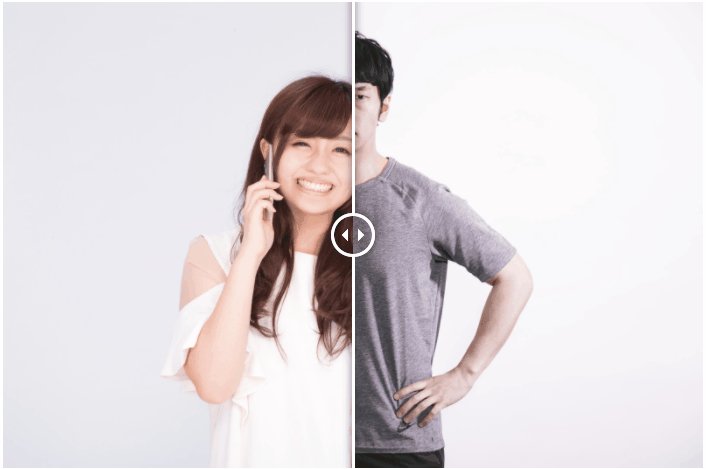
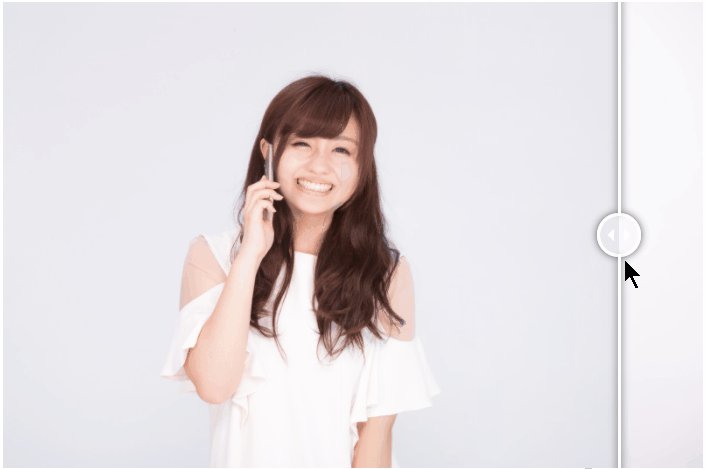
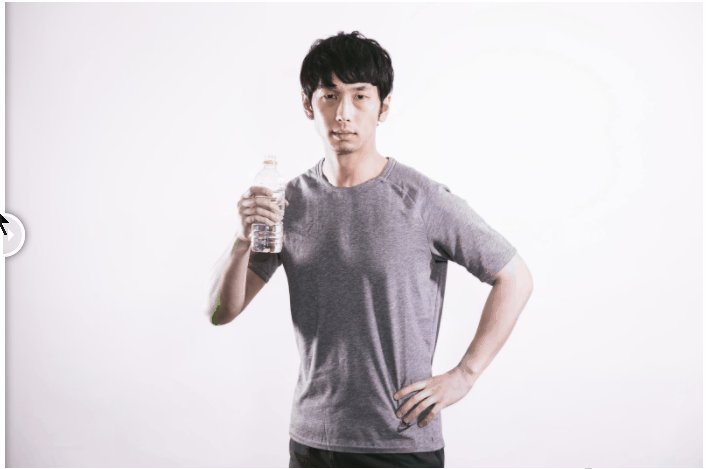
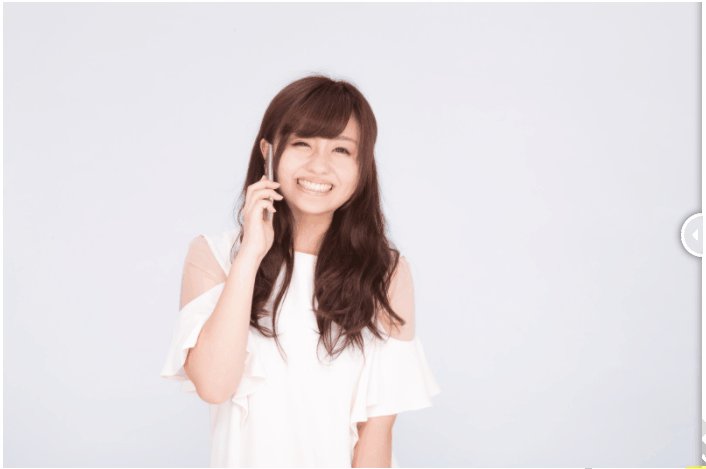
ドラッグでBefore、Afterの切り替えができるjQueryライブラリ「TwentyTwenty」を紹介します。
コンテンツをコンパクトにできるだけでなく、どれくらい変化しているのかがひと目で分かる優れものです!
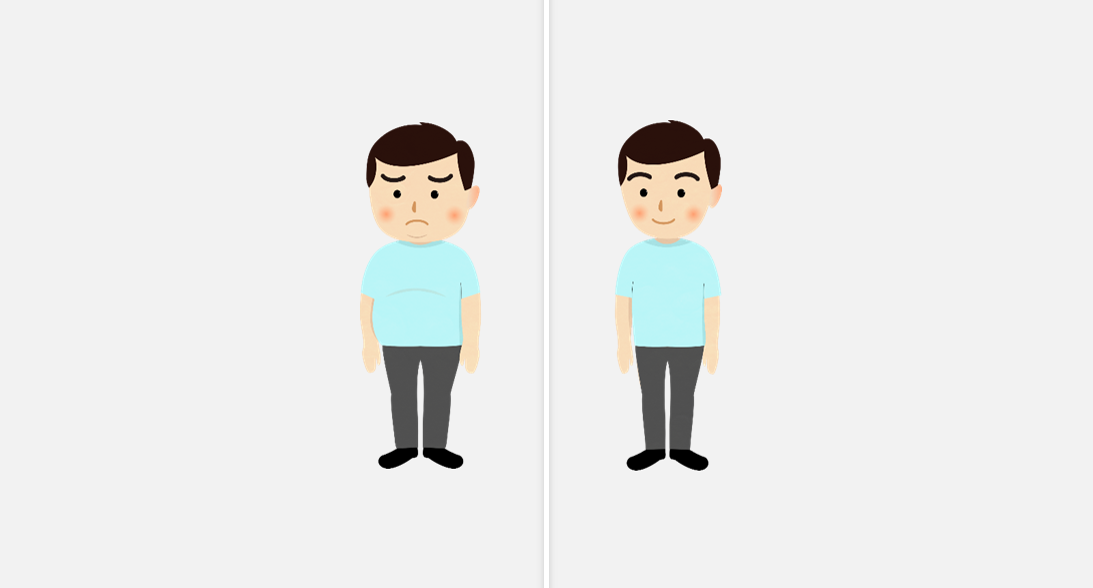
こんな感じの動きになります。

 はにわまん
はにわまんゆかちぃ可愛いですね...
TwentyTwentyの使い方
必要ファイルのダウンロード
TwentyTwentyを使うには3つのjsファイルが必要になります。
- twentytwenty.css
- jquery.twentytwenty.js
- jquery.event.move.js
- jquery.js
jquery.twentytwenty.jsとtwentytwenty.cssをダウロードします。
→ https://github.com/zurb/twentytwenty
続いて、jquery.event.move.jsをダウンロードします。
→ https://github.com/stephband/jquery.event.move
jQueryのファイルを持っていない人は、入手してください。
→ http://jquery.com/
※ CDNでもOK → https://code.jquery.com/
フォルダの構造としては以下のとおりです。
- html.html
- css
- twentytwenty.css
- img
- after.jpg
- before.jpg
- js
- jquery-3.2.1.min.js
- jquery.event.move.js
- jquery.twentytwenty.js

サンプルコード
上の構造の場所にindex.htmlを作成してください。after.jpgやbefore.jpgも適当に用意してください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/jquery.event.move.js"></script>
<script type="text/javascript" src="js/jquery.twentytwenty.js"></script>
<link href="css/twentytwenty.css" media="screen" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container1">
<img src="img/before.jpg" width="700" />
<img src="img/after.jpg" width="700" />
</div>
<script>
$("#container1").twentytwenty();
</script>
</body>
</html>冒頭でも見せていますが、こんな感じで表示されるようになります。
オプション
いくつかオプションがあります。javascriptの続きに記載すると反映されるようになるはずです。
$(function(){
$("#container1").twentytwenty({
default_offset_pct: 0.7, // How much of the before image is visible when the page loads
orientation: 'vertical', // Orientation of the before and after images ('horizontal' or 'vertical')
before_label: 'January 2017', // Set a custom before label
after_label: 'March 2017', // Set a custom after label
no_overlay: true, //Do not show the overlay with before and after
move_with_handle_only: true, // Allow a user to swipe anywhere on the image to control slider movement.
click_to_move: false // Allow a user to click (or tap) anywhere on the image to move the slider to that location.
});
});コメントが充実していますが、一応解説します。
| default_offset_pct | スクロールバーの開始位置。0だと一番左。1だと一番右にバーが配置されます。 |
|---|---|
| orientation | スクロールの方向。verticalだと縦。horizontalだと横。horizontalがデフォルト。 |
| before_label | マウスをホバーした際に表示されるbefore側の文字。 |
| after_label | マウスをホバーした際に表示されるafter側の文字。 |
| no_overlay | マウスをホバーした際に文字を表示させるかどうか。ちなみに、falseにしても上記2つ(before_labelとafter_label)は表示されます。完全に消すにはbefore_labelとafter_labelを空白にしてください。 |
| move_with_handle_only | |
| click_to_move | クリックでの移動を許可するかどうか。 |
おわり
ドラッグでBefore、Afterの切り替えができるjQueryライブラリ「TwentyTwenty」を紹介しました。
以下の4つのファイルが必要になります。
- twentytwenty.css
- jquery.twentytwenty.js
- jquery.event.move.js
- jquery.js
読み込む順番を間違えないようにコーディングしましょう。こういうちょっとしたギミック使うだけでもサイトのレベルが上がるはずなので、ぜひお試しを!