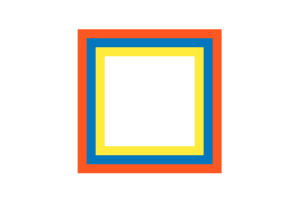
複数のボーダー(outlineを使うバージョン)
outlineとborderで2色のボーダーを表現しています。
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts"></div>コピー
.my-parts {
display: inline-block;
width: 100px;
height: 100px;
border: 10px solid #FFEB3B;
outline: 10px solid #0277BD;
margin: 10px 0;
}