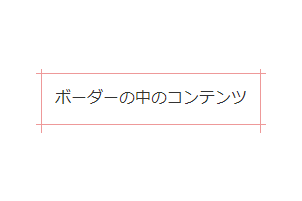
格子状に囲うボーダー(「井」の形)
普通のボーダーではなく、あえて少しずらしてはみ出すことでちょっとだけおしゃれ?になる。
ボーダーの中のコンテンツ
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts">ボーダーの中のコンテンツ</div>コピー
.my-parts {
display: inline-block;
position: relative;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
padding: .8em 1.2em;
}
.my-parts::before,
.my-parts::after {
content: '';
position: absolute;
top: -5px;
width: 1px;
height: calc(100% + 14px);
background-color: #ccc;
}
.my-parts::before {
left: 5px;
}
.my-parts::after {
right: 5px;
}