jQuery不要、軽量で使いやすいコードハイライト!「highlight.js」を紹介します。
この記事内でも、いたるとこでhighlight.jsが動いています。
 はにわまん
はにわまんコードをたくさん貼り付けるわたしにとって、ありがたいライブラリです
ダウンロード
※ ver 10.5.0時点の内容です。
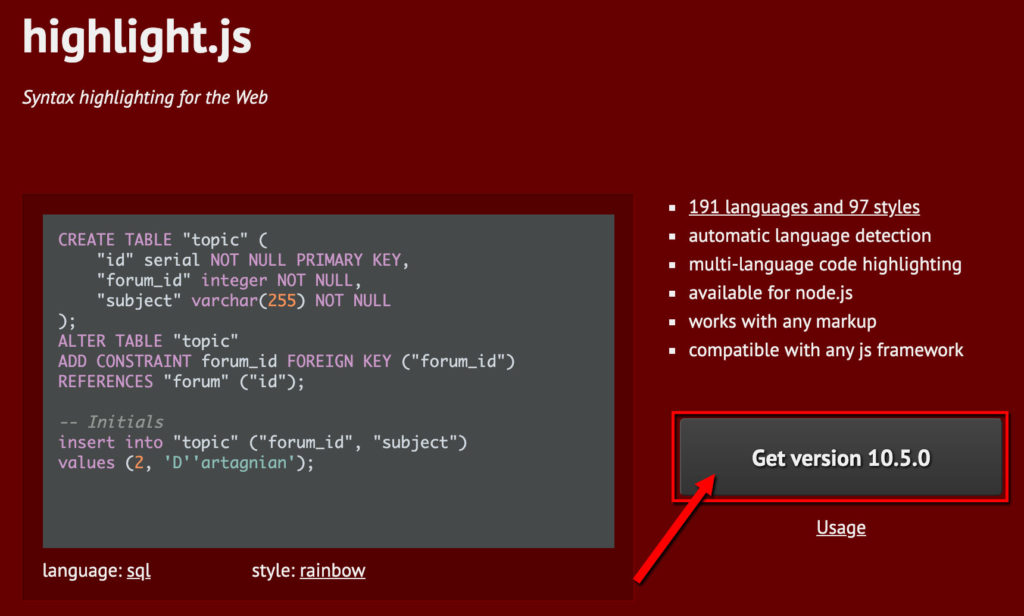
公式サイトへアクセスします。
→ https://highlightjs.org/
右下にある「Get version xx.xx.xx」をクリック。

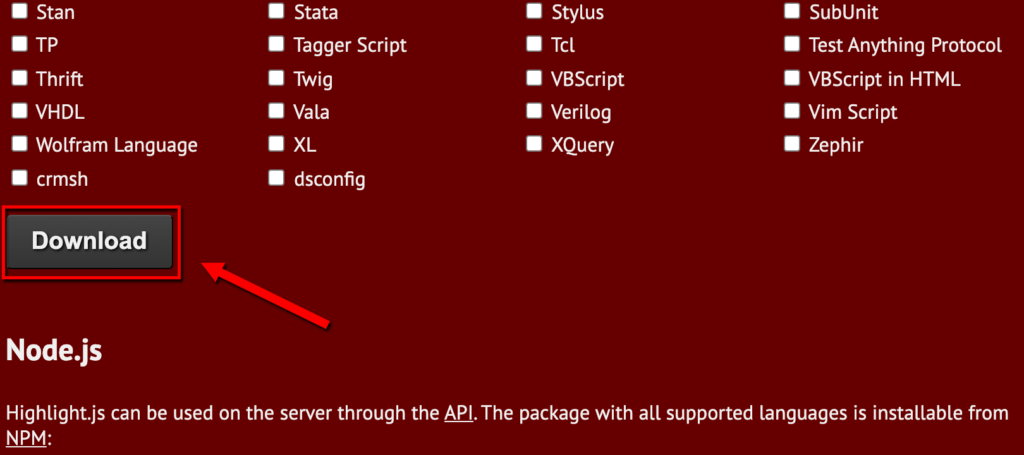
中段にある「Custom package」内で必要な言語を選びます。(わからなければデフォルトのままでもOK)

さらにスクロールした先にある「Download」ボタンからダウンロードしてください。

必要なファイルは、
highlight.min.jsstyles/tomorrow-night-bright.min.css※ 好きなファイルを1つ選ぶ
の2つです。
使い方
ライブラリを読み込む
わたしが普段使っているスタイルは、tomorrow-night-bright.min.cssです。他にもたくさんあるので、いろいろと試してみてください。
<link rel="stylesheet" href="styles/tomorrow-night-bright.min.css">
<script src="highlight.min.js"></script>表示させるアイテム
<pre><code>ここにコードを記載
</code></pre>実際にはこんな感じ。
<pre><code>body {
background: #fff;
font-size: 1em;
}
</code></pre>「highlight.js」の設定(初期化)
以下の一文を入れるだけで<pre><code>で囲んだエリアをハイライトに処理してくれます。
hljs.initHighlightingOnLoad();「highlight.js」の設定(オプション)
任意の要素をハイライトする
デフォルトでは、<pre><code>がハイライトされるようになっています。
サイトの設計によっては違うタグをハイライトしたいかもしれません。「highlight.js」では任意のタグにハイライトすることも可能です。
var elms = document.getElementsByClassName( 'code' ) ;
for( var i=0 , l=elms.length ; l>i ; i++ ) {
hljs.highlightBlock( elms[i] ) ;
}公式ドキュメント → https://highlightjs.org/usage/
これで、<div class="code"></div>で囲まれた要素がハイライトされるようになります。
タブの文字数を調整する
hljs.configureでタブのスペースの文字数を調整できます。デフォルトでは4文字ですが、少し広いので2文字に変更しましょう。
hljs.configure({
tabReplace: ' ' // 2文字分のスペースを入力
});公式ドキュメント → http://highlightjs.readthedocs.io/en/latest/api.html#configure-options
WordPressが勝手にタブを消す問題
WordPressを使っていて少しハマりました。
tabReplace: ' 'を設定しても、全く変わる気配がありません。これは、WordPressが投稿の保存時にタブをスペースに自動変換しているからです。つまりhighlight.jsがタブを変換しようとしたときにはタブは存在しないということですね。
WordPressは、タブ(\t)を、スペース4つとして変換します。回り道になりますが、スペース4つを\tに戻し、highlight.jsに再度スペースに戻してもらうという手順を踏みました。
具体的には、functions.phpに、以下のコードを追記します。
function do_not_convert_from_tab_to_space( $text ) {
$text = str_replace( "半角スペースを4つ分、記載する", "\t", $text );
return $text;
}
add_filter( "wpcom_markdown_transform_post", "do_not_convert_from_tab_to_space" );※ 参考:WordPressの記事内にあるタブが、勝手にスペース4つに変換される処理を無効化する方法。
記載したあとに記事を保存しなおすと、スペースをタブに戻して表示してくれるようになります。
言語を指定できる
highlight.jsは自動で言語を認識してくれますが、こちら側から言語を指定してハイライトしてもらうことも可能です。
指定方法は簡単で、<code>にクラスを指定するだけです。
HTMLなら以下のような感じ。
<pre><code class="html"></code></pre>よく使う言語と対応しているクラスは以下のとおりです。
| HTML | html |
|---|---|
| CSS | css |
| JavaScript | js |
| PHP | php |
その他の言語は、公式ドキュメントをご参照ください。
公式ドキュメント → http://highlightjs.readthedocs.io/en/latest/css-classes-reference.html#language-names-and-aliases
highlight.jsの注意点
最後の</code></pre>を改行しないと、言語を正しく認識してくれません。
<pre><code>hogehoge</code></pre>ではなく、
<pre><code>hogehoge
</code></pre>と指定するようにしましょう。
右上に言語を出すカスタマイズ
ソースコードごとの言語を出すと、見やすくなります。highlight.jsの標準機能にはありませんが、言語に応じて右上に言語の種類を表示してあげるカスタマイズをしてみます。
pre code.hljs {
position: relative;
padding: 40px 12px 12px;
}
.hljs::before {
position: absolute;
top: 0;
left: 0;
content: '';
color: #fff;
font-weight: bold;
padding: 2px 8px;
}
.hljs.language-html::before {
content: 'HTML';
background-color: #e44d26;
}
.hljs.language-xml::before {
content: 'HTML';
background-color: #e44d26;
}
.hljs.language-css::before {
content: 'CSS';
background-color: #006eb9;
}
.hljs.language-javascript::before {
content: 'JavaScript';
background-color: #e5a228;
}
.hljs.language-php::before {
content: 'PHP';
background-color: #8892bf;
}.hljsは、ハイライト対象となる要素に自動で付与されるクラスです。この.hljsと、言語ごとに付与されるクラスを利用して、言語ごとに違いを出しています。
おわり
jQuery不要の軽量コードハイライト!「highlight.js」の紹介でした。
わたしもとても重宝しています。デザインも豊富でカスタマイズもしやすいので、コードをたくさん書く人はぜひ導入してみてください!