ある要素をクリックされた時の挙動をjQueryで制御することはよくあります。1枚のLPページから、コーポレートサイトまで、サイトの形態は関係なく、ページ上で(遷移なしに)動的に動かしたい場合によく登場します。
この記事では、要素をクリックした時の処理をjQueryで制御する方法と、どういった場面で使うことが多いかの具体例を出していけたらと思っています。
jQueryでの制御を覚えて、サイトの表現の幅を少しだけ増やしましょう!
 はにわまん
はにわまんjQueryは要素へのアプローチが簡単でとても使いやすいです!
要素をクリックした時の処理をjQueryで制御する方法
早速ですが、実演してみましょう。以下をクリックすると、オレンジから青に変わることが分かると思います。
<a href="" class="target">クリック対象</a>.target {
color: #efa336;
}jQuery(".target").on("click", function() {
jQuery(".target").css("color", "#01579B");
return false;
});クリックイベントを取得する「オンクリック」
jQueryでクリックされたことを検知するなら、クリック対象の要素に対して「オンリック」させることです。
書き方としては[要素].on("click", [処理内容]);となります。これはテンプレのように覚えておくといいでしょう。どんなクリックイベントを取得するにしても基本はこの書き方です。
jQuery("[対象の要素]").on("click", function() {
/* 処理内容 */
});[対象の要素]への書き方は、CSSの指定の仕方と全く同じです。クラスなら.target。もしidだったら、#targetになります。
もちろん、a.targetみたいな書き方も可能です。
要素に対するjQueryの処理の書き方
基本的な書き方は、〇〇の要素に対して、□□の処理をさせるという書き方になります。先ほどの文字の色がオレンジから青に変わった例だと、
.targetの要素に対して、CSSをcolor: #01579Bで適応させるというものです。
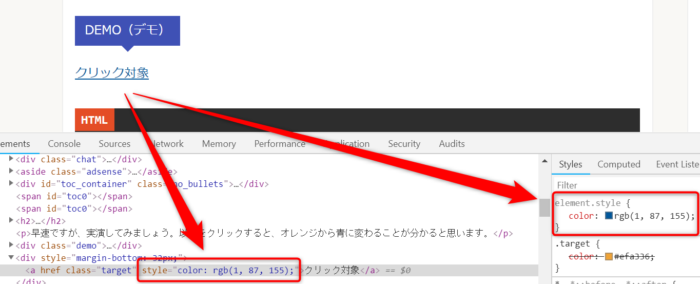
このクリックした処理が走った後はどういう動きをするかと言うと、以下のように要素に対してstyle=""で直接的に書き込まれるといった感じです。

jQueryでは、CSS以外にもHTML内のテキストを操作したり属性値を操作したりと、いろいろと対応できます。
基本的な使い方はドットインストールのjQuery入門でサラッと使い方を学ぶと、表現の幅が広がるので目を通してみてください。
→ jQuery入門 (全20回) – プログラミングならドットインストール
aタグの遷移を無効化する
最後のreturn false;もよく使います。これを記載しておくと、aタグの遷移を無効化してくれます。
文字の色を変更しても、遷移が動いてしまったら、また初期の状態に戻ってしまいます。aタグに対してオンクリックする場合は、return false;をセットで使う癖をつけるといいかもしれません。
jQueryオンクリックの使用例
どういった場面で利用するかの具体的を見ていこうと思います。自分が仕事でもよく使う実践的な例を集めまてみました!
アコーディオン
アコーディオンは、オンクリックした時にトグル(slideToggle)してやることで簡単に実装できます!Q and Aとかで頻出する表現方法かと思います。
参考 → slideToggle([speed], [callback]) – jQuery 日本語リファレンス
- Q1、ここをクリックするとどうなりますか?
- A1、回答が表示されます!
- Q2、ここをクリックするとどうなりますか?
- A2、回答が表示されます!
<dl class="q-and-a">
<dt>Q1、ここをクリックするとどうなりますか?</dt>
<dd>A1、回答が表示されます!</dd>
<dt>Q2、ここをクリックするとどうなりますか?</dt>
<dd>A2、回答が表示されます!</dd>
</dl>.q-and-a dt {
cursor: pointer;
}
.q-and-a dd {
display: none;
margin: 0;
}jQuery(".q-and-a dt").on("click", function() {
jQuery(this)
.next("dd")
.slideToggle();
});実装方法は簡単にですが、以下にまとめています。
https://haniwaman.com/jquery-accordion/
スムーススクロール

スムーススクロールを自作する場合はa[href^="#"]のクリック有無を検知して該当のidの元へスクロールさせるという処理をさせます。コードしては以下のような感じですね。
jQuery('a[href^="#"]').on("click", function() {
var speed = 500;
var href = jQuery(this).attr("href");
var target = jQuery(href == "#" ? "html" : href);
var position = target.offset().top;
jQuery("html,body").animate({ scrollTop: position }, speed);
return false;
});紹介しておいてなんですが、、、自作せずとも、JavaScriptのライブラリを使うと楽だったりします。
https://haniwaman.com/smooth-scroll-js/
また、関連しているという意味で、遷移先のページ内リンクで固定ヘッダーでズレる場合は、こちらの方法で(一応)解消できます。
https://haniwaman.com/page-link-position/
ドロワーのページ内リンク
スムーススクロールに関連していますが、ドロワーのページ内リンクが押された時に、ドロワーが消えてくれないと邪魔になると思います。そのままページ内リンクさせると以下のようにドロワーがそのままで後ろが動いている状態です。

書き方によりますが、チェックボックスのオンオフで開閉を管理している場合は、以下のような記述でクリック時に消すことができます。
jQuery(".drawer-item a").on("click", function() {
jQuery("#drawer-check").prop("checked", false);
});クリックした時に閉じつつスクロールしてくれるようになりました。

チェックボックスのオンオフで開閉を管理するドロワーの作り方は、以下の記事にまとめているので、同様の表現をしたい方は参考にしてください!
https://haniwaman.com/css-modal-drawer/
jQueryで要素を操作できると心の余裕が生まれる
jQueryで要素を操作できるようになると、ある程度は「ゴリゴリ書けばなんとかなりそう」っていう考えを持つことができるようになります。
誰かが作ったライブラリしか使えないと、それが機能しなかった瞬間に終わりますが、、なんとなく中身が読めたりすると、ちょっと修正しただけで解決できたりします。
そのためには、jQueryの書き方を覚えたり、JavaScriptの作法や、プログラミングの基本的な知識を持っていないといけません。。この辺りの基本的な部分はドットインストールで学べるので、時間を作ってぜひ何周かしてみてください!
- JavaScript → はじめてのJavaScript (全11回) – プログラミングならドットインストール
- jQuery → jQuery入門 (全20回) – プログラミングならドットインストール
おわり
要素をクリックした時の処理をjQueryで制御する方法でした。わたしの脳内では、オン・オフって感じでイメージしています。
jQueryでオンクリックを書く時の雛形と要素を操作するためのjQueryの処理方法を覚えておくと、ちょっとだけサイトでの表現の幅が広がるのではないかなと思うので、ぜひ使えるようになっておきましょう!