Google AnalyticsのデータとWordPressを連携して記事のランキングを作成するプラグイン「Simple GA Ranking」の紹介です。
Analyticsのデータなので、データの信憑性も高く、軽量でサイトが重くならないメリットがあります。デメリットとしては設定が面倒くさい!
「Simple GA Ranking」を使えるようになるまでと、個人的につまづいたポイントなどを紹介していきます。
 はにわまん
はにわまんGoogle Analyticsからの方が軽くて確実です!
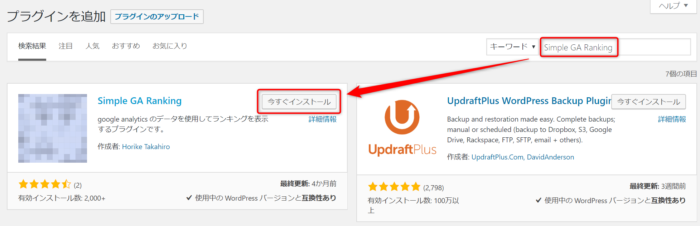
「Simple GA Ranking」のインストール
プラグイン → 新規追加 → キーワード「Simple GA Ranking」 → 今すぐインストール

有効化してください。

Analytics APIとWordPressを繋げる
「Simple GA Ranking」を有効化すると、上部に「Simple GA Ranking is available OAuth2 authorization. Please set on setting panel. ClientLogin is no longer available. Please see this link」というメッセージが表示されているはずです。
「setting panel」のリンクをクリックしてください。
(※ 分からない方は、設定 → Analytics設定 を開いてください。)
1、Google APIsにプロジェクトの登録
注意:必ずAnalyticsと紐付いているGoogleアカウント(メールアドレス)でログインしておいてください!
Google Developerのページへアクセスします。
→ https://console.developers.google.com/project
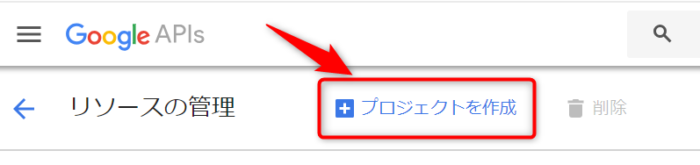
「プロジェクトの作成」をクリック

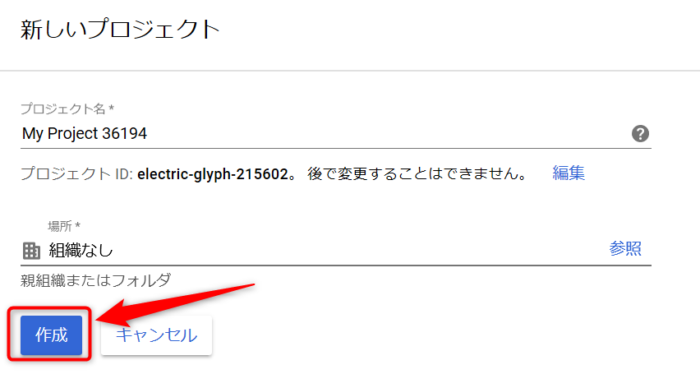
任意の名前でプロジェクト名を入力して(デフォルトでもOK)、「作成」ボタンをクリック。

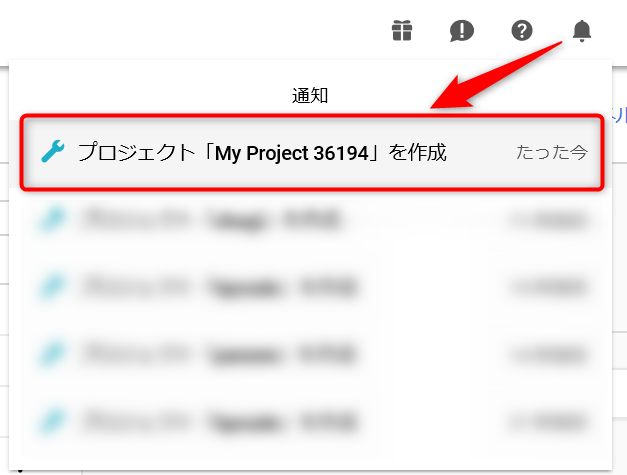
右上の通知から作成されたことが分かります。

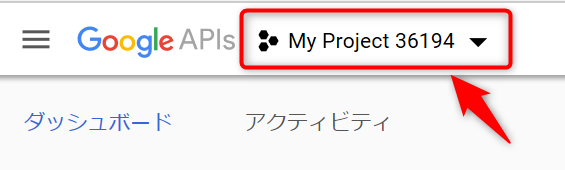
通知の作成したプロジェクトをクリックして、そのプロジェクトを操作できるようにしておいてください。Google APIsのロゴの横に作成したプロジェクト名が表示されていればOKです。

2、Analytics APIを有効化
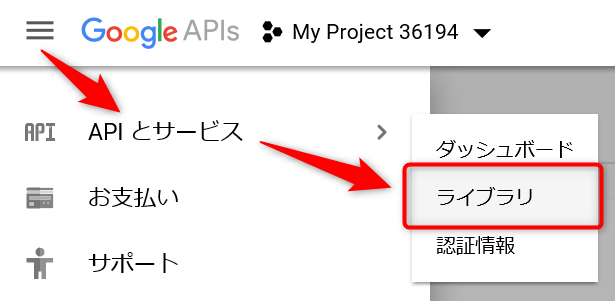
右上のメニューから「APIとサービス」→ ライブラリと移動します。

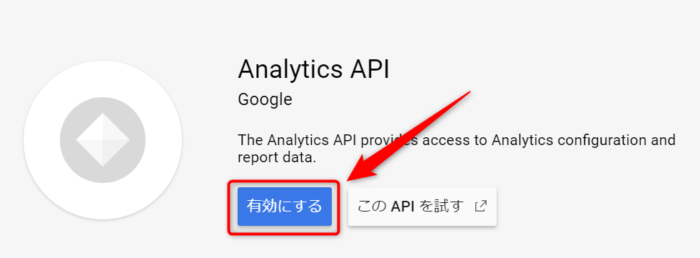
「analytics」と検索して、「Analytics API」を開き「有効にする」ボタンをクリックして有効化してください。
※ 隣の「Google Analytics Reporting API」は関係ないのでご注意を!

有効化しておきます。

3、「クライアント ID」と「クライアント シークレット」を取得
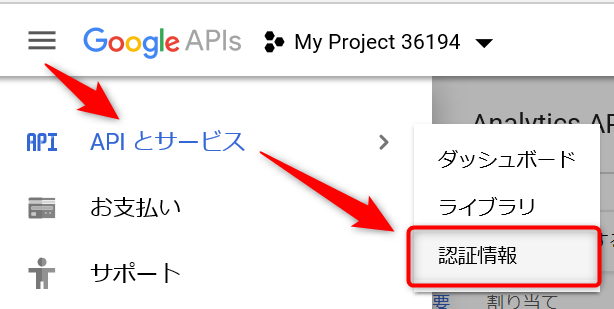
右上のメニューから「APIとサービス」→ 認証情報と移動します。

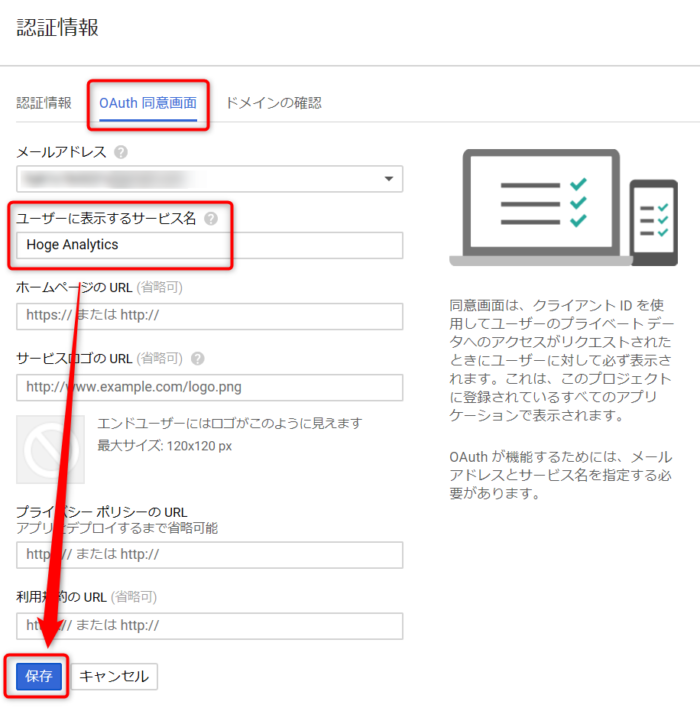
真ん中のタブ「OAuth 同意画面」を開いてください。
「ユーザーに表示するサービス名」に任意の名前を入力して「保存」します。

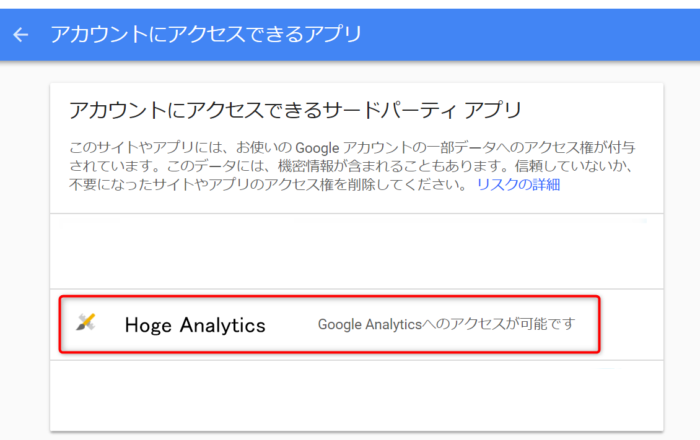
ちなみに、「ユーザーに表示するサービス名」は、Googleアカウントの「アカウントにアクセスできるアプリ」にて表示されるものになります。

保存すると「OAuth クライアント ID の作成」のページに遷移しているかと思います。
- 名前 → 任意の名前
- アプリケーションの種類 → アプリケーションの種類
- アプリケーションの種類 → ドメイン
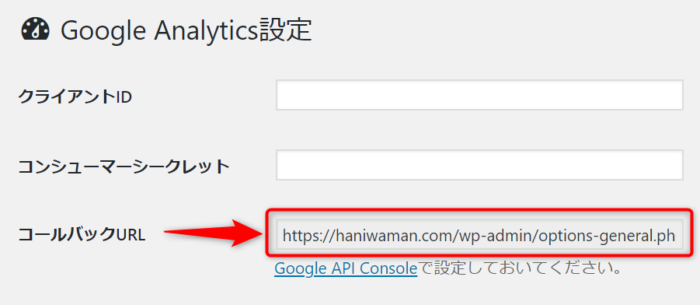
- 承認済みのリダイレクト URI → 「WordPress管理画面の 設定 → Analytics設定」に記載されている「コールバックURL」の値
https://haniwaman.com/cms だとこんな感じになります。

設定 → Analytics設定 の「コールバックURL」はこれです。これが上記の「承認済みのリダイレクト URI」に対応します。

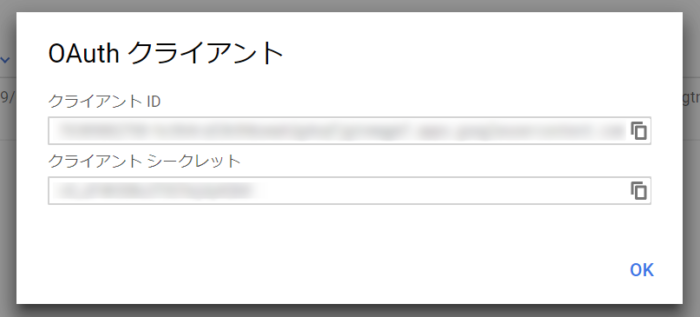
「作成」ボタンを押して、問題がなければ「クライアント ID」と「クライアント シークレット」を取得できます!

4、WordPressに「クライアントID」と「シークレットキー」を登録
取得できた「クライアント ID」と「クライアント シークレット」を、WordPressに登録していきます。
設定 → Analytics設定 から
- クライアントID → クライアント ID
- コンシューマーシークレット → クライアント シークレット
をそれぞれ入力して、「トークンを取得」ボタンをクリックします。

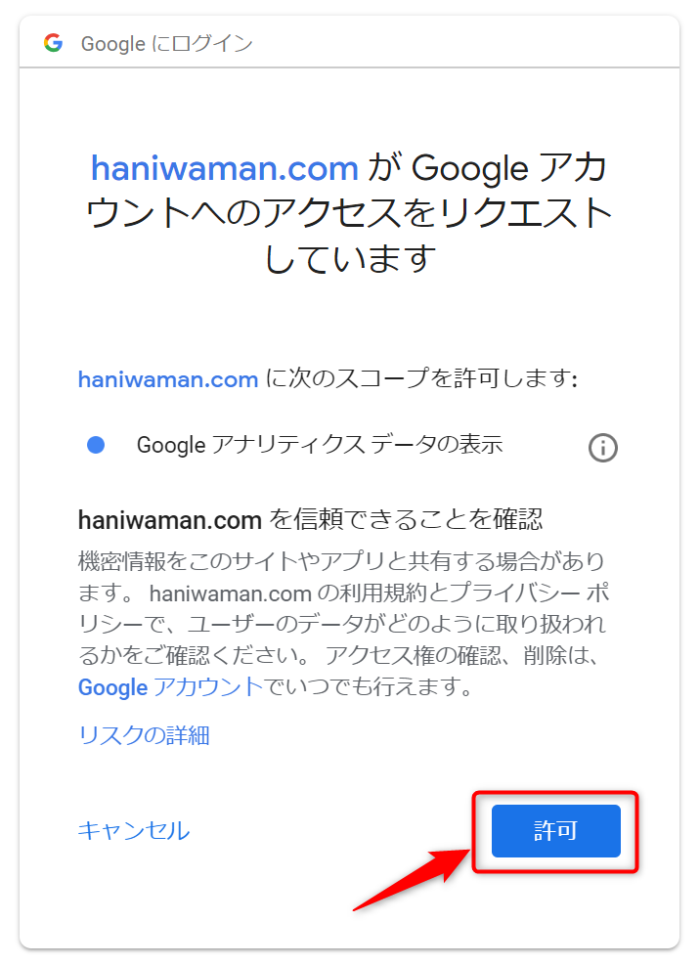
Googleアカウントに承認が求められるので、手順に進んで「許可」してください。

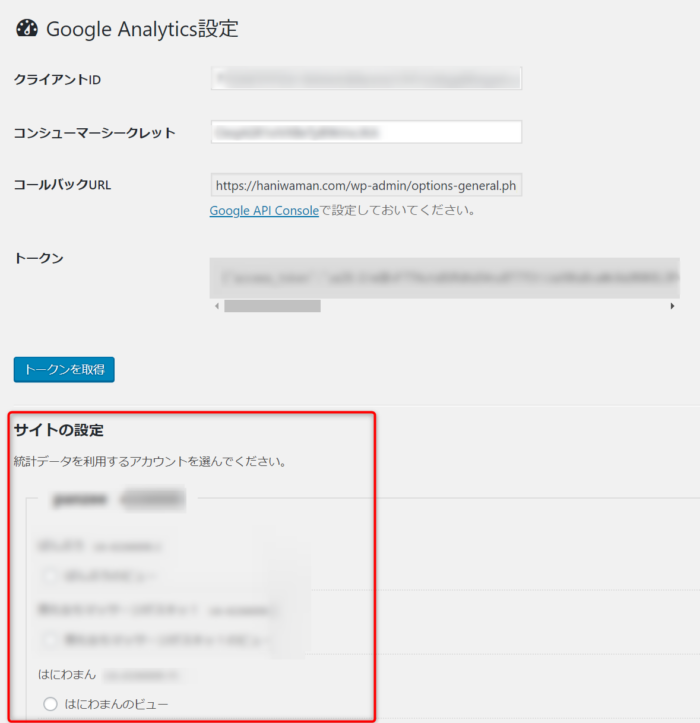
連携が完了すればトークンが取得され、紐付いているGoogle Analyticsのプロパティとビューが表示されます。

5、サイトの設定
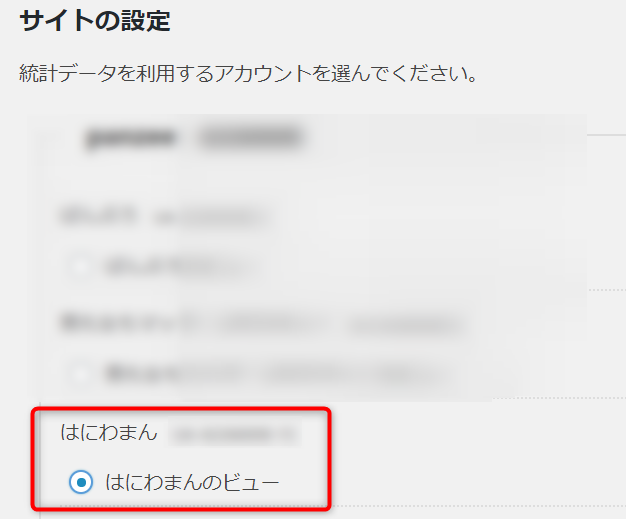
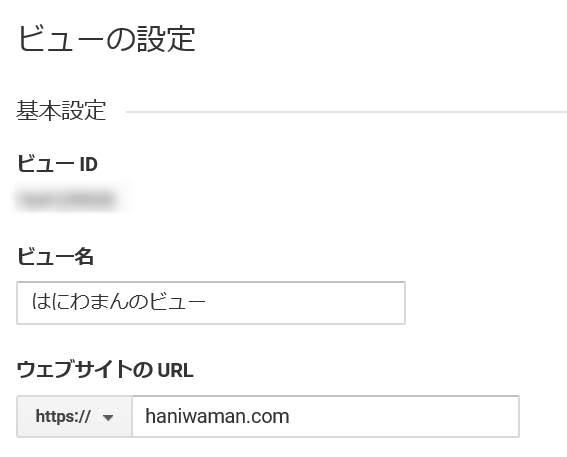
最後に、Google Analyticsと紐付いているビューの中から、プラグインを導入したサイトと同じビューを選択して「保存」しておいてください。
複数のサイトを運営している方は要注意ですが、必ず同じサイトと同じビューじゃないとダメです。異なるビューを選んだり、選択しなかったりするとうまく動きません。
(わたしはこれで半日くらい途方にくれました…)

設定は以上です!
表示させる3パターン
それでは、Analyticsのデータを元に表示させてみましょう。表示方法は3パターンあります。こちらは、公式サイトのマニュアル見た方が早いです。日本語もあるので、使い方はこちらから参考にしてください。
→ Simple GA Rankingの公式ページ
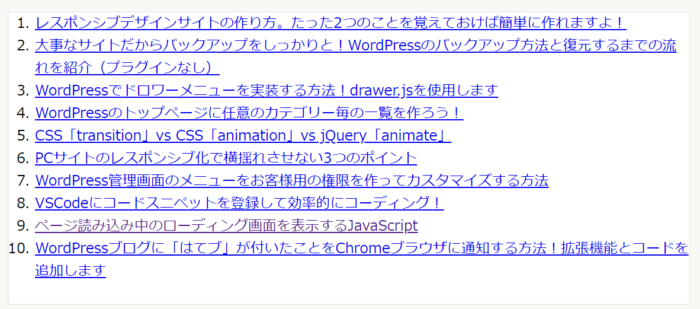
ウィジェット
外観 → ウィジェット
利用できるウィジェットに「Simple GA Ranking」が追加されています。

こちらを導入することで簡単に表示されるようになります。

ショートコード
[sga_ranking]のショートコードにて表示させることも可能です。
また、引数を指定することで、表示内容を細かくカスタマイズすることができます。
[sga_ranking post_type="post" period="7" display_count="5"]
上記は、投稿タイプを「post」、今から7日前までのデータを集計して、表示件数は5件、という意味になります。
テンプレートに関数
テンプレートに記載するための関数も用意されています。
sga_ranking_get_date()
以下は、公式ページに掲載されている使用例です。
if (function_exists('sga_ranking_get_date')) {
$ranking_data = sga_ranking_get_date();
if ( !empty( $ranking_data ) ) {
echo '<ol>';
foreach ( $ranking_data as $post_id ) {
echo '<li><a href="' . esc_attr(get_permalink($post_id)) . '">' . esc_html(get_the_title($post_id)) . '</a></li>';
}
echo '</ol>';
}
}公式ページでは、絞り込みの方法など掲載されているので、詳しい使い方はこちらを参考にカスタマイズしてください。
→ Simple GA Rankingの公式ページ
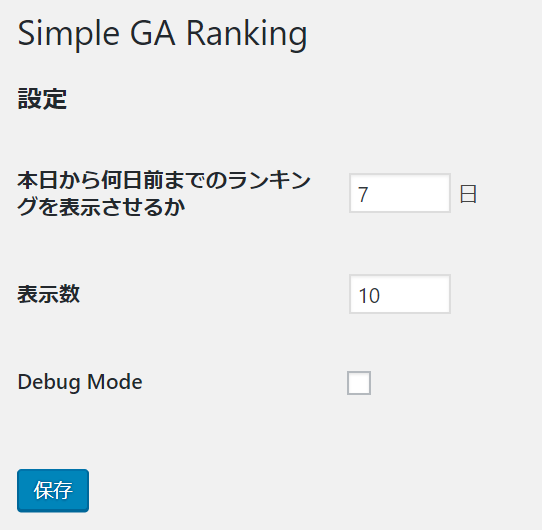
デフォルトの表示設定

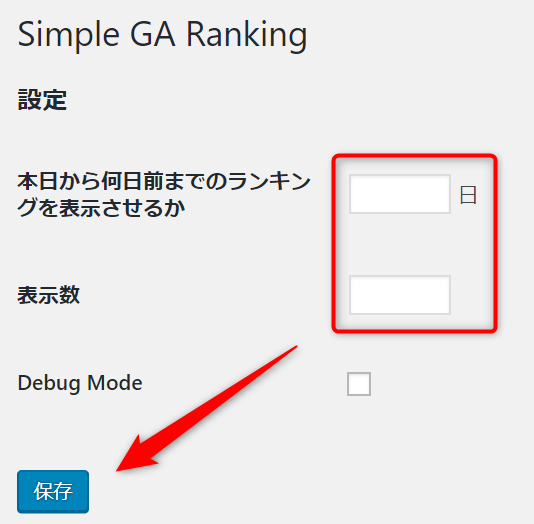
「Simple GA Ranking」で、何日分のデータを何件表示するかは、
設定 → Simple GA Ranking にて設定しておくことができます。
ショートコードを利用するにしてもテンプレートから関数で使用するにしても基本的にはカスタマイズして使うと思うので、あまり使われることがないかもしれませんが、頭の片隅にでも…。
「Debug Mode」って何?
Debug Modeというチェックボックスがあります。何のために使うのかあまり分かりませんでしたが、、とりあえずで表示を確認したいときなどに使う感じでしょうか。
Analyticsのデータから、アクセス順ではなくランダムで取得されているような動きをします。
(Analyticsから取得しているかも微妙ですが…)
「中身が表示されない…」場合のチェックポイント
個人的な本題はここです。連携したにも関わらず表示されなかった時にわたしが試したことを共有します。半日くらい費やした気がします…。
クライアントIDを作り直す
意味なし。
WordPressの「Google Analytics設定」画面からトークンが取得できていて、「サイトの設定」から自身のサイトがちゃんと表示されているのなら、問題ないかと思われます。
メールアドレス変更
意味なし。
Google Analyticsで登録しているメールアドレスと、WordPressの管理画面で登録しているメールアドレスが異なっていることに気づきました。もしかしたら、ここの情報も使っているではないかと思い変更して試しましたが、関係ありませんでした。
「SiteGuard WP Plugin」無効化
意味なし。
Google APIsに登録した「承認済みのリダイレクト URI」はWordPressの管理画面を指し示すURLです。
ここへのアクセスに関して何かしらの攻防が起こっているのではないかと思い、一番関連ありそうな「SiteGuard WP Plugin」を無効化してみましたが、関係ありませんでした。
(そもそも、「Simple GA Ranking」が正常に動いている他サイトには、「SiteGuard WP Plugin」入っていたので全く関係ないですね…)
その他、プラグインも色々無効化してみましたが、変わりませんでした。
AnalyticsのURLの末尾のスラッシュ削除
Analyticsのプロパティとビューに指定してあるURLの末尾のスラッシュを削除しました。というのは、Google APIsでクライアントIDを登録するときに指定する「承認済みの JavaScript 生成元」が末尾のスラッシュ禁止にされていからですね。
一応真似してみようと…


変更したことによって、表示されるようにはなりませんでしたが、間接的には効いている可能性はあるかもしれなせん…
更新!更新!更新!
お待たせしました。解決方法です。果たしてこれが正解かは分かりませんが、、、
設定 → Analytics設定 → サイト設定 から、
プラグインを導入したサイトのビューを指定 → 保存
設定 → Simple GA Ranking
の「本日から何日前までのランキングを表示させるか」「表示数」の値を空にして更新。更新後は「0」という数字が残ります。

「ウィジェットを付けたり外したりしたらできた」みたいな人もいましたね。
→ Simple GA Rankingの中身が表示されない!
- サイト設定でサイトと同じビューが指定されているか確認して
- Simple GA Rankingの値を変えたりしながら更新しまくる
という、合っているのかどうが微妙な解決方法でした~・・・。
(結局は時間が解決?)
おわり
Analyticsからデータを取得して人気記事ランキングを設置できる「Simple GA Ranking」の紹介でした!わたしは表示されない現象でめっちゃ苦労しましたが、表示までできていればカスタマイズ性も高いし軽いので快適にブログ運営ができるようになります。
人気記事系のプラグインでは断トツでおすすめです。Google Analyticsを利用している方はぜひお試しを!
→ 「Simple GA Ranking」の公式ページ