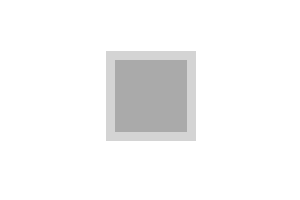
半透明なボーダー
透明なボーダーです。背景が透けて見えるので、背景画像などと組み合わせると面白いかもしれません。
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts"></div>コピー
.my-parts {
display: inline-block;
width: 100px;
height: 100px;
border: 10px solid hsla(0,0%,100%,.5);
background: #aaa;
}