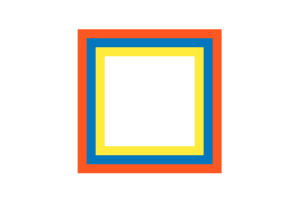
複数のボーダー(box-shadowを使うバージョン)
box-shadowは何層にも重ねることができるので、どんどんと色を追加していくことが可能です。
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts"></div>コピー
.my-parts {
display: inline-block;
width: 100px;
height: 100px;
box-shadow: 0 0 0 10px #FFEB3B, 0 0 0 20px #0277BD, 0 0 0 30px #FF5722;
margin: 30px 0;
}