コーディング上達の近道にサイト模写があります。コーディング模写は公開されているWebサイトを見て、ソースコードを見ずに似たようにコーディングすることですね。
実際に公開されているサイトですので、実践力を身につけるには最適な方法かと思います。
Webコーダー目指している方、コーディングスキルを強化したい方は参考にコーディング模写してみてください!
 はにわまん
はにわまんわたしも数十サイト模写コーディングして練習していました!
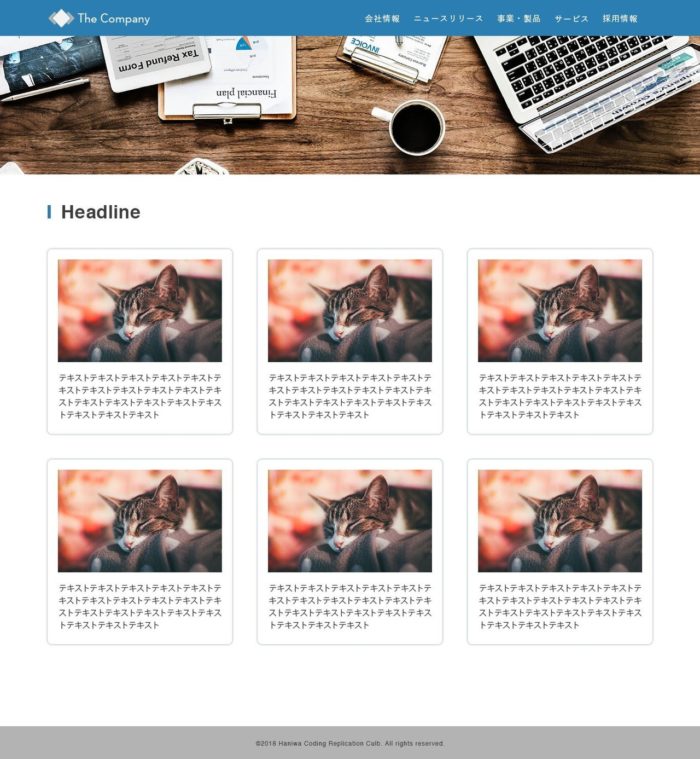
模写の対象サイトを決める
まずはどのサイトを模写するかを決めましょう。難しすぎても途中で諦めてしまいますし、簡単すぎたら時間の無駄になりかねません。
わたしはここから選んでいます(難易度高め・・・)
画像がメインのLPとかのサイトはあまり練習にならないので、テキストベースのサイトを選ぶのがいいかと思います。模写コーディングするサイトの選び方は以下の記事にまとめたので、まだ対象サイトが決まっていない方はまずはこちらを参考に選んで見てください!
https://haniwaman.com/select-mosha/
より実践的なコーディングを練習したい場合は、実務で行うようなデザインカンプからのコーディングを練習できるnoteもあるので、ぜひお試しください!
→ Photoshop、Illustrator、XDからのコーディングに慣れよう!

コーディングルールとツール
なんの計測も行わずに目視だけでコーディングするのは、おそらく不可能です。カラーコードとか見ただけでは分からないので。。
そこで、いくつか計測してもいいルールを自分なりに設けています。
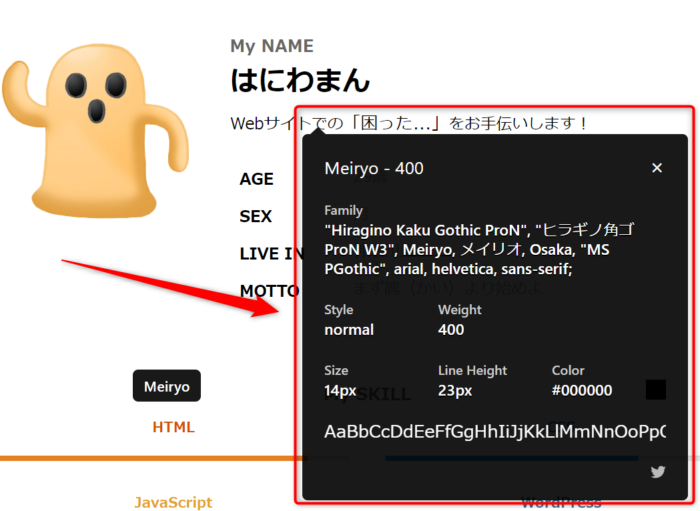
フォントは調べてもOK

マウスを重ねるとフォント情報が分かるChrome拡張機能「What Font」を使用して、フォントサイズやフォントファミリー、色、行間などを調べることはOKとしています。
→ 「What Font」のダウンロードページ
素材の利用OK

サイト上の画像を一括保存できるChrome拡張機能「Image Downloader」で画像を取得していきます。
→ 「Image Downloader」のダウンロードページ
あと、背景で使われている画像は上記ツールでは保存されません。適宜、デベロッパーツールなどでコードを確認して保存していきましょう。
背景画像を取得する具体的な方法は、下記ツイートのキャプチャを参考に取得してみてください!
【背景として指定されている画像のダウンロード方法】
ちなみにブログ記事の中では利用されている画像を全て取得するツールが紹介されていますがbackground-imageで利用されているものについては取れないとのことなので紹介します pic.twitter.com/d0pVCwWYm8— eight@Progate応援 (@redtail03) 2018年9月25日
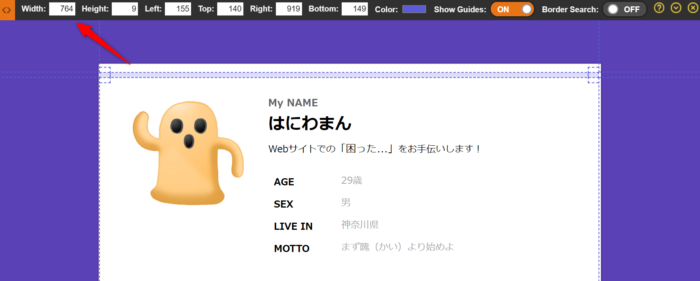
幅の計測OK

ものさしで測るのであくまでもザックリした数字になりますが、おおよそでも分からないと微調整が面倒臭すぎたりします。
Chrome拡張機能「Ruler」を使ってザックリ距離を測りながら作ると少し効率的です。
→ 「Ruler」のダウンロードページ
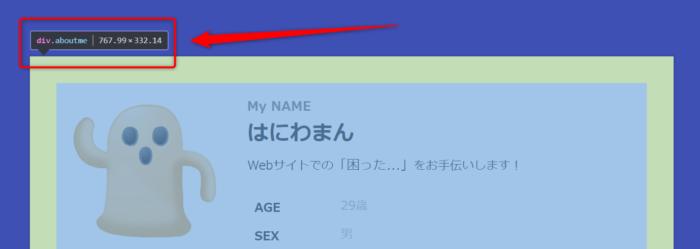
要素の幅などは、デベロッパーツールでも確認できます。
Chromeだったら、Ctrl + Shift + Cです。

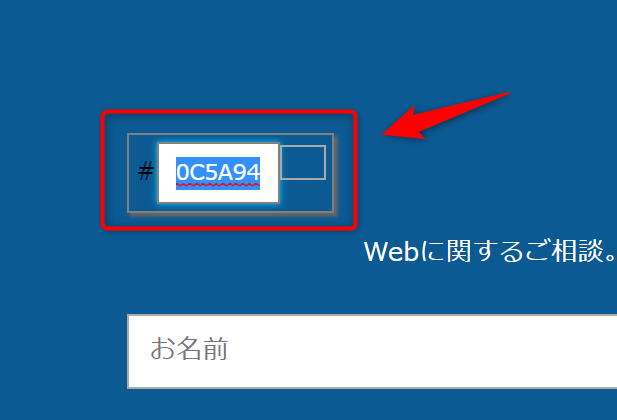
色の取得OK

目視だけで色のカラーコードが分かったら超人ですね。カラーピッカーで色を取得しましょう。
→ 「ColorPicker」のダウンロードページ
ソースコードの確認は基本NG
基本的にはソースは見ないで実装する方が望ましいです。
ただ、絶対にダメというわけではありません。カンニングしてもOKです。丸パクリは勉強にならないのでダメですが、チラッと見てヒントを貰って実装する方が、無駄に時間を使わずに勉強になる場合もあります。(知らないことは考えたって出てきませんから・・・)
この辺は今の自分のスキル等から決めるといいでしょう。
ピクセルパーフェクトでなくてOK
値の正確さよりは、デザインを見ただけで、HTML、CSS、javaScriptで実現でできるかどうかを試すトレーニングだと捉えています。
ですので、数ピクセルずれているとかは特に問題ではありません。
ブレークポイントはそれっぽくでOK
模写するサイトがレスポンシブデザインの場合は、細かく見ていくと時間がかかりすぎます。
個人的にはタブレット時の表現は気にしていません。自分の中でブレークポイントを決めて、ウインドウ幅を変えたときは滑らかに状態が変わりスマホ表示ができればOK。
スマホ時のデザインは再現しましょう。
コーディングの流れ
特に決まったやり方はありませんが、個人的な流れとしては、
- HTML構造を作る
- CSSでデザインを当てる(レスポンシブ化対応も行う)
- JavaScriptで動きをつける
といった感じです。
2、3はゴッチャになることもあります。見栄えや動きが上から完成していった方が気持ちいいので・・・。
各フェーズで時間を計測しておくことをおすすめします。自分がどこに時間がかかっていて、どこがボトルネックとなっているか、など見えてくるものがあります。
凝っているサイトだと、日をまたいだりします・・・。
コーディング後のチェック
コーディングが終わったら、簡単に確認しておきましょう。実際の案件とは違って自分がよければOKなので、特に厳格に行う必要もありませんが。
デザイン構成に大きなズレはないか
デザイン構成に大きなズレがないかは必ずチェックします。ここを再現できるかを試すために模写しているようなものですので。
わたしのやり方としては、ページ全体のキャプチャをそれぞれ取得して比較するようにしています。
キャプチャは「Nimbus Screenshot & Screen Video Recorder」というアドオンでFireFoxから取得しています。(Chromeのデベロッパーモードでキャプチャ取るとキレイに取れないことが多いため…)
→ 「Nimbus Screenshot & Screen Video Recorder」のダウンロードページ
PCサイズ(1440px)、タブレットサイズ(iPad Air2縦 768px)、スマホサイズ(iPhone6s 375px)あたりの横幅で揃えて取得すると比較しやすくなります。
キャプチャを取得したら、Photoshopで2枚画像を並べておおまかに確認しています。

もちろん、ブラウザで直接比較してもいいと思います。
スムーズにレスポンシブ化されるか
レスポンシブサイトの場合は、ブラウザの幅を動かしてスムーズに状態が変わっていくか確認しましょう。
PCからタブレットあたりが崩れやすいの注意してください。
動きは再現できているか
マウスホバー時やクリック時、JavaScriptで仕組みを作った場所など。ちゃんと動きが再現できているか確認します。
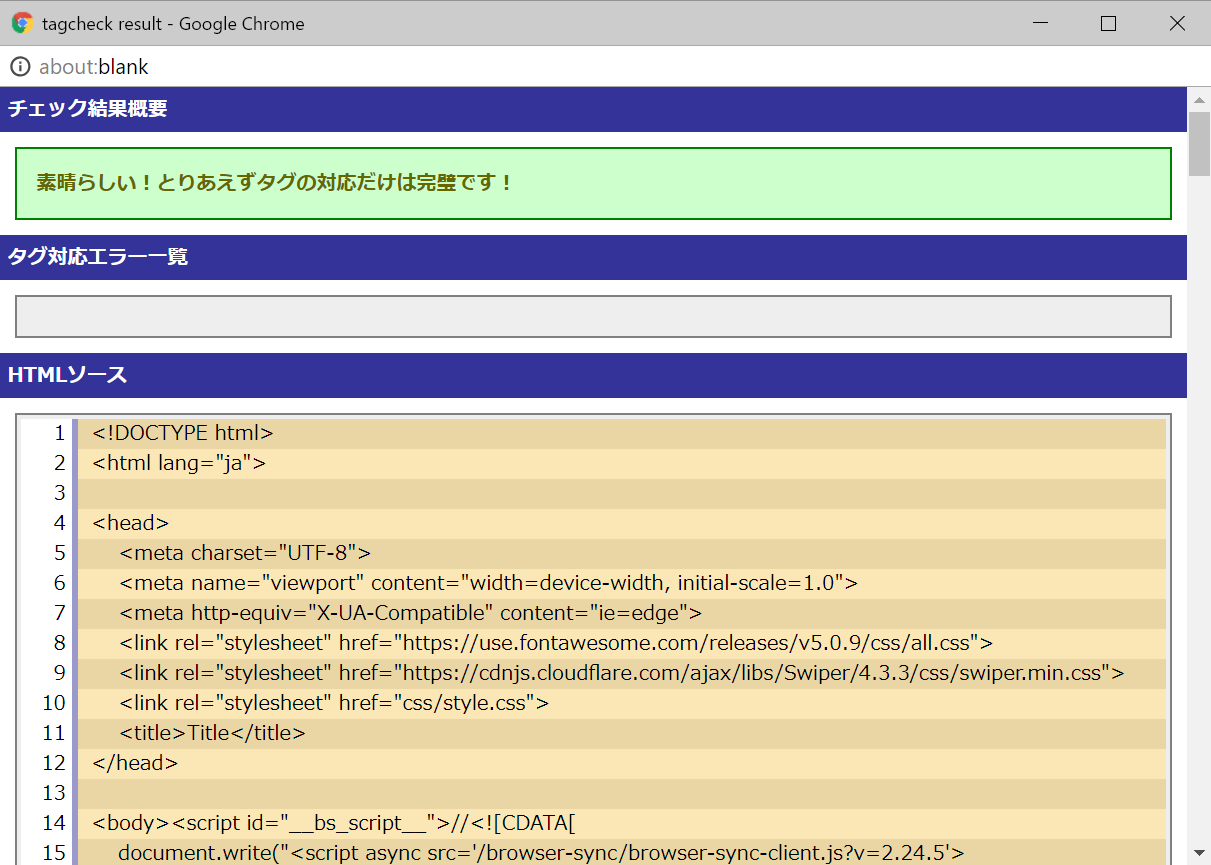
タグのエラーはないか
手打ちで作っているはずなので、タグのエラーは起こりやすかったりします。
対応するdivタグがない、とか。
確認用のいろんなツールがあるかと思いますが、「タグ対応チェック」のブックマークレットがシンプルで愛用しています。
→ 「タグ対応チェック」ブックマークレットの紹介ページ

次に繋げるコーディング模写を!
模写して得た知見やボトルネックは次に活かせるようにしましょう。
例えば、「同じようなタグを数十回打っているな」と気づいたら、スニペットとして登録して時間を短縮させる、など。
わたしは、Webコーディング用のテンプレートを作成して、コーディングする度にアップデートさせています。
https://github.com/haniwaman/template0
コーディング模写って数時間かかる割と時間取られる作業です。その時間を無駄にしないように、次に活かす!という意識で1回1回を取り組むと、どんどんと向上していくのではないでしょうか。
サイトを選ぶときは、新しい知識が1つは身につきそうだなって観点で選ぶと勉強になるかと思います。
おわり
実際にどうやるかの情報がなかったので、わたしなりに実践している情報をまとめました。
人のサイトを模写していると「なんて自分はできないんだ・・・」と絶望的になりますが、1つずつ解決していって、模写される側のサイトを作れるようになりましょう!!!