WordPressの画像はアップロードしたタイミングで自動的に複数のサイズの画像を作成します。
詳しくはこちらを参照してください → WordPressの画像の設定からアップロード、使い方まで
なので、後からアイキャッチ画像のサイズを変更しようとして、ダッシュボードの「設定」→「メディア」からサイズを変更してもアップロードし直さない限り、新しいサイズの画像は作ってくれません。
何百件という記事へのアップロードをは手間すぎるので、プラグイン「Regenerate Thumbnails」を使って自動的に画像サイズを再生性してもらいましょう。
 はにわまん
はにわまんテーマ変更時などによく使います
画像を再生性できるプラグイン「Regenerate Thumbnails」
冒頭でも書いた通り、アイキャッチ画像のサイズ(大きさ)は、記事を投稿(画像をアップロード)した時点で決まります。
サムネイルのサイズを後から変更しても記事と紐づけられたアイキャッチ画像のサイズはアップロード時点のものなので、当然ながら反映されません。
ということで、アイキャッチ画像のサイズを変更しようと思ったら、1記事1記事のアイキャッチ画像を削除 → アイキャッチ画像を設定 → 変更を保存
という流れで全記事を修正する必要があります。
まだ10記事くらいしかないサイトならさほど苦ではないでしょうが、500記事とか1,000記事とか超えてくるサイトだと、やってられないですよね。
そこで、すべての画像を作り直してくれるプラグイン「Regenerate Thumbnails」を活用して、アイキャッチ画像を含めたサムネイル画像を一括でリサイズ、再生成してもらいましょう。
「Regenerate Thumbnails」のインストール
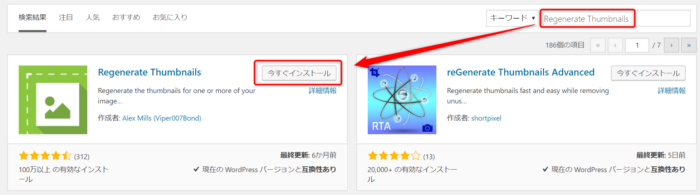
プラグイン → 新規追加 → キーワード「Regenerate Thumbnails」→ 今すぐインストール

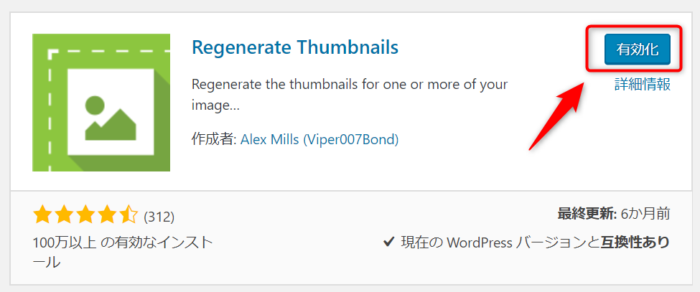
「有効化」してください。

「Regenerate Thumbnails」ができること
このプラグインがやってくれるのは、大きく以下の2つ。
- 「設定」⇒「メディア」の設定値でアップロードしてある画像を全て再生成
- 記事とアイキャッチ画像サイズの紐づけ直し
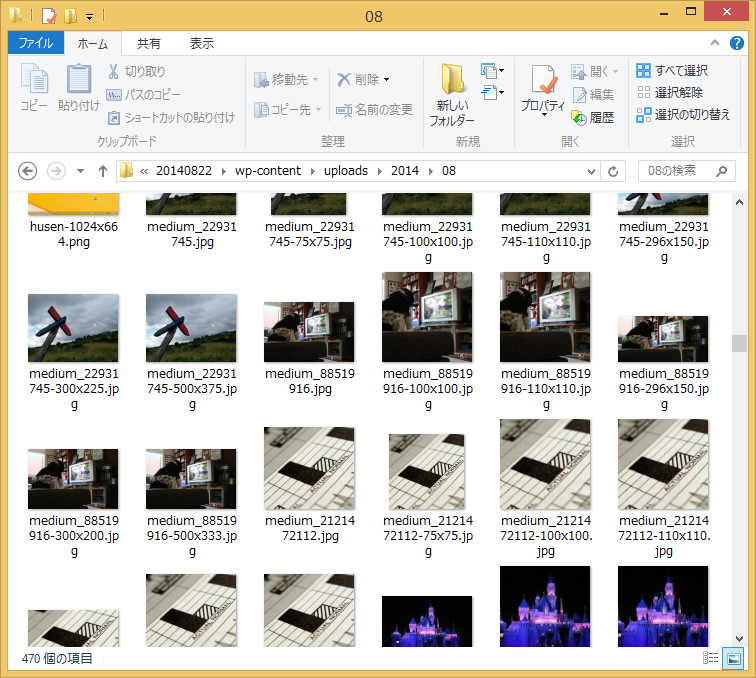
サーバーの「uploads」フォルダを見てもらうと分かりますが、WordPressに画像をアップロードすると、「設定」⇒「メディア」で設定したサイズに則した複数の画像ファイルが生成されているのが分かります。

ファイル名は、
[アップロードしたファイル名]-[画像サイズ].png
みたいな形になってますね。
「Regenerate Thumbnails」プラグインを使うと、これらの画像をもう一度作り直してくれます。
- リサイズ後のアイキャッチ画像用のファイルを作ってくれて、
- その新しい画像ファイルへ記事からの参照を変更してくれる!しかも全記事一括で。
ということです。
「Regenerate Thumbnails」の使い方
ツール → Regenerate Thumbnails を開いてください。
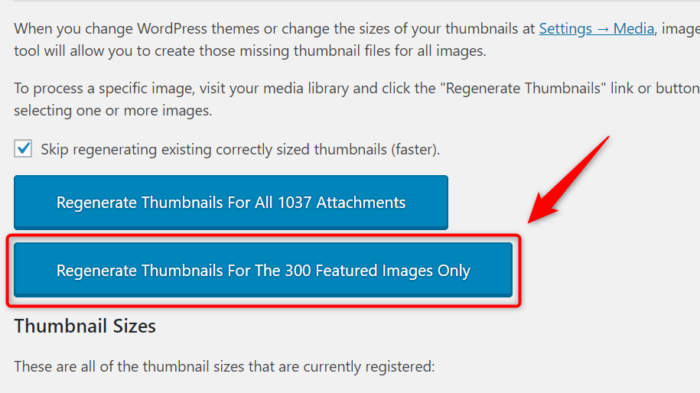
2つボタンがあります。 ※ 数字の部分はご自身の環境によって異なります。
- Regenerate Thumbnails For All 1037 Attachments
- Regenerate Thumbnails For The 300 Featured Images Only
上が「すべての画像」、下が「アイキャッチ画像のみ」を示しています。テーマの変更に伴う一覧ページの不具合のみの対応ならば「アイキャッチ画像のみ」でもいいかと思います。
すべての画像を再生成したい場合は上のボタンをクリックしてください。今回はアイキャッチ画像のみを再生成します。

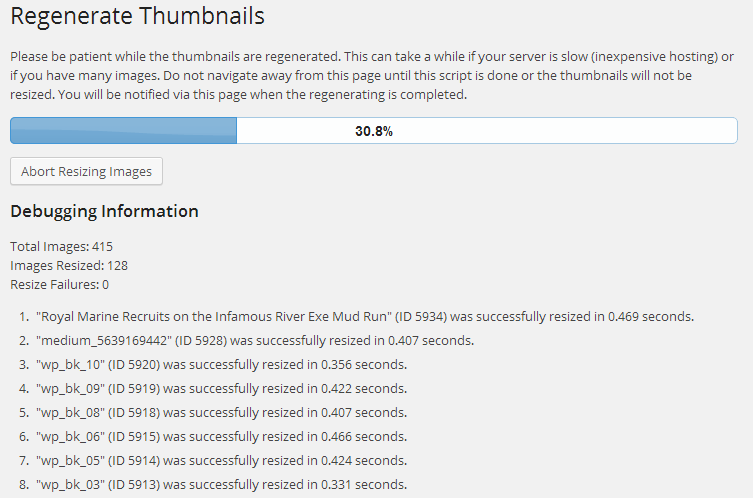
画像のリサイズ情報と進捗具合が表示されます。

100%になれば全画像ファイルのリサイズが完了です。
- 全画像ファイルのリサイズ
- 記事とアイキャッチ画像の再紐づけ
ができている状態です。
もし一覧ページのアイキャッチ画像の大きさが変更されない方は、the_post_thumbnail()関数でサイズを指定してアイキャッチ画像を取得しているとか、CSSでアイキャッチ画像の大きさ小さくしていないかなど疑ってみてください。
再生成される画像の種類
「Regenerate Thumbnails」で再生成される画像は、以下で設定した値で作られます。
- メディアで登録したサイズ
- functions.phpで追加したサイズ
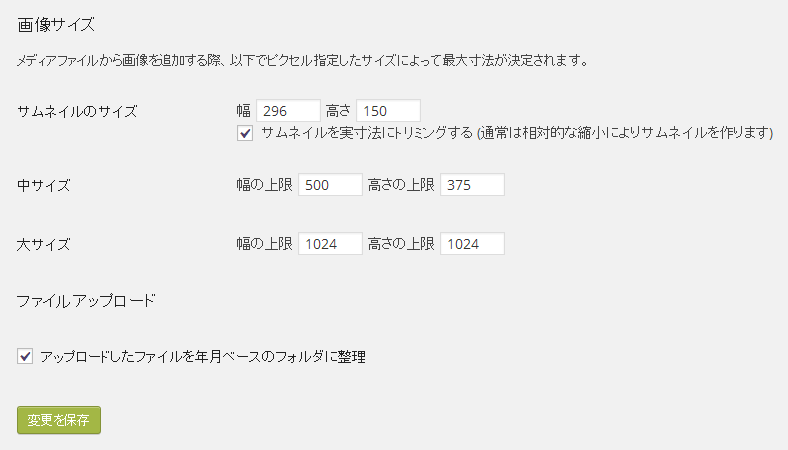
メディアで登録したサイズ
設定 → メディア で画像サイズが確認できます。値を変えたらその画像が生成されることになります。

functions.phpで追加したサイズ
テーマ変更で起こりがちな画像サイズのズレは、そのテーマ独自でfunctions.phpで追加したサイズを利用していることが多いです。
add_image_size()という関数を使ってテーマごとに作られています。
「Regenerate Thumbnails」はここで設定された値の画像も生成してくれるので、テーマによる画像の不具合も解消されるといった感じですね。
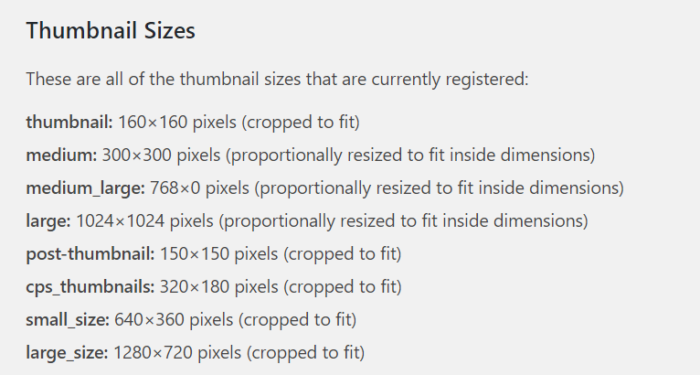
ちなみに、どのサイズで作り直してくれるかは、「Thumbnail Sizes」から確認できます。

おわり
メディアで設定した値での画像の再生成は、「Regenerate Thumbnails」が便利です。
手動で何百ページも変更するのは馬鹿らしいので、こういった便利なプラグインを使って対応していきましょう!