
jQueryを使った簡単なアコディオンメニューの作り方を紹介します。
classを設定してコードを1行書くだけの簡単作業です。多くのブログで採用されている手法ですので是非お試しください。
 はにわまん
はにわまんjQueryを使えばアコーディオンはとても簡単です!
目次
ソースコード
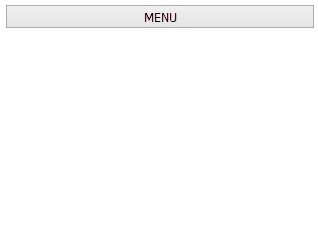
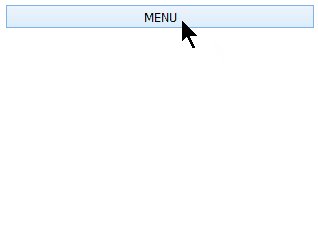
こちら実際にクリックしていただくと、動くようになっています。
DEMO(デモ)
MENU
<div class="accordion">MENU</div>
<div class="accordion-content">
<nav class="accordion-nav">
<ul>
<li><a href="#">Accordion nav1</a></li>
<li><a href="#">Accordion nav2</a></li>
<li><a href="#">Accordion nav3</a></li>
</ul>
</nav>
</div>.accordion {
border: 1px solid #ccc;
border-radius: 3px;
cursor: pointer;
display: block;
padding: 8px;
text-align: center;
}
.accordion-content {
display: none;
}
.accordion-nav ul {
list-style: none;
margin: 0;
padding: 0;
}
.accordion-nav ul li a {
border-bottom: dotted 1px #aaa;
color: #333;
display: block;
padding: 8px;
text-align: center;
text-decoration: none;
}
.accordion-nav li a {
border-bottom: dotted 1px #aaa;
display: block;
padding: 8px 0;
text-align: center;
text-decoration: none;
}jQueryの関数を使っているので、jQueryの読み込みも忘れずに行ってください。
jQuery( '.accordion' ).on( 'click', function() {
jQuery( '.accordion-content' ).slideToggle();
});スライド表示して消しての繰り返し
jQueryにはスライドのアニメーションがあらかじめ用意されていて、それがslideToggle()になります。
Toggleというのは、スイッチのようなイメージをしていただければと思います。onの場合はoffにして、offの場合はonにするといった処理を自動で判断して行ってくれるものです。
スライドのスピードも3種類用意されているので、色々試してみてもいいかもしれません。
- slow
- normal
- fast
おわり
jQueryで簡単にアコーディオンメニューを作る方法でした。jQueryのトグル系の関数は便利すぎますね…