Windowsに導入しておくと仕事が捗るソフトを紹介します。
Web屋の自分がよく利用しているもので、「これがないと仕事にならない!」というレベルのものばかりを集めました。同業種で使ってないものがあればぜひ試してみてください!
 はにわまん
はにわまん気になるものがあれば、どんどん試してみてください!
無料のソフト
無料で使えるので、お気軽にどんどん導入しましょう!
Screenpresso

スクリーンショットを拡張してくれるソフト。もう「これがないとブログ書けません」ってくらい使いまくっています。キャプチャしたら、その場で矢印や赤枠、その他さまざまな加工をして保存できます。他の画像エディタを使う必要なく、ブログに貼り付ける画像の完成です!
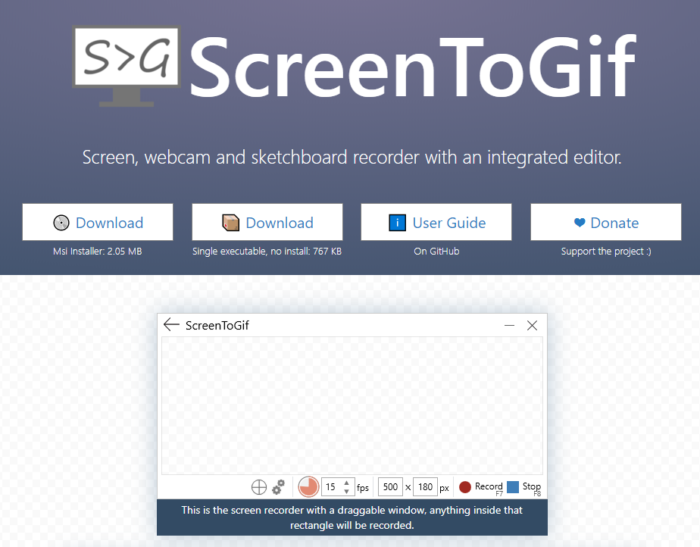
Screen To Gif

スクリーン上の動きをキャプチャしてgifとして保存してくれるソフト。保存した後に、すぐ編集(最初の方のコマは消すなど)できるのが優れているなと思うポイントです。gifファイルはとても重いので、サーバーにアップロードする前に圧縮することをおすすめします!
→ PNG、JPG、GIFを圧縮できるWebサービス
Chrome

わたしがメインとして使っているブラウザです。拡張機能に依存しすぎていて離れられません笑
おすすめのChrome拡張機能は、以下でまとめています。
→ フロントエンドエンジニアにおすすめのChrome拡張機能15選!
FireFox

FireFoxはブラウザ確認用に使用しています。普段から使うというわけではありませんが、お客様のサイトに不具合があったときなど、ブラウザが原因でないか探る時にインストールしてあるとすぐに調査できるようになります。
Google 日本語入力

Microsoft IMEより特別何が優れているかっていうのは明確にはないのですが、候補を出すスピードだったり、変換させる際の候補の精度が高い気がします。Microsoft IMEはもっさりしている印象。
Sublime Text

メインで使っているテキストエディタです。コーダーのエディタとしては、「Sublime Text」「Atom」「Visual Studio Code」あたりが有名ですね。この中であればどれ選んでも大差はないかと思うので、慣れたものを使うといいと思います。
サクラエディタ

エディタの機能や拡張性はSublime Textに劣るものの、慣れているのはサクラエディタなので未だに使っています。拡張子によってエディタの登録を使い分けるといった使い方もおすすめです。
XAMPP

ローカルでLAMPの開発環境を簡単に構築できるソフトです。Windows10からUbuntuを利用できるようになり、わたしも一時期サーバーの勉強のためにコマンドをポチポチしながら自力で環境構築してましたが、結局XAMPPに戻ってきました。
サーバー知識に自信がない方は、おとなしくXAMPPを使いましょう笑
→ 超簡単!PHPプログラムをローカルで動作確認するための環境構築方法
Special Launch

デスクトップを拡張するランチャーソフト。Special Launchを使えば、もうデスクトップ上にアイコンおかなくても仕事できるようになっちゃいます。デスクトップの汚さは仕事のできなさとバカにされたりしますので、Special Launchを使ってスッキリ収納しましょう!
→ 「Special Launch」でデスクトップを綺麗に!アプリケーションはショートカットで起動
FileZilla

サーバーに接続してファイルのアップロードやダウンロードするためのFTPソフト。「FFFTP」「FileZilla」「Cyberduck」の3つが有名な印象ですが、FileZillaが一番使いやすくておすすめです!
PhotoScape

「ペイントでは物足りない。だけどPhotoShopは使えない。」という人におすすめな画像を加工できるソフト。透過処理できなこと以外は、満足しています。
GIMP

GIMPは無料で使えるもっとも高性能な画像エディタなので、Photoshop持っていない方は最終手段としてインストールしておくといいでしょう。主に透過画像を用意したい時に使っていました。
Prepros

かなりコーダー寄りのソフトですが、Sassをプロジェクトとして管理できるものです。黒い画面でのコマンド操作が苦手なわたしにもSassを使う楽しさを教えてくれたツールです笑
Sourcetree

Gitのコマンドを視覚的に操作できるようにしてくれたGUIツール。GitHub DesktopというGitHubが公式で出してくれているツールもあるのですが、Sourcetreeの方が機能が整っていて使い勝手がいいです。
Evernote

ネットサーフィンをしていて気になったサイトや、メモなど、気になったものは忘れない内に全部Evernoteに突っ込んでいます。たいていは後から読み返さないのですが。。。
頭の中だけでに置いておいて永遠に見つからないよりは、Evernoteで探せるようにしておいた方が後から助かったりします。
有料のソフト
有料なので、なかなか手を出しづらいかと思いますが、気になったものがあれば購入を検討してみてください。
Microsoft Office

主に使うのは以下の3点。
- Excel
- Word
- Power Point
Excelは個人的にはめちゃくちゃ使います(当サイトのアイキャッチ画像をExcelで作っているくらい笑)
お客様のデータを受け取るときも、Office系のツールで作られていることが多いので、スムーズに仕事をするためには必須レベルで持っておきたいツールです。
ウイルスバスター

ウイルスソフトであれば正直なんでもいいと思いますが、自動更新にしてからというものの10年以上ずっとウイルスバスターな気がします。ウイルスソフトを導入する目的はお客様から受け取るデータを「守る」ことですね。クラウドワークス系の自己紹介の中にもウイルス対策ソフト導入有無を記載する欄があります。お客様のデータを受け取る可能性がある仕事をしている場合は、マナーとして導入しておきましょう。
Adobe Creative Cloud

デザイナーであれば必須かもしれませんが、コーダーであれば必須ではありません。持って無くてもそれほど不自由なく仕事してきましたが、持っていた方が仕事の幅が広がりかと思い、使いはじめています。以下の3点はある程度使いこなせるようになりたいです!
- Photoshop
- Illustrator
- Dreamweaver
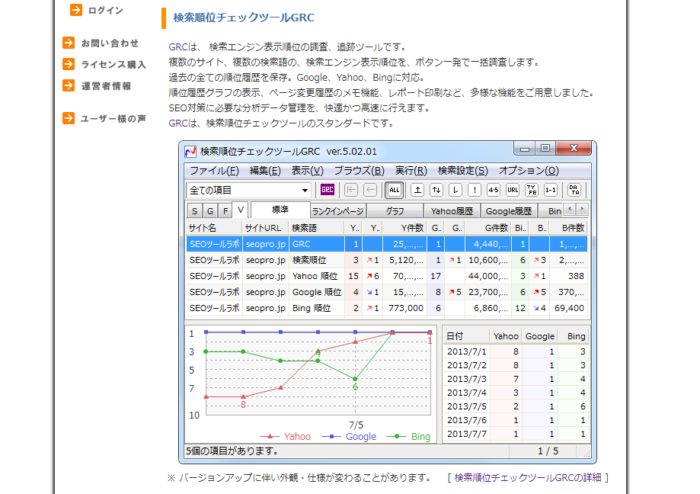
GRC

SEOに関する仕事をしている人なら知らない人はいないであろうソフト。URLをキーワードを入力しておけば順位を取得してくれるというものです。GRCのライバルになり得るほどの順位取得ツールはなく、SEOを重視してサイト運営するならGRC一択という状況です。
WD BACKUP

自動バックアップ、パスワードによるアクセス制限、暗号化して保存、など、大事なデータを保存しておくには、WD BACKUPが最適です。ソフトと言いつつ、物理的なデバイスも含まれてしまって恐縮です・・・。フォルダを指定してスケジュールを設定しておけば、決まったタイミングでバックアップをとってくれるので手間いらず。なくなってから大切さに気づいても遅いので、バックアップはこまめに取得することをおすすめします。
おわり
目次を見ると、ほとんどが英字に気が滅入りますね笑
他にもたくさんありますが、わたしの中で「必須」レベルのものを選んでいます。導入したことない方は、ぜひ試してみてください!