サイト全体をカスタマイズするときなど、お客様のWordPressサイトを丸ごとローカルに再現するといったことをやっています。
軽微なものなら本番環境をチョコチョコって直せばいいですが、全体的に構成変えるとかってなると、本番を直接イジるわけにもいきませんよね・・。
- WordPress管理画面へのログイン情報(ログインURL、ユーザー名、パスワード)
- サーバーへ接続するためのFTP情報(ホスト名、ユーザー名、パスワード)
を教えてもらえれば、数分でローカルに同じ環境を作ることができます。
そんな、本番のWordPress環境を自分のローカル環境にトレースする時の手順についてまとめました。
(バックアップを復元するときなども同じような考え方です)
今回は例として、わたしのサイト(HPcode)を再現してみます。
WordPress管理画面を触るときはお客様の環境と間違えないように注意してくださいね!
各種ツールを持っていることを前提で進めていきますので、持ってない方は都度入れてください。。(すみません)
 はにわまん
はにわまん開発環境に移せると色々と試せて気が楽になります
Local by Flywheel で専用のWordPress環境を用意
Local by FlywheelはローカルにWordPress環境を1分で作ることができる神ツールです。WordPressの仕事してる人は確実に入れておきましょう。
導入手順は以下にまとめています。
→ たった1分でWordPress開発環境が作れる!「Local by Flywheel」がノンプログラマーに超絶おすすめ
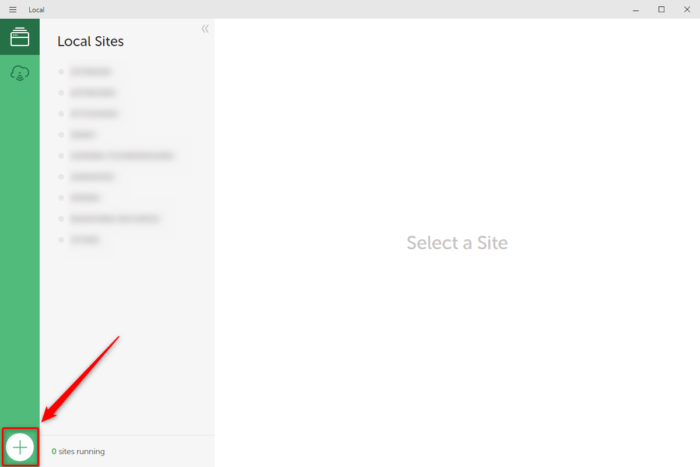
左下の「プラス」ボタンからサイトを追加しましょう。

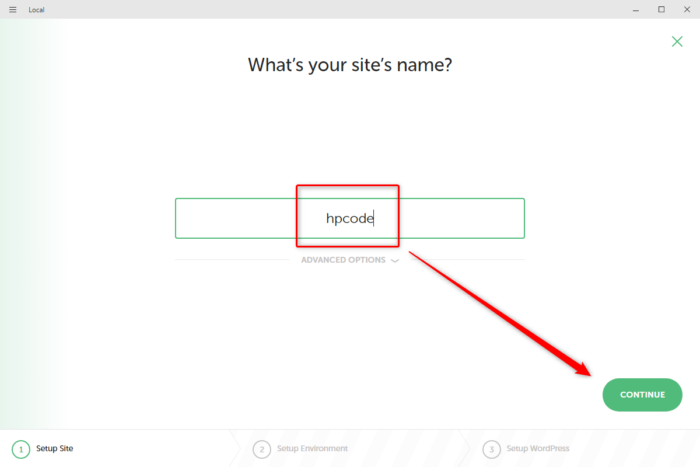
サイト名を入力。分かりやすいように、ドメイン名とかお客様の名前(ローマ字)で作るといいと思います。

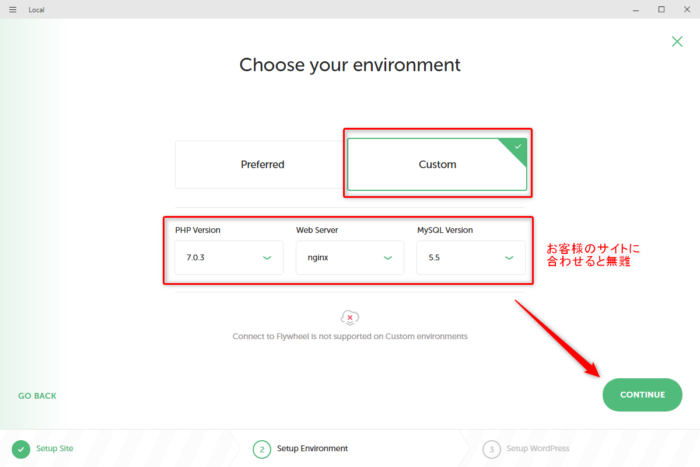
「Custom」から本番の環境に応じて設定しておくと無難です。デザインだけの場合は割と適当でも大丈夫だと思います。

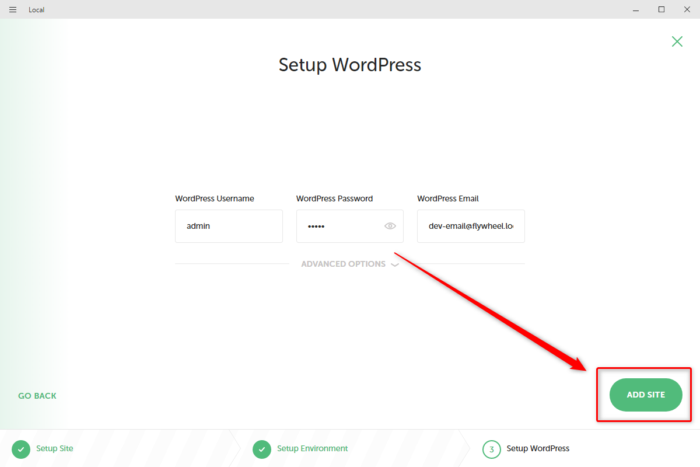
「Add Site」からサイトを追加します!

ローカル環境の初期設定
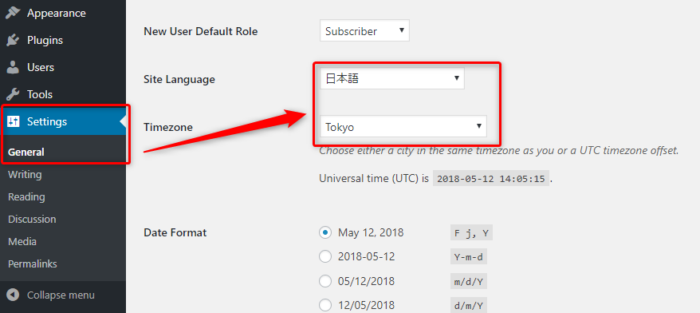
作成したら、「とりあえず」で日本語化しておきます。
Settinngs → General から以下のように変更して保存しましょう。
- 言語を「日本語」
- タイムゾーンを「東京」

本番のテーマをダウンロード
クライアント対応の本番環境の場合は、お客様からサーバーへ接続するためのFTP情報(ホスト名、ユーザー名、パスワード)を教えてもらってください。
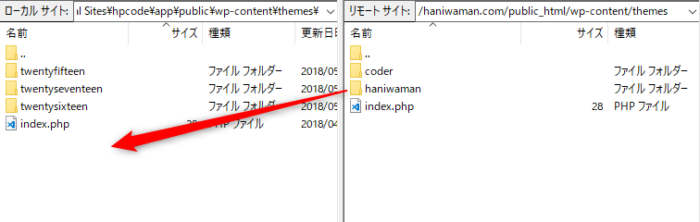
/wp-content/themesの中から使っているテーマを一式をダウンロードします。
※ 全部ダンロードする必要はありません。使っているやつだけで大丈夫です。
ダウンロード先は、先程作成したLocal by Flywheelのテーマの場所です。
わたしの環境で言うと、以下の場所になります。「Local Sites」のフォルダまで辿り着ければあとはなんとかなるはずです。
C:/Users/[windowsのユーザー名]/Local Sites/hpcode/app/public/wp-content/themes
HPcodeの場合は、「haniwaman」という自作したテーマです。これを、ローカルのテーマフォルダにダウンロードしてあげます。

ちなみに使っているFTPソフトはFileZillaです。
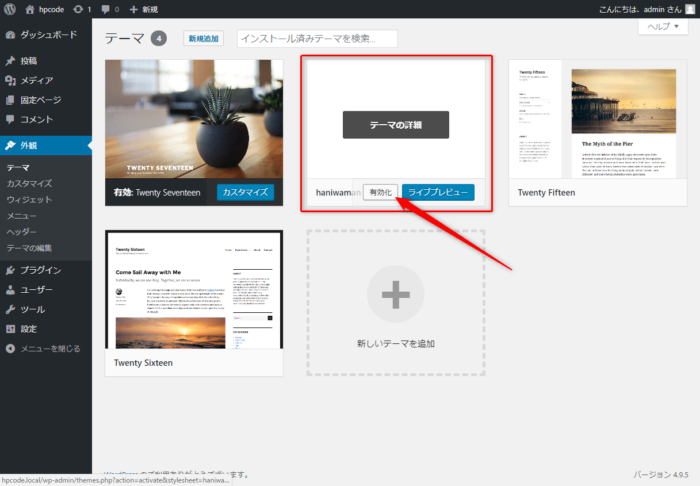
テーマ変更
テーマをダウンロードできたら、ローカルのテーマを、そのダウンロードしたテーマに変更します。
これはいつもやっている手順ですね。管理画面から外観 → テーマ で選んで有効化するだけです。

本番の記事をエクスポート
お客様のWordPress管理画面から記事をエクスポートします。
ツール → エクスポート から必要なものをエクスポートしていきましょう。
個人的に必須なのは、「投稿」と「固定」。「メディア」と「カスタム投稿タイプで作られた記事」は必要に応じてエクスポートしています。
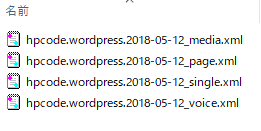
こんな感じで末尾に分かりやすく名前をつけておくとインポートの時に楽になります。

ローカル環境に記事をインポート
お客様からエクスポートした記事をローカル環境に入れていきます。
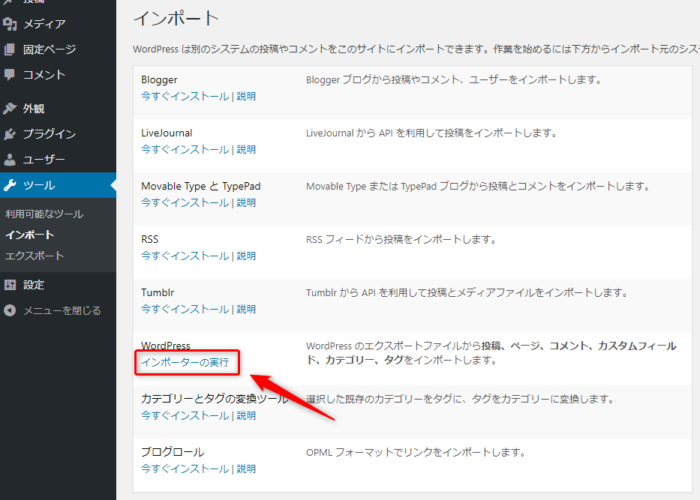
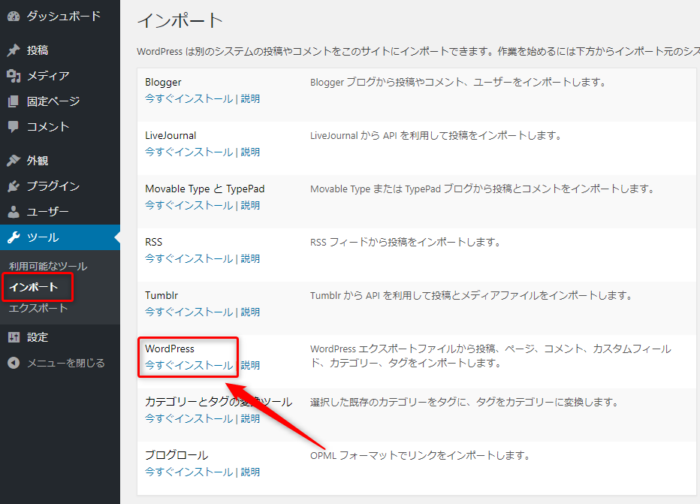
ツール → インポート → WordPress「今すぐインストール」

WordPress「インポーターの実行」

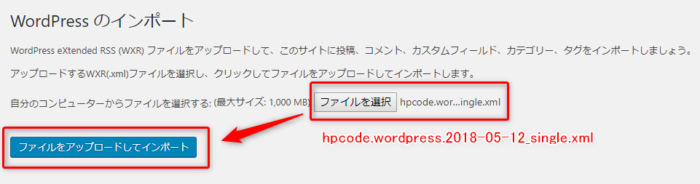
エクスポートしたxmlファイルを選択(ここでは、hpcode.wordpress.2018-05-12_single.xml)

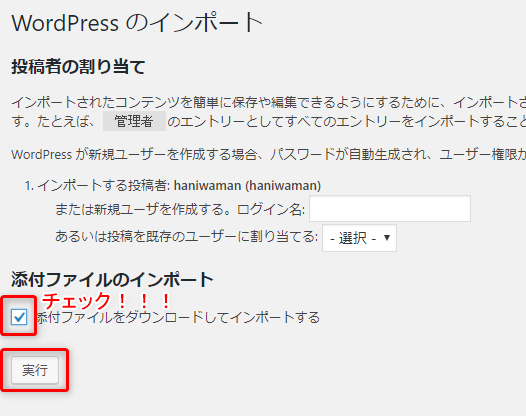
「添付ファイルをダウンロードしてインポートする」だけチェックを付けて「実行」。

完了したらこんな感じです。

同様の手順で投稿ページと固定ページのxmlは確実にインポートするようにしましょう!その他は状況に応じて判断します。
必要なプラグインのインストールと設定
プラグインまで合わせることはあまりないですが、入れておかないとデザインに影響しそうな部分は導入して設定しています。
特にカスタム投稿タイプ追加系は、合わせておかないとサイトを再現できない可能性が高いです。
プラグイン → 新規追加
から必要なものを入れて「有効化」して設定していきましょう。
個人的に「Custom Post Type UI」は入れて設定合わせること多いですね。

設定
各種設定を合わせていきます。
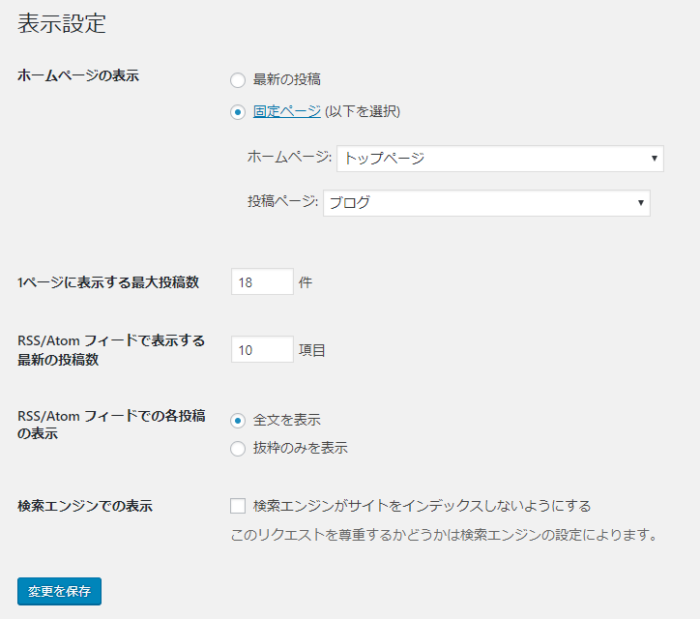
表示設定
ここは全く同じにして大丈夫です。
トップページの設定とか、表示件数などは、見栄えに関わってくるところなので、本番の環境に合わせましょう。

パーマリンク設定
パーマリンクを設定しておかないと個別ページにアクセスできないことがあります。

ウィジェットやメニュー
ウィジェットやメニューも必要に応じて合わせておきましょう。
- ウィジェットは、外観 → ウィジェット
- メニューは、外観 → メニュー
おわり
こうやってまとめると、やるべきことは結構たくさんありましたね。。笑
ウィジェットとかメニュー、プラグインをどこまで合わせるかは各々のさじ加減によるかと思います。記事をインポートだけして、おおよそOKな場合もありますし、メニューやウィジェットまで再現しないと再現しきれないってサイトもあります。
WordPressサイトを全体的に大きくカスタマイズする際は、Local by Flywheelを使ってできるだけ早くトレースしちゃいましょう。
くれぐれも注意してほしいのは、お客様のサイトへ間違ってインポートしたり設定を変更したりしないことです。
更新ボタンなど押す前は必ずドメインあたりを見て、ローカルであることを確認してから行いましょう。