複雑っぽい構成のデザインの場合は管理画面の固定ページから編集できるエディタじゃ限界があったりします。
そこで、固定ページ専用のテンプレートを作れる機能がWordPressに存在していて、「固定テンプレート」と呼ばれていたりします。
以下のようなメリットがあり、作る側としてはめちゃくちゃ楽になります。
- 複雑なHTMLタグでも再現できる
- 記事中にPHPコードも使える
作り方はめっちゃ簡単なので、サクッと覚えて案件に応じて柔軟に使えるようにしていきましょう!
固定ページをテンプレートで指定する書き方
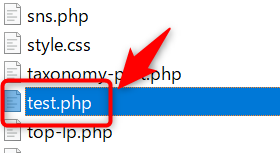
現在のテーマフォルダに適当なファイル名(WordPressが予め定めているものを除外して)でphpファイルを作ります。例としてtest.phpで作ってみます。

ファイルを作ったら、「これは固定テンプレートですよ!」って宣言をファイルの中に書いてあげましょう。これだけで管理画面に反映されるようになります。
(このコードをメモ用に残しておきたいために記事にしたようなものです笑)
<?php
/*
* Template Name: テスト
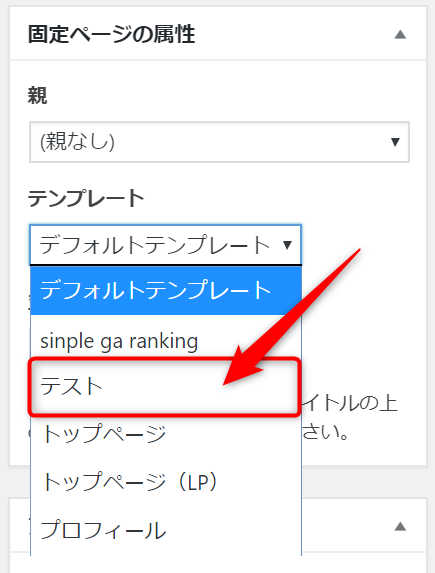
*/固定ページを見てみると、、、「テスト」のテンプレート追加されていますね!
(固定ページの属性のメタボックスの「テンプレート」から選択できます)

中身はとりあえずpage.phpをコピー
中身ですが、基本的に編集したい部分はコンテンツ部分だと思います。ヘッダーとかフッターとかその他の共通パーツなどはpage.phpからそのまま持ってこればいいでしょう。
メインで直す必要がある箇所だけ、固定テンプレートにゴリゴリ書いていく感じでいいかと思います。
固定テンプレートの使い所
固定テンプレートはどういった場面で活用するかについて簡単に紹介していきます。
複雑なHTML構造になる場合
WordPressの投稿エディタって、そもそもHTMLタグでゴリゴリ書くように作っていないと思います。「誰でも簡単にブログが書ける」が信条だったはずなので。
あとは、複雑なHTML構造を管理画面上に残しておくのはデメリットのほうが多くて、HTML分かってないユーザーがちょっと編集して、めっちゃ崩れるみたいな自体になりかねません。
個人的にWordPressの管理画面から投稿編集できる内容は極力シンプルなものに留めておくべきという考えでして、ちょっと触って崩れるリスクがあるようなHTML構造になる場合は、ユーザーの手の届かない「固定テンプレート」として裏側に作っておくのがいいのかなと思っています。
記事中にPHP処理が必要になる場合
記事中にPHPが書けるようなプラグインはありますが、セキュリティ的にあまり推奨されていません。「PHPを書くならテンプレートに」というのが鉄則でして、固定ページでPHPの処理が必要になりそうな場合は、固定テンプレート化した方がいいのかなと思います。
カスタムフィールドでゴリゴリ
「Advanced Custom Fields」などのカスタムフィールド系のプラグインを使ってゴリゴリ作っていく場合も、固定テンプレート化することが多いです。
例えば以下の記事のようなテンプレートを作るときなど。

先ほどのPHP処理と同じで、カスタムフィールドの内容を表示させるのもPHPの処理になるので、テンプレートでの何かしらの処理は必須になります。
事前の検討事項:お客様がどこを編集したいか?
固定テンプレート化するデメリットとして、お客様が自由に編集できないという点があります。
どこを管理画面から必須で編集するかという部分は、WordPressサイトにおいてはデリケートな部分になります。事前にユーザーと相談して設計するようにしましょう。
おわり
固定テンプレートの作り方でした。「Template Name」という書き方を何回見ても覚えられずいつも検索していたので、もう自分で記事にしちゃいました。
とにかく覚えるべきは、以下の書き方です。
<?php
/*
* Template Name: テスト
*/実際に書いてみて、管理画面から選択できる感動を味わってもらえたらと思います!