「サイトの解析と検証が面倒…」って方は多いと思いますが、「Ptengine」を使うとその悩みの多くが解決するかもしれません。個人的にはサイト検証が民主化されたイメージで誰もが簡単にサイトを検証できるようになりました。
Ptengineは、以下のような方におすすめのツールです。
- Analyticsは指標が多すぎて何を見たらいいか分からない…
- 検証するためのコード編集がめちゃくちゃ面倒…
- もっと視覚的にサイトの状態を知りたい(or クライアントに伝えたい)
この記事ではPtengineでできることついて紹介していきます!Ptengineはサイト検証をめちゃくちゃ楽で簡単にできるツールなのでぜひ触ってみてください。
公式サイトはこちら
→ サイト運営プラットフォーム Ptengine
Ptengineのいいところ
Ptengineといえばヒートマップのイメージが強かったですが、今では多くのことが包括的にできるようになっています。Ptengineの優れているところを実際の画面を出しながら紹介しけたらと思います。
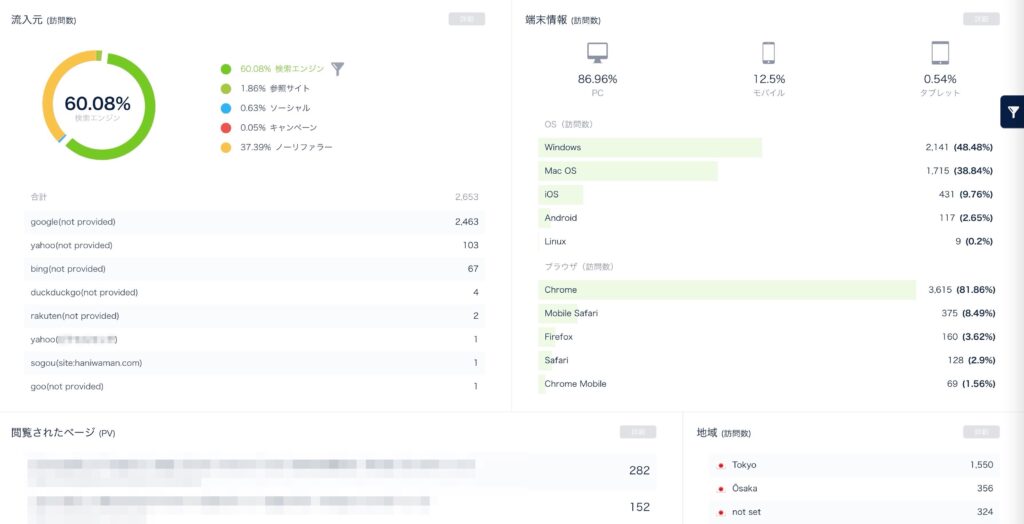
簡易版Analyticsの役割
Analyticsは慣れていない人にとっては、指標が多すぎて何を見ていいか困惑する人も多いと思います。Ptengineだと確認できる指標は本当にシンプルになります。
基本情報としては「訪問数」「UU」「PV」「平均滞在時間」「直帰率」など特に重要な指標だけをピックアップして表示してくれます。

- 流入元
- 端末情報
- 閲覧されたページ
- 地域
といった最低限の分析に必要な情報だけを視覚的に分かりやすく表示してくれるので、簡単に分析できるようになるはずです。

イベントの自動化
要素のクリックなどのイベントを設定するのは、Analyticsなどで検知するには別途設定が必要で、慣れてない方にとっては簡単な作業ではありませんでした。また、要素1つ1つに対して設定が手作業となのでめちゃくちゃ面倒だったんですよね…。
(仮に対象の要素が30箇所あれば、30箇所の設定の手間が発生するイメージ)
Ptengineを導入すると、ページ内でのすべてのクリックを自動で取得してくれるようになるので、各要素に対してイベントタグを設定する手間が省けます。
クリック箇所は「ヒートマップ」によって確認することができ、どのリンクが(リンクに限らずすべての要素が)どれくらいクリックしているかが視覚的に分かるようになります。

注目セクションの可視化
注目されているエリアが色のグラデーションで表現されていて、訪問者の関心があるエリアを把握することができます。また、スクロールの到達率も把握できます。ヒートマップを見るとページがスクロールするにつれて離脱していくことが分かるはずです。
「こだわり」のセクションは全然見られていませんね…。
コード編集なしで見栄えの変更が可能
「ボタンの色を変更したらコンバージョンあがるかな?」って疑問に思ったとしても、コードの書き換え作業があるので面倒だ…と感じるマーケッターの方は多いと思います。「後でやろう」って思って数ヶ月経っているってことはよくあるかと。
Ptengineでは、コードに一切触らずに文字や色を書き換えることができるのでめちゃくちゃ簡単です。この体験はかなりビックリすると思うので、ぜひ触ってほしい機能の1つです。
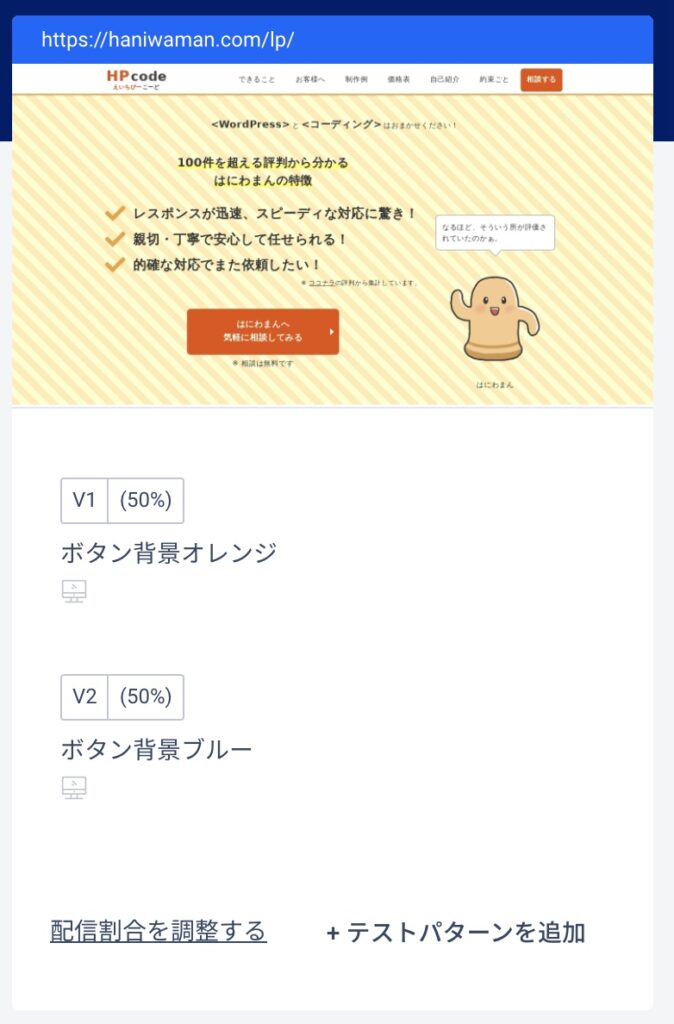
ボタン文言や背景の編集
次の動画内のボタンの書き換えでは驚くべきことにコードを一切触っていません。Ptengine側でコードを解析してくれて、馴染むようにいい感じに編集してくれます。
ABテストの簡単にできる
ノーコードで編集した項目をテストパターンとして登録することで、ABテストを簡単に実施することができるようになります。先ほどの例だと、ボタンの背景をオレンジのままにするべきか、青に変更したほうがいいのか、を簡単にABテストできるようになるわけですね。

CTAバナーもノーコードで簡単追加
スクロールしたら途中から固定バナーが出てくるサイトがあると思いますが、こういったバナーもノーコードで作成が可能です。
テンプレートも豊富にあるので、イメージと違いテンプレートを選び画像や文字を差し替えるだけで実装が可能です。
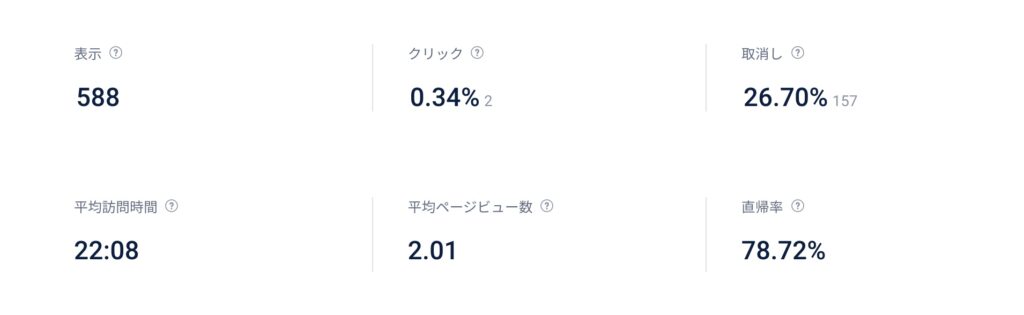
バナーを作成するとPtengineが自動で集計してくれてデータとして残してくれるようになります。

- クリックされた数
- 取り消しされた
など確認しながら、改善することが可能です。もちろんポップでもABテストは可能なので、色や画像、文言によって、反応が変わるかを試してみるといいかもしれません。
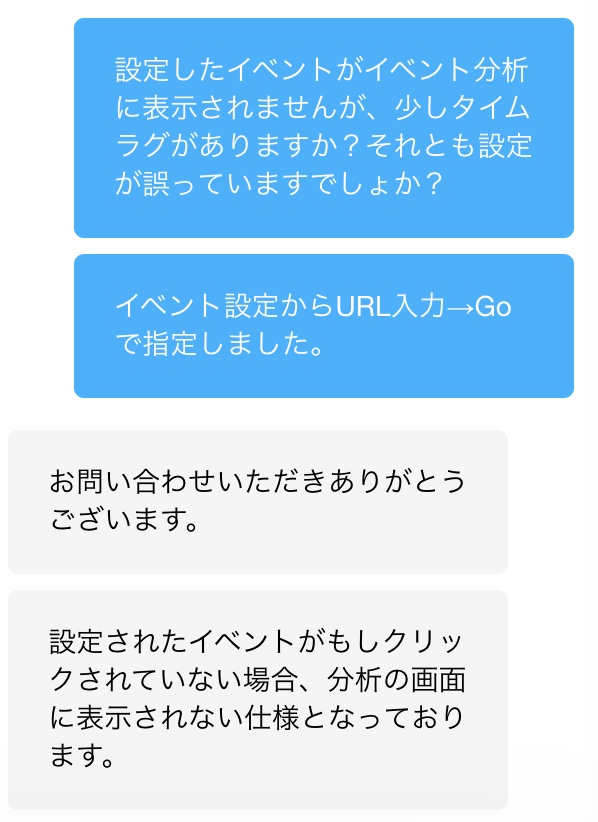
チャットサポートが手厚い
Ptengineの管理画面はそもそも初心者にとって優しい設計で作られていると思っています。ただ、やはり初めて使うツールだと分からないことがいくつか出てきます。Ptengineではチャットサポートがあって、困ったときに右下のポップから質問すると、ビックリするくらい早く返答がいただけます。
自分は遠慮なく質問していたのですが、すぐ解決してくれるのでサクサク設定を進めることができました。

Ptengineはオールインワン検証ツール
バナーの効果検証は通常であれば、
- バナーの作成
- バナーのコーディングで配置
- イベントを設置
- 値を確認
- データを整形
- レポートとしてまとめる
といった作業が発生すると思います。また、ABテストをするなら、ABテスト用のツールを用意する必要も出てきます。
Ptengineを使うことで、バナーの作成から自動で効果検証を行ってくれて、データを視覚的に見やすくまとめるところまで、一括で担ってくれるようになります。
おわり
Ptengineでできることの紹介でした!検証を誰もが簡単にできるPtengineでサイトの状態の把握と検証サイクルを回して、より成果のでるサイトにしていきましょう。
データが視覚的に分かりやすく出せるのでクライアントさんへの提案にも最適なツールです。無料期間もあるので、ぜひ触ってみてください!
→ サイト運営プラットフォーム Ptengine










