Webコーダーのわたしが普段利用しているVSCodeでの「設定」と「ショートカット」、「拡張機能」についてまとめました。
使ってないものがあれば積極的に取り入れていきましょう!
 はにわまん
はにわまんVSCodeでよく使う基本機能をまとめてみました!
画面レイアウトの基本
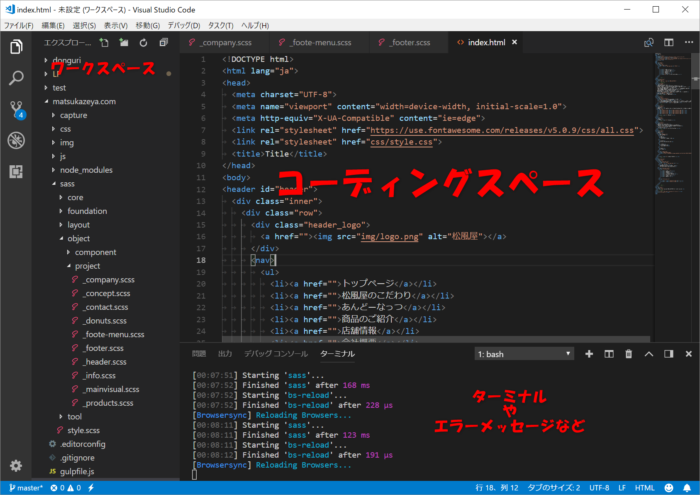
個人的に基本としている画面レイアウトがこちらです。

- 左側にワークスペース(ファイル群)
- 一番大きくコーディングするためのスペース
- 下部にターミナル(たまに問題のタブを見る)
より集中したいときは、左側のワークスペースは閉じることもあります。
※ ワークスペースはCtrl + B で 閉じたり開いたりできます。
VSCodeを導入したら設定しておきたいこと
VSCodeを導入したら設定しておきたい項目をまとめました。
エディター周りの基本設定
わたしがVSCodeのベースとして設定しているのは以下の項目です。
ファイル → 基本設定 → 設定 から設定していきます。右側のユーザー設定に記載して上書きしていくようなイメージです。
"editor.tabSize": 2,
"editor.detectIndentation": false,
"editor.insertSpaces": false,
"editor.renderWhitespace": "boundary",
"window.newWindowDimensions": "inherit",
"files.trimTrailingWhitespace": true,各項目の意味は以下のとおり。どれも拡張子関係なくエディタとして使う上で汎用的な設定となります。
| プロパティ | 値 |
|---|---|
| editor.tabSize | タブのサイズ(半角スペースの数) |
| editor.detectIndentation | タブのサイズを元のファイルに合わせるかどうか(falseでVSCodeの設定に合わせてくれる) |
| editor.insertSpaces | インデント時に半角スペースにするかタブにするか(falseでタブ) |
| editor.renderWhitespace | 半角スペースの表示方法(boundaryでドット表示してくれる ※単語間を除く) |
| window.newWindowDimensions | 新しくウインドウを開く時のサイズ(inheritで現在と同じうウインドウサイズで表示) |
| files.trimTrailingWhitespace | 保存時に行末のスペースを削除するかどうか |
Emmetのlang=”en”をlang=”ja”に変更
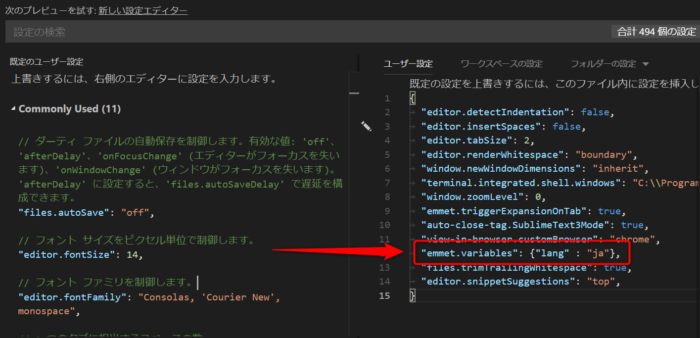
!で展開した時のデフォルトの言語が<html lang="en">となっています。基本的には日本語向けサイトを作るので、lang="ja"になるように設定を変更します。
ファイル → 基本設定 → 設定
から以下の設定を加えてください。
"emmet.variables": {"lang" : "ja"},
画面切り替えショートカットの変更
わたしの基本画面でフォーカスを行き来するにはデフォルトの設定では少々不便でした。
タブの切替を順番にする
ブラウザやファイルの操作で慣れている Ctrl + Tab でのタブ切り替えですが、VSCodeだと「リスト一覧」が表示されてしまいます。
普段なれているタブの切替に割り当てる変更を行いましょう。
ファイル → 基本設定 → キーボードショートカット

- 次のエディターを開く
- 以前のエディターを開く
の2点を変更します。
キーバインドの検索から、上記の言葉を入れていただき、検索。該当するコマンドをダブルクリックして、Ctrl + Tabをキーボードから入力してください。
「次のエディターを開く」のショートカットを変更する例です。

ソースの部分が「ユーザー」になっていれば設定の上書きできています!

「以前のエディターを開く」についても同様なので、Gif動画は割愛しますが、Ctrl + Shift + Tab を割り当てておくといいかと思います。

ターミナルへフォーカス移動
VSCodeはエクスプローラー、エディタ、ターミナルが1つのウィンドウ内で見れてめちゃくちゃ便利なのですが、この3つのエリアをショートカットで移動できず不便でした。
ターミナルへ移動するためのショートカットはそもそも設定されていないっぽいので、登録していきましょう。
ファイル → 基本設定 → キーボードショートカット

「端末にフォーカス」と検索します。Ctrl + L で登録しました。

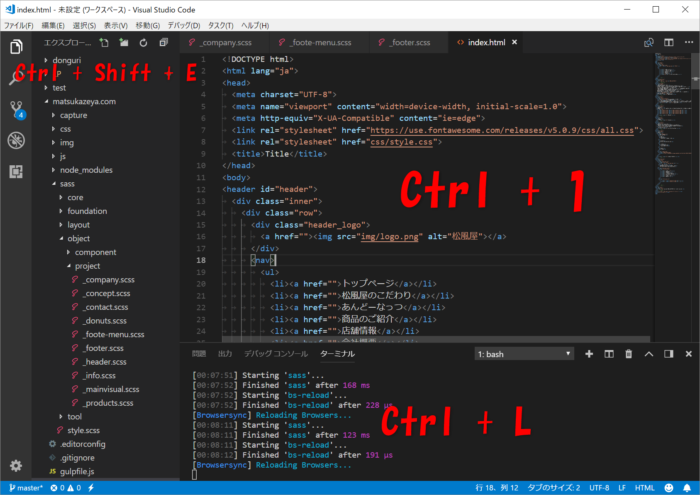
これでそれぞれの画面へフォーカスを移すことができます。ずいぶんと操作が楽になりました。
- エクスプローラーへの移動:Ctrl + Shift + E
- エディタへの移動:Ctrl + 1
- ターミナルへの移動:Ctrl + L

ターミナルの設定
VSCodeの最大の特徴は、エディタ内にターミナルを内蔵して表示していられる点だと思っています。マジで見やすい!
Macだとデフォルトのターミナル1択だと思いますが、Windowsだとコマンドプロンプト、Power Shell、PowerShell、Bash on Ubuntu、その他外部ツールなど選択肢がたくさんあります。
どのターミナルを使うかはご自身の使い慣れたものを選ぶといいでしょう。ちなみにわたしは、Git for Windowsのbashを使っています。
(参考) → GitをWindowsで使うためのGit for Windowsのインストールと初期設定
VSCodeで使うターミナルの設定方法ですが、terminal.integrated.shell.windowsの値を書き換えてあげてください。
わたしだったら以下のような感じです。
ファイル → 基本設定 → 基本
"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe",
VScodeの設定は超親切
わたしがVSCodeを好きな理由として設定が超親切で分かりやすいというものがあります。
ファイル → 基本設定 → 基本(もしくは、Ctrl + ,)で設定画面を開いて眺めてみてください。
各項目で分けれていて、さらには日本語の説明文が書かれています。
こんな感じ。

とりあえず眺めているだけでも、希望する設定が見つかるかもしれません!
VSCodeで使っていきたいショートカット
ショートカットがたくさんあるので覚えるのが大変ですが、体に染み付くまで使っていきましょう!最初は遅くなっても結果的に早くなります。
画面のショートカット
| 操作 | ショートカット |
|---|---|
| エクスプロラーを開く | Ctrl + Shift + E |
| 検索画面を開く | Ctrl + Shift + F |
| ソース管理(Git)を開く | Ctrl + Shift + G |
| デバッグ画面を開く | Ctrl + Shift + D |
| 拡張機能を開く | Ctrl + Shift + X |
| サイドバーを開く | Ctrl + B |
| 設定画面を開く | Ctrl + , |
| ターミナル | Ctrl + @ ※ 複数のワークスペースがある場合は、Ctrl + Shift + @から選択可能 |
| 問題パネルを開く | Ctrl + SHift + M |
| 画面分割 | Ctrl + 2 ※ 3つ目の画面はCtrl + 3といった要領で数を増やしていけばどんどん分割されます。 |
| 画面を閉じる | Ctrl + W |
| エディタのタブ切り替え | Ctrl + Tab ※ タブの切り替え設定を推奨 |
エディタのショートカット
| 操作 | ショートカット |
|---|---|
| コード整形 | Shift + Alt + F ※ HTML、JavaScriptのみ |
| 置換 | Ctrl + H 全置換は置換時にCtrl + Alt + Enter |
| 検索 | Ctrl + F |
| カーソル行の削除 | Ctrl + Shift + K |
| カーソル行を下に複製 | Alt + Shift + ↓ |
| カーソル行を上に複製 | Alt + Shift + ↑ |
| カーソル箇所のかたまり?を掴む | Alt + → |
| カーソル箇所の行ごと下に移動 | Alt + ↓ |
| カーソル箇所の行ごと上に移動 | Alt + ↑ |
| カーソル箇所の行ごとコメントアウト | Ctrl + / |
| カーソル箇所のインデントを折りたたむ | Ctrl + Shift + [ |
| カーソル箇所のインデントを展開する | Ctrl + Shift + ] |
| 定義に移動 | F12 |
| 定義をプレビュー | Alt + F12 |
| カーソル箇所のサジェストを表示 | Ctrl + Space |
| カーソル行の下に行追加(フォーカスも移動) | Ctrl + Enter |
| カーソル行の上に行追加(フォーカスも移動) | Ctrl + Shift + Enter |
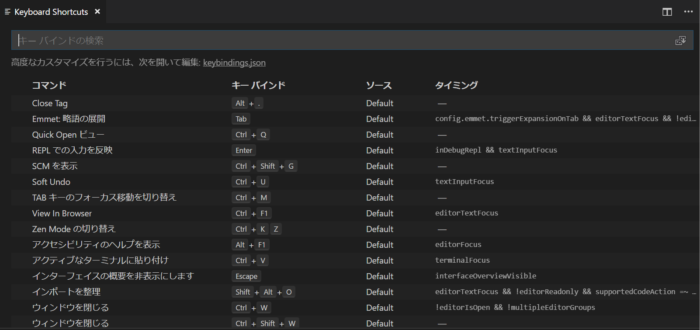
すべてのショートカットは、ファイル → 基本設定 → キーボードショートカット から確認できます。何ができるか眺めてみるといい出会いがありかもしれません!

? VSCodeで超おすすめのショートカット1
✅ かたまりを丸ごと上下にコピー
Shift+ Alt + ↑:上にコピー
Shift + Alt + ↓:下にコピーリストとかアイテムの要素群などを簡単に複製していけます! pic.twitter.com/4bJ0hZxMmi
— はにわまん (@haniwa008) 2019年1月15日
? VSCodeで超おすすめのショートカット2
✅ 次の行に移動
Ctrl + Enter
文のどこからでも、次の行に改行して入力することができます。文末に移動する必要がありません! pic.twitter.com/t1hk1zGRwR
— はにわまん (@haniwa008) 2019年1月15日
? VSCodeで超おすすめのショートカット3
✅ 行全体のコピー
カーソル置いて、Ctrl + C
カーソルのある行(ドラッグしてない状態)でCtrl + Cするだけで行ごとコピーされます。VSCodeに限らずかもしれませんが、これを知ったときは感動しました? pic.twitter.com/7FWV5otYmD
— はにわまん (@haniwa008) 2019年1月15日
? VSCodeで超おすすめのショートカット4
✅ コメントの型を作成
Alt + Shift + AHTMLもCSSもJSもPHPも各言語に応じたコメントの型を作ってくれます。
マジで神です? pic.twitter.com/HylFbD2dWL— はにわまん (@haniwa008) 2019年1月15日
? VSCodeで超おすすめのショートカット5
✅ 文字を掴む
Ctrl + B(バランス(外側))
※ 独自に変えてしまっていると思います。タグの間の文字を一発でつかめるのでコピペがめっちゃ楽です!
設定場所は、キーボードショートカット → 「emmet」で検索すると、バランス (外側)があるかと… pic.twitter.com/ATkm4XpxIM
— はにわまん (@haniwa008) 2019年1月15日
Web製作者が使いたいVSCodeの拡張機能
VSCodeの優れた拡張機能を紹介していきます。
Auto Rename Tag

最初のHTMLタグを書き換えたら自動で対応するタグも同様に書き換えてくれるという機能です。めちゃくちゃ楽になります。
HTMLHint

静的なHTML解析ツール。HTML記述に何かしらの問題があった場合は、問題パネルにエラー内容が表示されるようになります。
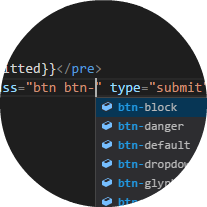
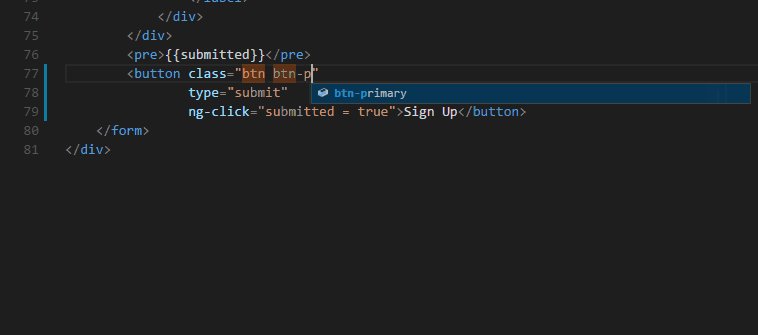
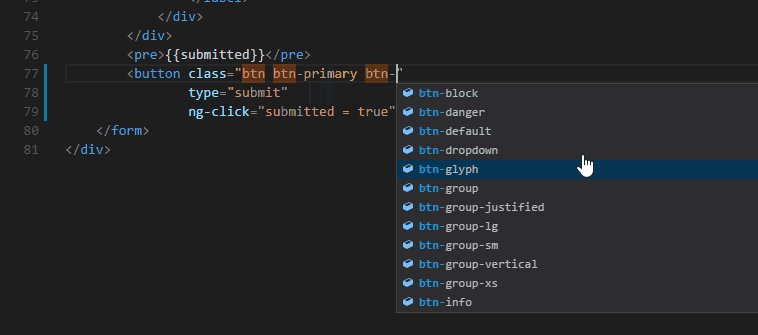
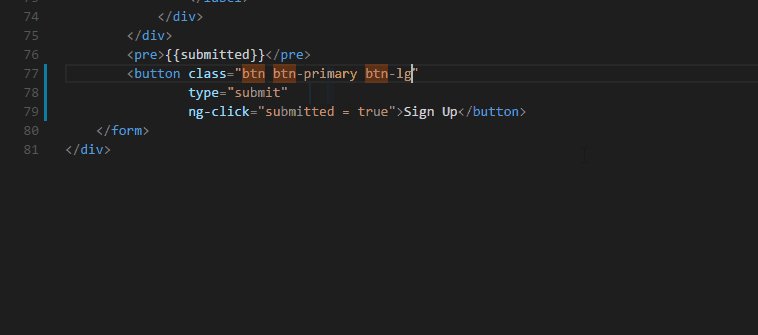
IntelliSense for CSS class names in HTML

CSSファイルを自動で読み込み、クラス名入力時に存在するクラス名の候補を出してくれます。

→ IntelliSense for CSS class names in HTMLの公式ページ
CSSTree validator
CSSファイルをW3Cでチェックしてくれる拡張機能。
View In Browser

VSCodeからブラウザを開く操作ができるようになるというもの。HTMLファイルを選択して、Ctrl + F1で、ブラウザが起動します。
ちなみにデフォルトで開くブラウザを選択したい場合は、設定で以下のように追加してあげてください。
"view-in-browser.customBrowser": "chrome",
WordPressに関する拡張
WordPressに関する拡張機能については、以下の記事でまとめています。
→ VSCodeでWordPress開発するための拡張機能とおすすめの設定

その他、コーディング高速化のコツ
ショートカット、設定、拡張機能以外でコーディングを高速化するコツを紹介していきます。
Emmet
Emmetは、display: block;をdbで入力できるようになるWebコーダー必須レベルで使っていきたい入力補助です。

VSCodeでは「標準で」備わっている機能です。積極的に使っていきましょう!
Emmetの使い方については、以下の記事で紹介しています。
→ 「はじめて」でも簡単!Emmetの使い方とよく使うパターン集
スニペット
スニペットは、何かの文字をキーにコードを登録しておいて、簡単に使い回しできるような機能です。

コーディングしていると何回も同じコードを入力していることに気づきます。そういったコードをいちいち打っているのは時間の無駄なのでスニペットとして登録しておき、時間の短縮を図っていきましょう!
VSCodeでのスニペット登録方法は以下で紹介しています。
→ VSCodeにコードスニペットを登録して効率的にコーディング!
Gulp、Git
VSCodeはコマンド使う系の操作が容易にできるようになります。
個人的にはGulpが使えるようになってコーディングがめっちゃ楽になりました。(もはやVSCodeあまり関係ないかもしれませんが…)
→ 静的HTMLサイト制作を楽にするGulpの基本的な使い方【Webコーダー向け】
せっかくターミナルが一体になっているので、VSCode使う方はGulpであったりGitをどんどん使っていくべきだと思います。Gitなんてとりあえずのレベルでaddとcommitしかしてませんが、もっと使えるようになっていきたいところですね。
おわり
最後はまるで役に立たない話を挟んでしまい申し分けないです笑
わたしにもっと知識が付いた後に記事にして内部リンク化しますので、しばしお待ちを…。
たくさんの設定項目とショートカットを紹介しました。いきなり全部覚えようとすると大変なので、目に止まったものをとりあえず試してみて、徐々になじませていくのがいかと思います。
進化し続けているVSCodeで快適なコーディングライフを!