WebサイトでYouTube動画の背景再生を設定できるjQueryプラグイン「jquery.mb.YTPlayer」の紹介です。
 はにわまん
はにわまんYoutubeを背景動画として再生してみよう!
「jquery.mb.YTPlayer」のダウンロード
GitHubで管理されています。
→ https://github.com/pupunzi/jquery.mb.YTPlayer
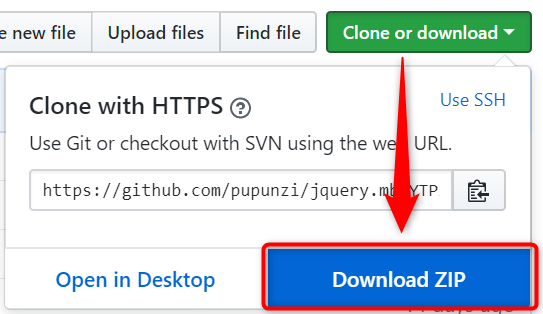
右上の「Download ZIP」からダウンロードしていきます。

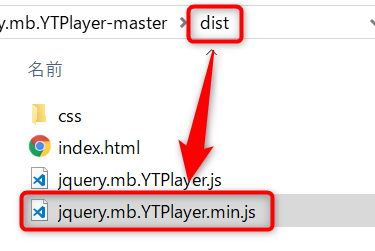
使用するのはdist内のjquery.mb.YTPlayer.min.jsだけです。

このファイルをご自身の環境に移動して読みこんでおいてください。
※ jQueryも必須です。
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="js/jquery.mb.YTPlayer.min.js"></script>「jquery.mb.YTPlayer」の使い方
Youtubeを表示させたい要素に対してdata-propertyの中にプロパティを指定していきます。
<div id="youtube-wrap">
<div id="youtube" data-property="{
videoURL: 'https://youtu.be/Dxd8MJxi5x4',
containment: '#youtube-wrap',
autoPlay: true,
loop: 1,
mute: true,
startAt: 0,
opacity: 1,
showControls: false,
showYTLogo: false
}"></div>
</div>| videoURL | 再生するYoutubeのID。URLでもOK。 |
|---|---|
| containment | Youtubeを再生させる(埋め込ませる?)要素をbodyにするか否か。 |
| autoPlay | 自動再生させるか |
| loop | ループ再生させるか |
| mute | ミュートにするか |
| startAt | 動画の再生位置 |
| opacity | 透過度合い(薄くできます) |
| showControls | 再生、停止などのインタフェースを出すかどうか |
| showYTLogo | Youtubeロゴやリンクを表示するかどうか |
いきなり音が出るとビックリするので、mute: trueだけは必須だと思います。
その他にもたくさんのプロパティがあります。「jquery.mb.YTPlayer」を使う際は覗いてみてください。
→ https://github.com/pupunzi/jquery.mb.YTPlayer/wiki#data-property
HTML側でほとんどを指定するのでJavaScript側はとてもシンプルです。
$('#youtube').YTPlayer();Youtubeを囲っている親要素に高さや幅がないと表示されません。
#youtube-wrap {
position: relative;
height: 100vh;
width: 100%;
}ロード中の処理
Youtubeは動画を読み込むまでにタイムラグがあります。その間は「ロード中」など何かしらの処理が動いていた方が親切ですよね。
「jquery.mb.YTPlayer」では、ロード完了を受け取るプロパティがあります。そのプロパティと組み合わせて、ロード中はローディングアイコンを出しておくという処理をしてみましょう。
<div id="youtube-wrap">
<div id="youtube" data-property="{
videoURL: 'https://youtu.be/Dxd8MJxi5x4',
containment: '#youtube-wrap',
autoPlay: true,
loop: 1,
mute: true,
startAt: 0,
opacity: 1,
showControls: false,
showYTLogo: false,
onReady: function( player ) {
$('.loading').hide('slow');
}
}"></div>
<div class="loading">Loading...</div>
</div>.loading {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 2;
}onReadyがロード終了時を検知しています。$('.loading').hide('slow');を呼び出すことで、それまで表示されていたローディングアイコンが消えるといった仕組みですね。

JavaScriptから操作
動的にたくさんの操作ができるようになっています。
→ https://github.com/pupunzi/jquery.mb.YTPlayer/wiki#external-methods
停止、再生、画面サイズ、ボリュームなど。
ボリュームは最初はミュートにしておき、訪問したユーザーがオンにできる仕組みにしておくと親切かもしれません。

具体的なコードとしては、以下のような感じです。
/* ボリューム */
$('.youtube_valume').on('click', function() {
$('#youtube').YTPToggleVolume();
$(this).toggleClass('active');
});おわり
Youtube動画を背景表示させる方法でした!
ドキュメントは英語なので難しいと感じるかもしれませんが、日本語翻訳など見て導入してみてください。
→ https://github.com/pupunzi/jquery.mb.YTPlayer/wiki