VSCodeにWordPressでの構築が捗るであろう、あれこれを入れていきます。チェック機能が多めです。
個人的には、Sublime Textより使いやすいエディタです。(日本人に優しい気がする)
 はにわまん
はにわまんWordPressをVSCodeで開発しやすくしていきます!
おすすめの拡張機能
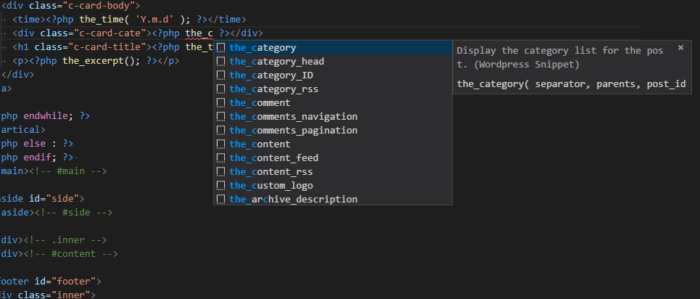
WordPress Snippet

名前の通り、WordPressのスニペット。WordPress関数の最初の数文字さえ分かれば、Ctrl + スペースで補完(もしくは候補を出す)してくれるので、うろ覚えでもなんとかなります。
いちいちCodexで検索しなくても済むのでコーディングスピードも上がるはずです。
公式 → https://marketplace.visualstudio.com/items?itemName=tungvn.wordpress-snippet
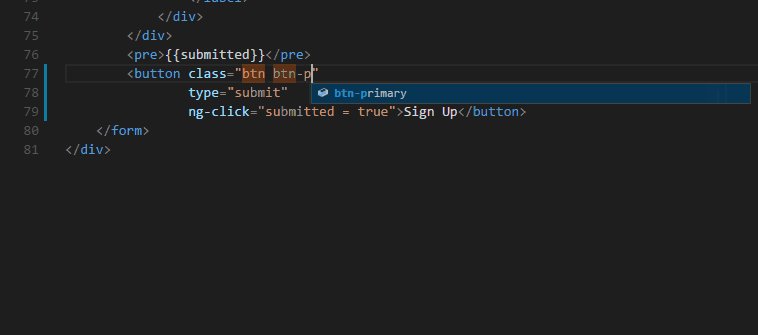
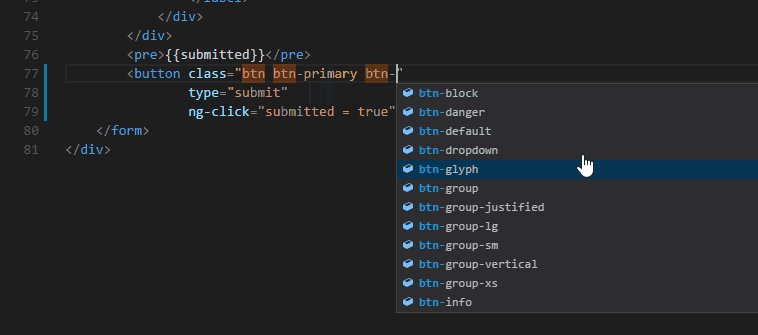
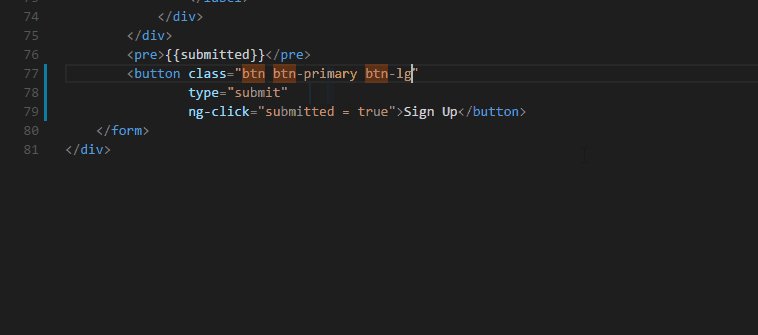
IntelliSense for CSS class names in HTML

classやidを数文字入力すると候補を出してくれるもの。同じプロジェクト内にあるcssファイルを読み取ってくれているみたいですね。
ちゃんとネーミングルールをちゃんと設計してclass名を付けていることが前提ですが、「c-btn-」くらいまで入力したらボタン関係のclassが見れるみたいな仕組みにすることが可能です。
公式 → https://marketplace.visualstudio.com/items?itemName=Zignd.html-css-class-completion
phpcs

PHP_CodeSnifferと言って、PHPのコーディング規約を定義したものです。
さらに拡張してWordPress開発用の「WordPress-Coding-Standards」があります。こちらは、WordPressのコーディング規約に則っているかをチェックしてくれるものになります。
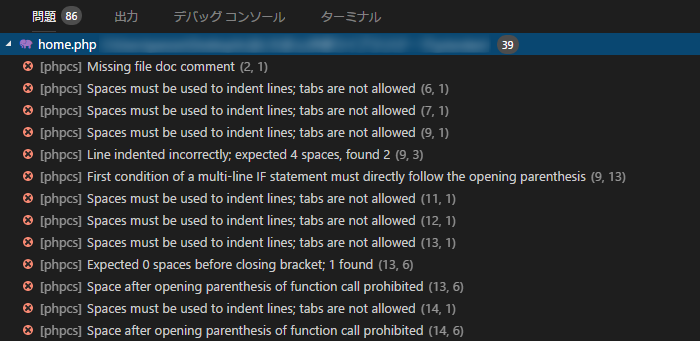
ただし、VSCodeに導入しただけでは動きません。こんなエラーが出ます。
Unable to locate phpcs. Please add phpcs to your global path or use composer dependency manager to install it in your project locally.
事前にご自身の環境で準備しておいてください。Windows環境の方は以下の記事で解説しています。
→ Windowsに「WordPress-Coding-Standards」を導入する方法
公式 → https://marketplace.visualstudio.com/items?itemName=ikappas.phpcs
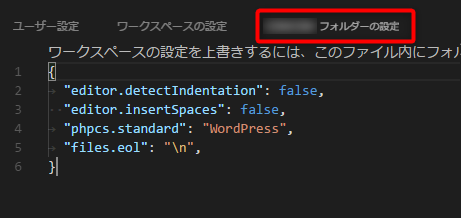
WordPressのコーディング規約に準拠させる設定
"editor.detectIndentation": false,
"editor.insertSpaces": false,
"files.eol": "\n",
"phpcs.standard": "WordPress",editor.detectIndentation、editor.insertSpacesはタブを有効化するための設定。files.eolは、改行コードを「LF」にするための設定。phpcs.standardは、WordPress-Coding-Standardsでコーディングチェックするための設定。
この3つの設定を入れてコーディングするだけで、多くのエラーを防ぐことができます!
「WordPress-Coding-Standards」特有でもあるので、これらの設定はプロジェクトごとに行なうといいでしょう。「〇〇フォルダの設定」という部分がプロジェクト単位での設定場所になります。
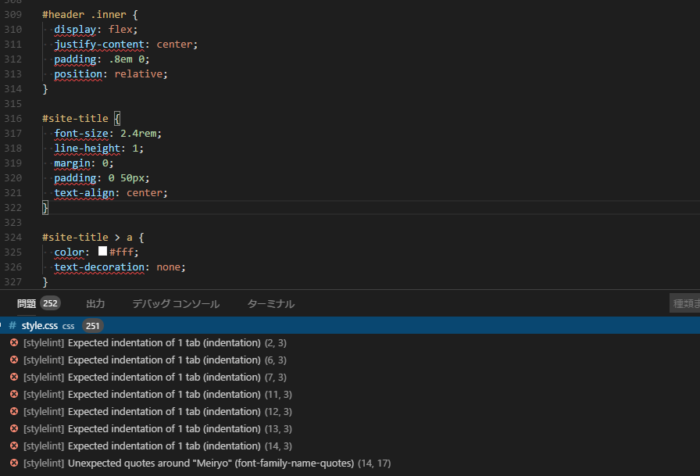
stylelint

CSSを検証するためのツールです。
.stylelintrcというファイルをプロジェクト内に設置してあげてください。
WordPressのstylelintの設定を適応させましょう。
npm install stylelint-config-wordpress --save-dev先程、作成した.stylelintrcに以下のように記述します。
{
"extends": "stylelint-config-wordpress",
}これでWordPressのスタイルルールに則ったチェックが動くようになります。他にもオリジナルルールを設定できますので、WordPressのルールに反しない範囲で付け加えていくといいと思います。
公式 → https://marketplace.visualstudio.com/items?itemName=shinnn.stylelint
scssもチェック入るようで、「ruleにありません」と怒られることがあります。
VSCodeの「Sass Lint」も入れておくと、無駄なエラーでイライラしなくて済むので、こちらも入れておくといいかと思います。
→ https://marketplace.visualstudio.com/items?itemName=glen-84.sass-lint
ESLint
Javascriptを検証するためのツールです。
VSCodeでインストールしただけでは使うことができず、下記のとおり自分のPC上に導入しておく必要があります。
npm install -g eslint続いて、WordPress用のルールをインストールします。
npm install eslint-config-wordpress -gなぜかGlobalじゃないと、エラーになるので仕方なく-gに。
(「Cannot find module ‘eslint-config-wordpress’ Referenced from:」見つかりませんと怒られます…)
.eslintrc.jsonというファイルをプロジェクト内に設置してあげてください。
公式 → https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
保存時にチェックが走るようにする
デフォルトの設定では、コマンドを打たないとチェックしてくれません。以下の設定をtrueで上書きして保存のタイミングでチェックしてもらえるようにしましょう。
"eslint.autoFixOnSave": true,おわり
VSCodeでWordPress開発するための拡張機能とおすすめの設定でした。
ほぼチェック機能ですが、作業しながらチェックしてくれる環境は、めちゃくちゃなコード書きがちな自分にとってはありがたいです。
VSCodeは、ターミナルが使いやすいのがいいですよね。GUIとCLIがちょうどいいバランスで使えてる気がします。ほんとおすすめのエディタです!
まだまだ使い始めたばかりですので、他にも便利な機能見つけたら追記していきます。