ReactはFacebook社が開発したjavaScripのフレームワークです。WordPressのGutenbergで使われている技術として個人的には馴染みがあります。
公式は以下です。丁寧すぎるくらいマニュアルが豊富なので、こちらもぜひ読んで見てください!
→ Getting Started – React
今回はReactの「最初の最初」ということで、「なんとなく動かすことができる!」ってところまでを紹介していけたらと思います。
 はにわまん
はにわまんReact公式の開始マニュアルが豊富すぎます...
Reactをとりあえず動かすだけ編
CDNを使えば「とりあえず」でReactを動かすことができます。
→ 既存のウェブサイトに React を追加する – React
まずは適当にHTMLファイルを作成して、いつものように型を作ってあげてください。Emmetが使える方は!を入力するだけで簡単に展開できます。

タイトルタグだけ変えて以下のような感じで用意してみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Reactの練習</title>
</head>
<body>
</body>
</html>空の要素を作成
そしたら、React公式の手順どおりに進めていきます。まずは空の要素を作成してあげます。<div id="root"></div>ってタグをbody内に追加しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Reactの練習</title>
</head>
<body>
<div id="root"></div>
</body>
</html>scriptタグの埋め込み
そしてReactが用意してくれているCDNのscriptタグを埋め込みます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Reactの練習</title>
</head>
<body>
<div id="root"></div>
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
</body>
</html>以下の2つをbody直前に入れてあげてください。
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script><script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
Reactコンポーネントの作成
そして、#rootの空タグに読み込ませるためのReactの記述をscriptタグの中に書いていきます。
<script>
let root = document.querySelector('#root');
let e = React.createElement('h1', null, 'Hello World');
ReactDOM.render( e, root);
</script>まずは#rootのDOMを取得。Reactで要素を作成するためのcreateElementにて要素を作っています。
- 第一引数:要素
- 第二引数:属性
- 第三引数:値
そして最後に、ReactDOM.renderによって、要素をReactのものに書き換える処理を行っているわけですね。
全体像としては以下のとおりです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Reactの練習</title>
</head>
<body>
<div id="root"></div>
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
<script>
let root = document.querySelector('#root');
let e = React.createElement('h1', null, 'Hello World');
ReactDOM.render( e, root);
</script>
</body>
</html>ここまで書くと、#rootがReactで生成したDOMに変更してくれるようになります。

余談:JSXは必ずしも必須ではない!
JSXは、ReactのDOM生成の記法を馴染みのある形で書かせてくれるものです。そのためにBabelとか色んな技術が絡んでいて意味が分からなくなります。
今回は、JSXという記法は使わずに書いてみました。Reactの難しいところにいろんな知識を一度に学びすぎるってところがあると思っています(自分もこれで苦しんだ…)
なので、まずは必要最小限のところから理解して、拡張していくというやり方が学ぶ上では大事です。ということで、以下を参考にJSXは今は使っていません。
参考 → JSX なしで React を使う
JSXを触ってみる
「JSXは必ずしも必要でない!」という見出しの次は「JSXを触ってみる」の説明はなんとも不親切かもしれませんが、実際のReactでのコーディングは、ほぼJSXで書きます。
なので、JSXがどんなものかっていう「触り」だけでも体験しておくと、イメージもつかみやすいかもしれません。
JSXで書いてみる
JSXは、React的なDOMの指定方法をより直感的に指定できるようにする手法です。例えば先ほど「Hello World」と表示させるのに、React.createElement('h1', null, 'Hello World');と記載しました。
わたしたちが馴染みのあるh1の書き方は<h1>Hello World</h1>のはずです。JSXは、この書き方でもOKにしようという優しさから生まれたものになります(たぶん)
書き方を変えて管理しやすく方法はCSSで言うところのSassに似ていますね。Sassもコンパイルという変換処理を行ってCSSに変換するようにJSXも変換する処理が必要になってきます。その役割を担うのがBabelです。
具体的にどういう書き方になるかと言うと、、、
let root = document.querySelector('#root');
let e = <h1>Hello World</h1>;
ReactDOM.render(e, root);<h1>Hello World</h1>が直接書けるので、めちゃくちゃ理解しやすくなりました。もちろんこのままだと「SyntaxError(構文エラー)」になるので、Babelによってコンパイルしてあげる必要があります。
Babelでコンパイル
実際にはwebpackに組み込んで自動化させることが多いですが、ここではあえて手動で行ってみます。
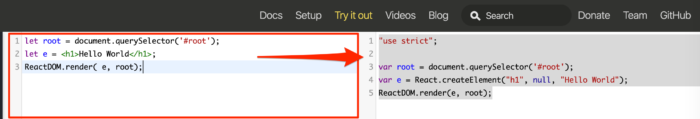
Babel公式にオンラインのコンパイラを用意してくれているので、ここに先ほどのコードを入力してあげましょう。
→ Babel · The compiler for next generation JavaScript
すると、React.createElementの形に変換されてReactが読めるような形となりました。

こんな感じで、JSXでより直感的にHTMLタグを作成できる環境にしておくとより開発が捗るということですね。
→ JSX の導入 – React
おわり
Reactをはじめる最初の最初の部分について紹介しました。本を何冊がザーッと見てきましたが、正直この基本の部分を知れたことでReactに対する理解がグッと高まりました。
DOMを書き換えるというReactの基本的な挙動の理解と、JSXというReact的なHTMLをより直感的に書くための言語、そしてJSXをコンパイルするための仕組みがBabelという、この3つの技術構成の関係だけでも理解しておくといいのかなと思います。