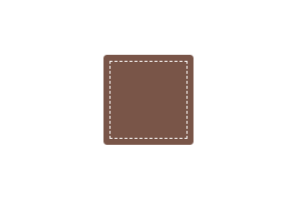
縫い目(ステッチ)風のボーダー
outlineはoutline-offsetを使って要素の内側に配置することが可能です。
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts"></div>コピー
.my-parts {
display: inline-block;
width: 100px;
height: 100px;
background: #795548;
border-radius: 4px;
outline: 1px dashed #fff;
outline-offset: -8px;
}