WordPressの旧エディタをGutenbergエディタへ移行する方法です!ポイントさえ抑えておけば誰でも移行することができるはずです。
今のところ旧エディタは「Classic Editor」プラグインを入れることで使えますが、WordPressは2021年には旧エディタを完全に廃止し、Gutenbergエディタに一本化することを明言しています。
The Classic Editor plugin will be officially supported until December 31, 2021.
→ Classic Editor Plugin Support Window – Make WordPress Core
要するに旧エディタは確実になくなる運命にあるわけですね…。旧エディタが使えなくなってから焦る前に、早めの移行をおすすめします!
 はにわまん
はにわまんもしご自身での対応が不安でしたら、わたしまでお気軽にご相談ください!
→ はにわまんに相談してみる
基本は「クラシック」ブロック
Gutenbergにはいくつかのブロックがあるわけですが、旧エディタで作成されたコンテンツをGutenbergエディタで表示させると、すべてのコンテンツがまるごと「クラシック」ブロックに入ることが分かるはずです。


とりあえず旧コンテンツの全部をブロックで作り直すのはあまりにも手間すぎるので、そのままクラシックに格納させておけばいいかと思います。
Gutenbergにどんなブロックの種類があるかについては以下を参考にしてください。


新しい投稿からGutenbergで作っていく
旧コンテンツは、とりあえず「クラシック」ブロックに格納しておくとして、新しい投稿コンテンツからGutenbergで作成していけばいいかと思います。
Gutenbergで今まで通りにコンテンツを作成するために、これから紹介する準備が必要になってきます。なんの準備かというと、今までのデザインをGutenbergでも再現するための準備ですね。
オリジナルで作成しているタグを整理する
旧エディタで作成していた時にオリジナルで適応させていたデザインを振り返って洗い出してください。そしてGutenbergdでどこまでのデザインを用意するかを決めていきます。
自分の場合は、以下のデザインをオリジナルで作成していました。これらをGutenbergでも再現するための方法を考えていくということです。
| チェックのリスト |   |
|---|---|
| ソースコードの表示 |   |
| ボックス |   |
| マーカー |   |
旧エディタのボタンとか設定しているやつ
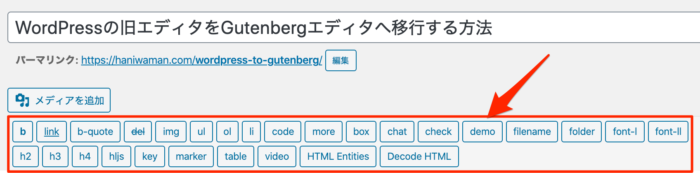
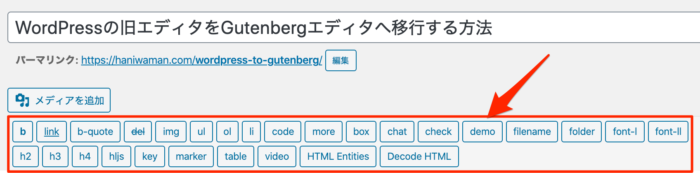
どれが旧エディタで独自に作ったデザインか判定する1つの考え方としては、旧エディタを編集している時によく使っていたボタンから考えるといいかもしれません。


昔だと「AddQuicktag」などで独自のデザインを作成していたかと思いますが、Gutenbergではこれらのボタンが機能しません。
この中でよく使っていたデザインをGutenbergでも再現できるうにするというイメージです。
Gutenbergにオリジナルなブロックを追加する方法
Gutenbergで再現するデザインが整理されたら、実際に作っていきましょう!作り方としては
- 「Block Lab」というプラグインで作成する方法
- 「Gutenberg拡張プラグインで代替」する方法
の2つがあります。どちらかだけでもいいですが、基本的には組み合わせて使っていくことが多いと思います。
「Block Lab」で作る
「Block Lab」は、Gutenberg用のオリジナルブロックをめちゃくちゃ簡単に作成できるようなプラグインになります。
簡単にといっても、HTML、CSS、WordPressテーマの理解が必要にはなりますが、あくまでも正規の方法でGutenbergブロックを作るよりはめっちゃ簡単です。
作り方については、以下で紹介しているので参考にしてください!
https://haniwaman.com/block-lab/
こんな感じで、わたしはソースコードを貼り付けるためのブロックを作っています(動画↓)
Gutenberg拡張プラグインで代替する
「Block Lab」は完全にオリジナルなブロックを作成しますが、Gutenberg拡張プラグインをGutenbergのブロックのパターンを拡張させることが可能です。
なので、まずはGutenberg拡張プラグインで実現できないか試してみるといいでしょう!
「Snow Monkey Block」でブロックの拡張
「Snow Monkey Block」を使えばブロックを拡張できます。「リスト」と「ボックス」は「Snow Monkey Block」を使うことで実現できそうです。
「ボックス」というブロックを使うと囲いのコンテンツが作れるようになります。
ご自身のテーマで表示が崩れる場合はCSSを調整してあげればOKです。例えば、わたしはブロック自体を以下のように調整しました。
.smb-box {
padding: 1em;
border-radius: 0;
}
.smb-box *:first-child {
margin-top: 0;
}
.smb-box *:last-child {
margin-bottom: 0;
}そして「アイコンリスト」というブロックを使うと、「Font Awesome」から好きなアイコンを選んだリストが作れるようになります。


こちらもCSSを少し修正しています。
.smb-list__icon .fa-check {
color: #efa336;
}「Snow Monkey Block」は「Snow Monkey」に最適化されるように作成されているので、上記のような調整なく気持ちよく使いたい場合はSnow Monkeyへの移行も検討してもいいかもしれません!
「Snow Monkey Editor」でインラインの拡張
Gutenbergエディタが旧エディタに劣る部分として、インラインのデザインを変更しずらくなった点があります。Gutenbergはブロックエディタとも呼ばれますが、その名の通りブロックを組み合わせ作ることには強いのですが、例えば「テキストの一部分の装飾を変えたい…」って要望に答えることが難しいのです。
そんなGutenbergで弱まったインライン部分を改善してくれるのが「Snow Monkey Editor」になります!
わたしは記事に「マーカー」を使いまくるのですが、このプラグインを使うことで色も含めて簡単に設定することができるようになりました(動画↓)
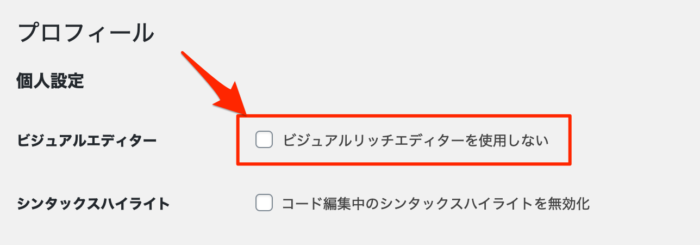
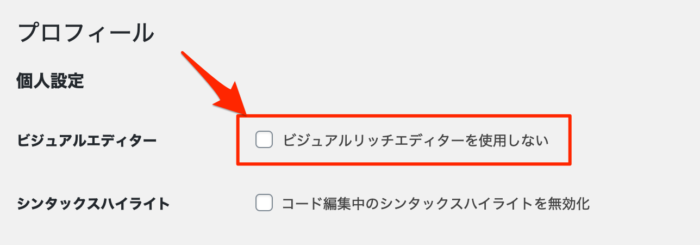
【注意】ユーザー設定でエディタ関連のチェックを外す
ユーザー → (個別のユーザー名)を開くと、「ビジュアルリッチエディターを使用しない」のチェックボックスがあるはずです。


このチェックが付いていると、Gutenbergのブロック操作ができません…!「コードエディタ」が常に表示されている状態となってしまいます。
Gutenbergの象徴であるブロックエディタを使いたい場合は、必ず「ビジュアルリッチエディターを使用しない」のチェックは外しておくようにしましょう。
おわり
WordPressの旧エディタをGutenbergエディタへ移行する方法を紹介しました!
- 旧エディタで作成したコンテンツはとりあえず「クラシック」ブロックにしまい込む
- Gutenbergで用意するブロックを整理して
- 「Block Lab」や「拡張プラグイン」でブロックを用意
という流れですね。「Classic Editor」のサポートが終わる前に「Gutenberg」でも問題なく投稿できる状態に移行していきましょう!