいタブの辺りにドロップしてあげてください。

画像として保存
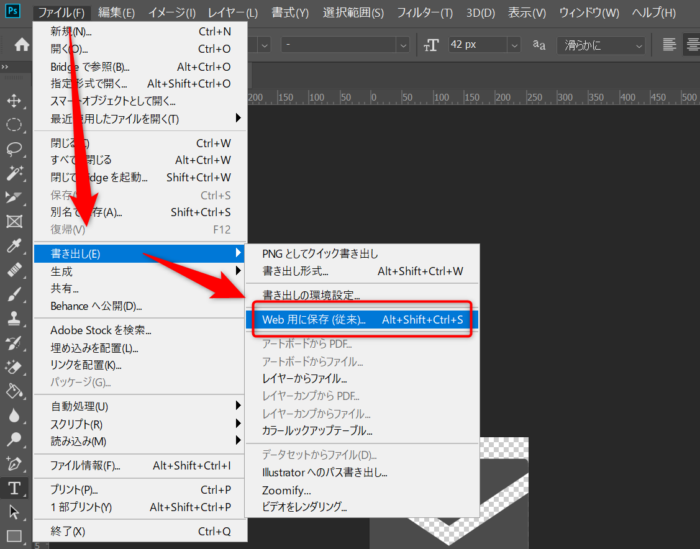
ファイル → 書き出し → Web用に保存
から画像として保存することができます。

WindowsのショートカットだとCtrl + Shift + Alt + Sで保存できます。
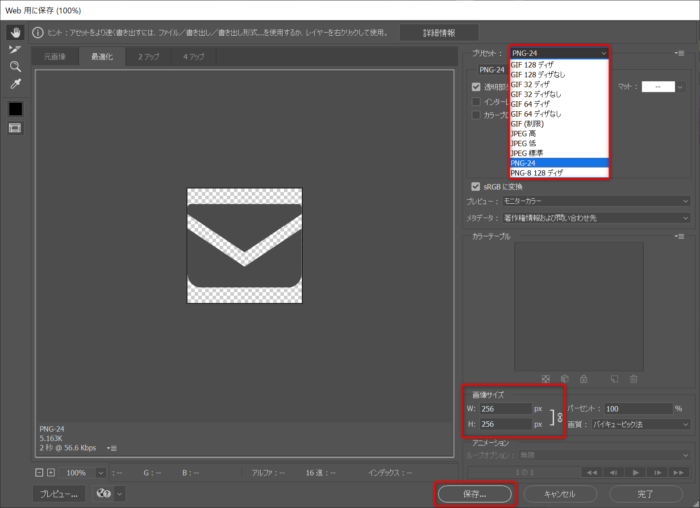
基本的に気にする項目としては、プリセットと画像サイズの2箇所です。プリセットで画像の保存形式を選択して、画像サイズで画像の大きさを決めます。問題がなければ「保存」ボタンから保存先のフォルダーを選択して保存することが可能です。

Photoshopで覚えておきたい画像加工
最低限で使えておきたい項目だけをまとめました。たぶんPhotoshopの1000分の1くらいの実力しか使えていませんが、とりあえず下記の項目だけでも最初は覚えておきましょう。
トリミング
Photoshopのトリミングはめちゃくちゃ楽です。「右上の色でトリミング」とか「透明の色でトリミング」とかあるので、いい感じで画像の周りにある余白の部分を消してくれます。
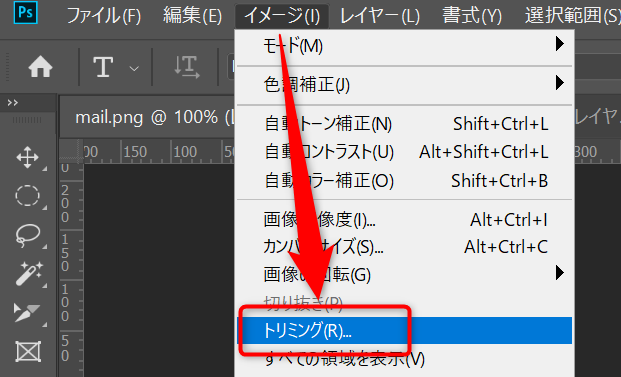
トリミングの場所は、イメージ → トリミング です。

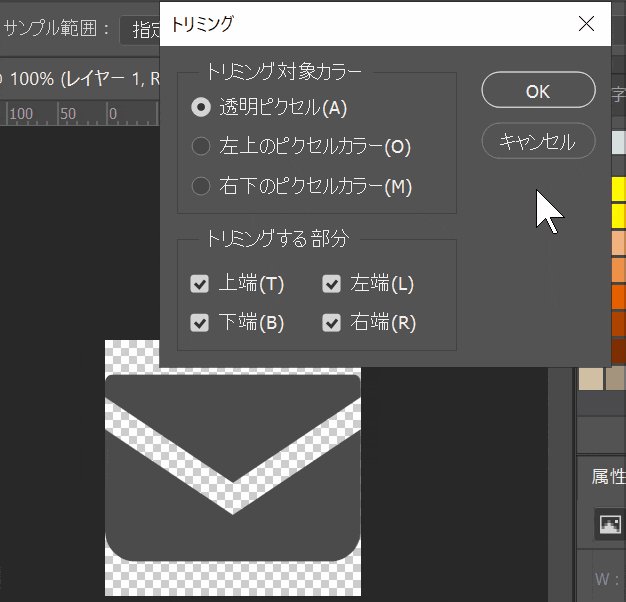
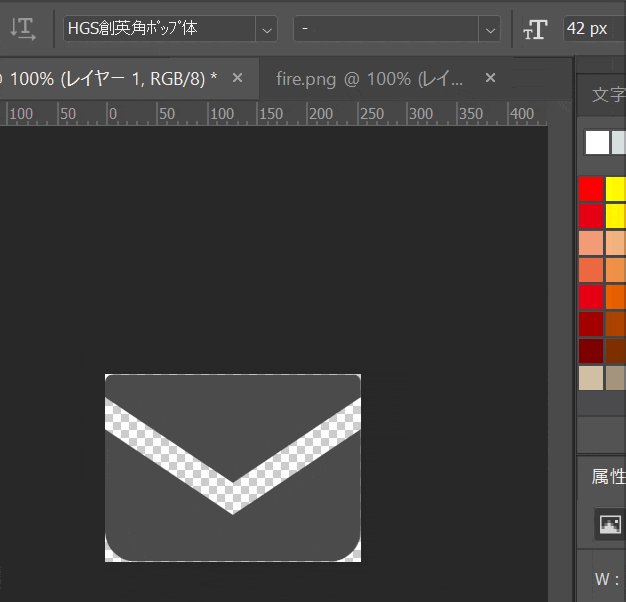
トリミング対象カラーで「透明ピクセル」を選択するだけ、以下のようにパッと自動で切り取ってくれる優れものです!

透明以外の場合は、左上や右下のピクセルカラーなどを選択していい感じにトリミングしてくれます。
アイコン系の画像でよく使う気がします。とりあえず透明の余白は基本的には余計な部分なのでトリミングしてくのがいいかと思います。
縮小
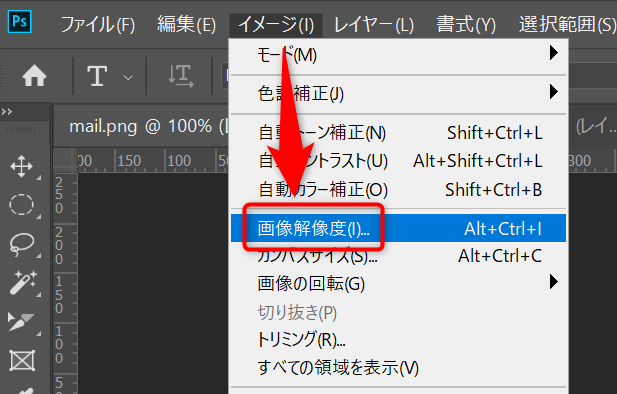
イメージ → 画像解像度 から画像のサイズを操作できます。

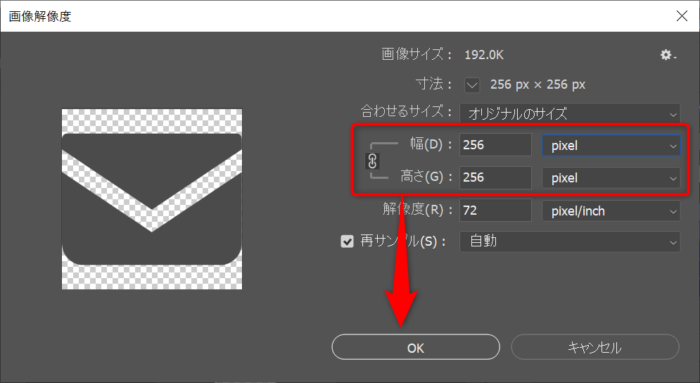
幅と高さの間にあるくさびみたいなアイコンはクリックすることで、縦横比を維持したままサイズを変更できるので、選択しておくことをおすすめします。

4,000pxとか、あまりにも大きすぎる画像があった時に使う感じですかね。
拡大
拡大といっても単純に画像サイズを大きくするのではなく、画像の周りに余白を追加するようなイメージです。トリミングの逆バージョンのようなイメージを持ってもらえるといいかと思います。
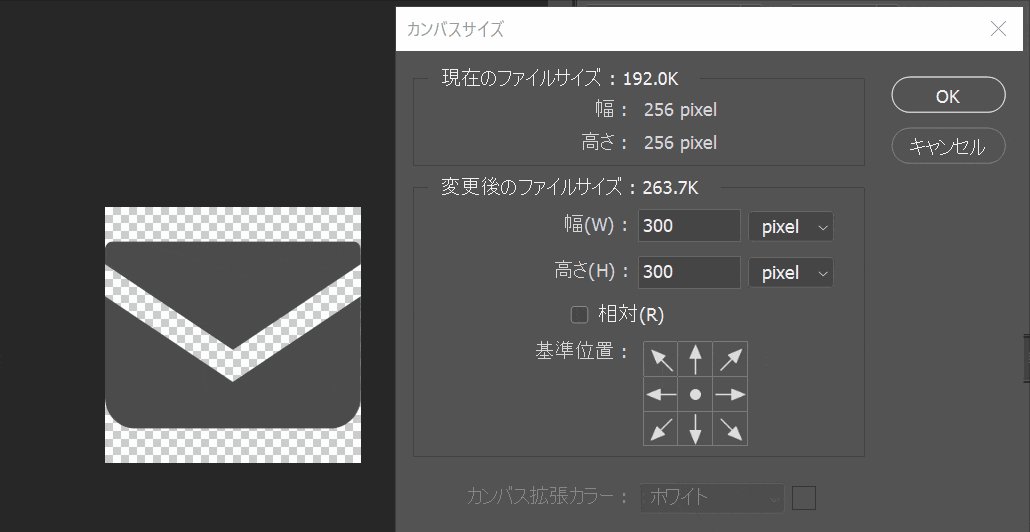
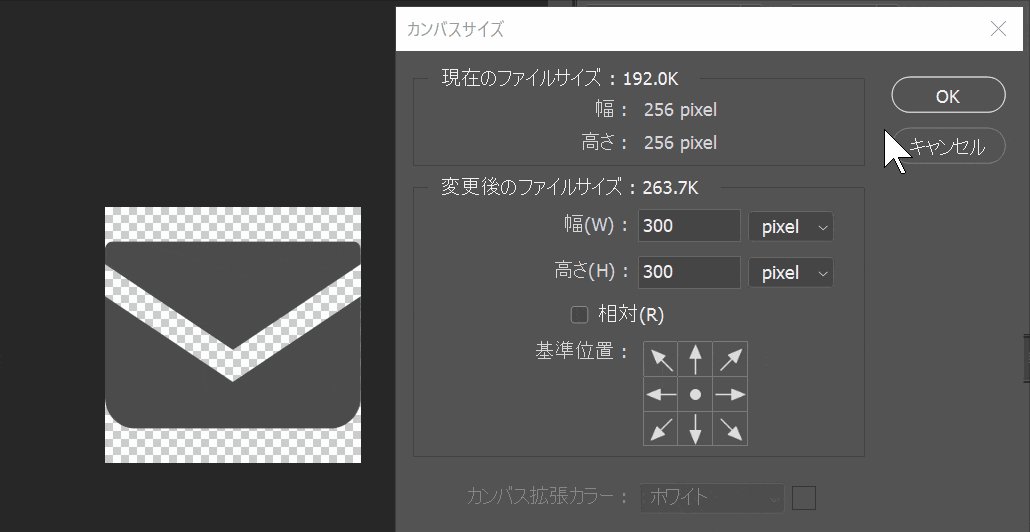
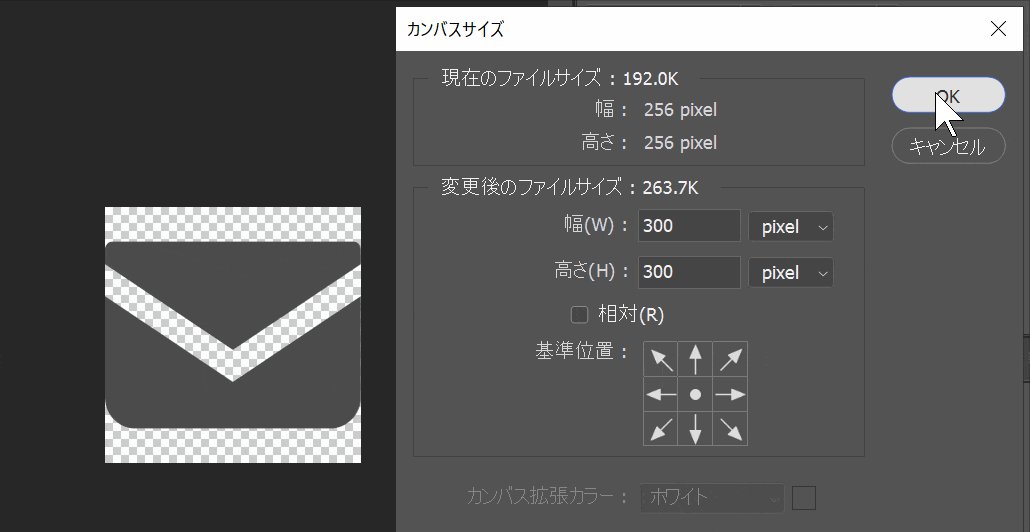
Photoshopのカンバスサイズの拡大という機能を使います。
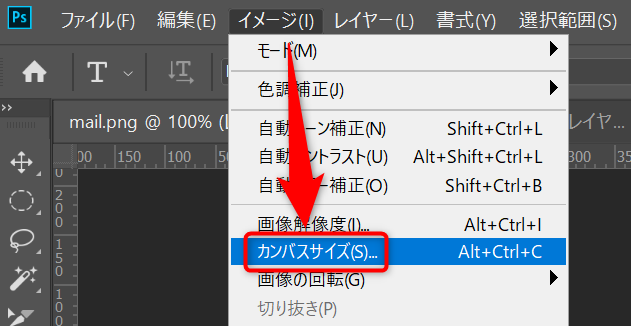
場所は、イメージ → カンバスサイズの拡大 です。

「変更後のファイルサイズ」から、余白をつけた後の画像サイズを指定します。「基準位置」でどの方向に余白を追加するかを指定できます。この場合は全方向に均等に余白が追加されます。

実用的な話をすると、横並びの画像があった時にサイズが異なるといい感じに揃えにくい(CSSで細かな微調整が発生する)ので、画像のサイズを揃えることで、コーディングを楽にしたりしています。
切り抜き
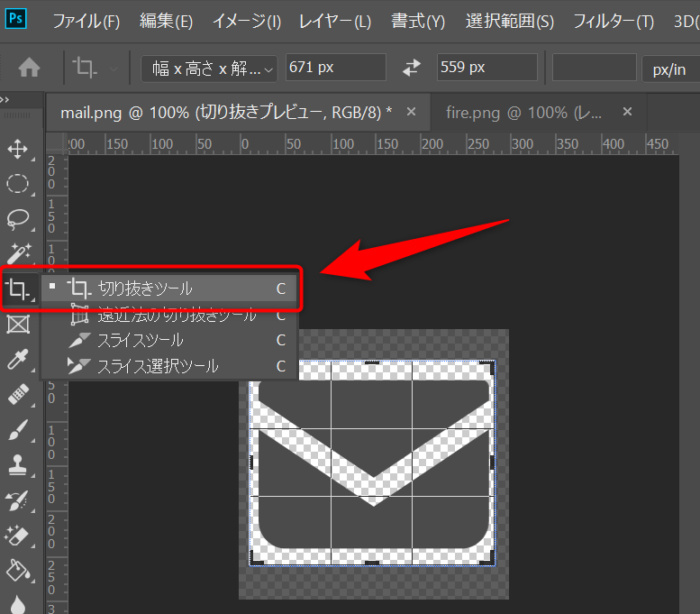
切り抜きはツールボックスから利用できます。四角がズレたようなアイコンを選び「切り抜きツール」を選択します。(ちなみに長押しでクリックすることで項目が表示されます)

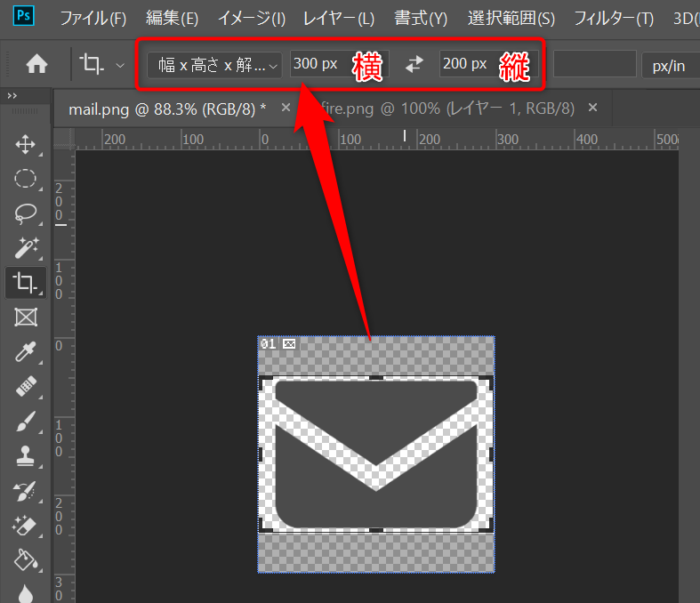
切り抜きツールを選択すると上部に専用のエリアが登場します。このに幅と高さの比率を指定することで決められた比率で切り取ることができるようになります。

「切り抜きツール」は画像の縦横比を調整したい時に使う感覚です。
おわり
Photoshopで最低限に覚えておきたい画像加工スキルについての紹介でした。この記事で紹介した機能は、本当に初歩の初歩だと思います。
とりあえず、Photoshopで何から触ったらいいか分からないという方は、最初の入口として今回紹介した「トリミング」「カンバスサイズ」「縮小」「切り抜き」の4つと、画像の保存方法を使ってみてください!