Webコーディング後に行っておきたい、チェック項目をまとめました。
プログラマーとかなら必ずテスト指示書を作りテスト行いエビデンスを取得して、って流れが基本かと思いますが、コーダーってそういうのやっているのかと思いまして…。本来はコーダーもそういうのやるべきなのではないかと…。
プロとしてやるからには、品質の担保はめちゃくちゃ重要です。
Webコーディング後にチェックしておきたい項目をチェック方法とともにまとめました。ぜひ、高品質な成果物にするために、提出する前にチェックしておきましょう!
(PSD等のデザインカンプからコーディングした想定で考えています)
 はにわまん
はにわまん品質の担保はコーダーの命です...><
Webコーディング後のチェックポイント20
Webコーディング後にチェックしておきたい20のポイントとチェック方法のまとめです!
1、フォントが適切か
デザインカンプに入力されている文字には必ずフォントが指定されているはずです。Macの標準のもののあればご触って決めているであろうフォントもあります。
合わせるべきフォント
- カンプが作られた環境で標準で入っているフォント・・・「ヒラギノ角ゴシック」とか使われがちですが、こういう指定はMacでは表示されるようにはしておくべきです(Windowsも似た感じのフォントにする)
- こだわって選んだであろうフォント・・・OSの標準にないようなフォントンはWebフォントで代用したり、フォントデータをもらったり、画像にしたり、と再現したいところ(クライアントに確認した方が無難)
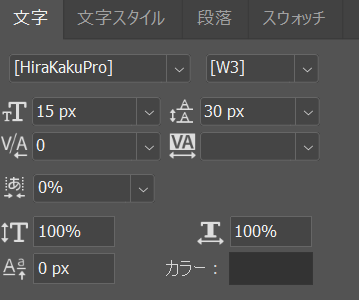
フォント情報は、文字パネルから確認できます。
また、どういう指定にしたかは、クライアントに伝えた方がいいかと思います。
「基本は、Macで”ヒラギノ角ゴシックW3″で、Windowsで”Noto Sans Japanese”が当たるようにしています。〇〇のフォントは、△△のフォントで代替しています。」みたいな。
2、色が適切か
背景色や文字色などは「確実に」合わせられる部分だと思います。デザインカンプではある程度、色をまとめて作ってくれているはずなので、Sass使っている方は、色情報は変数に入れておくと、あとからの修正がめっちゃ楽になります。
わたしは、_color.scssにおおよその色をまとめています。
PSDからは、文字パネルのカラー、背景色はスポイトツールで色を吸い上げて、
作成したページからは、「What Font」「ColorPick Eyedropper」などのChrome拡張機能を用いて色を吸い上げて確認が可能です。
3、誤字脱字がないか
誤字脱字って、コーダーがチェックしなかったら誰もチェックしないんじゃないかって思っています。
たぶん「どうせコピペだしミスのしようがないでしょ」的な感覚のはずです。言っておきますが、コピペでもミスありますよ!(ドヤれない)変な空白が入ったり、もともとあったダミーの一部が残っていたり・・・。
やはり最終的にはブラウザに表示された文字と、原稿を比較すべきだと思います。
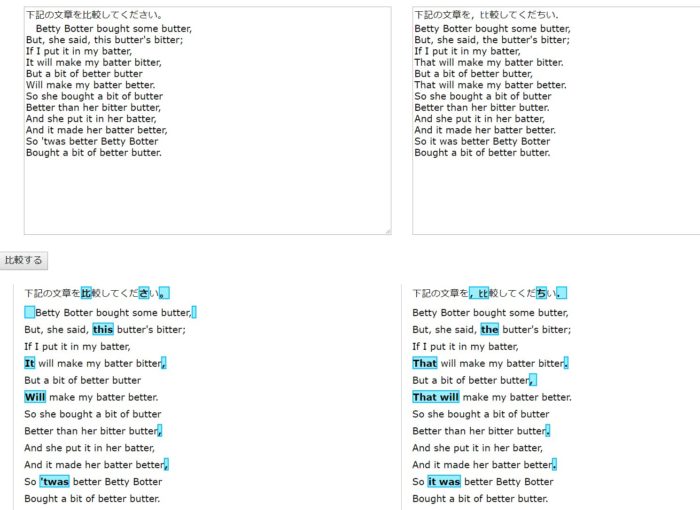
わたしは以下のツールで原稿と表示されたページの文言を比較しています。
→ テキスト比較ツール difff《デュフフ》
4、見出し構造が不自然ではないか
見出し構造の指示はまずありません。見出しをどう設定するかの裁量は完全にコーダーに委ねられています。だからどうでもいいということではなく、だからこそちゃんとしておきましょう、ということですね。
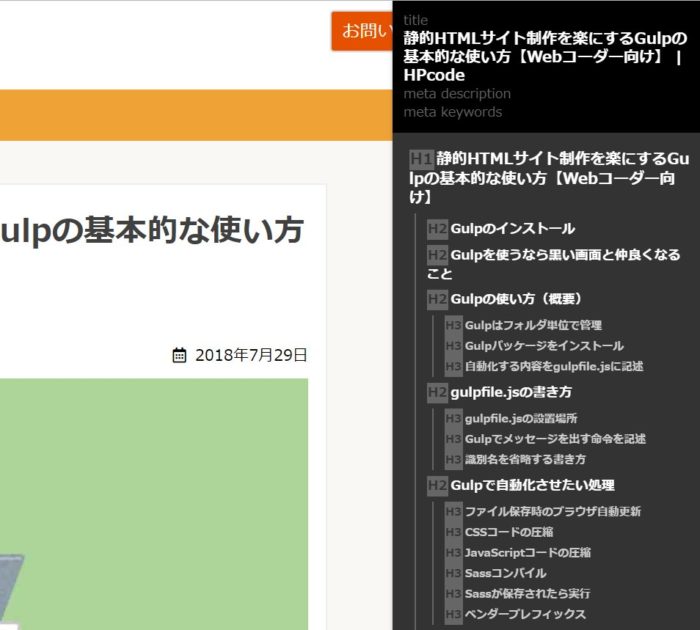
以下のブックマークレットを使えば、見出し構造を一括で出してくれます。不自然な箇所は一目瞭然ですね!
→ https://www.pixelimage.jp/blog/2015/08/bookmarklet_seo.html
5、TDKは正しく設定されているか
TDKとは、タイトル、ディスクリプション、キーワードですね。キーワードはなくてもいいですが、タイトルとディスクリプションは必須です。指定されないことは多いので、とりあえず「どうしますか?」って聞いておくと親切です。
以下のブックマークレットでチェックできます。
→ https://www.pixelimage.jp/blog/2015/08/bookmarklet_seo.html
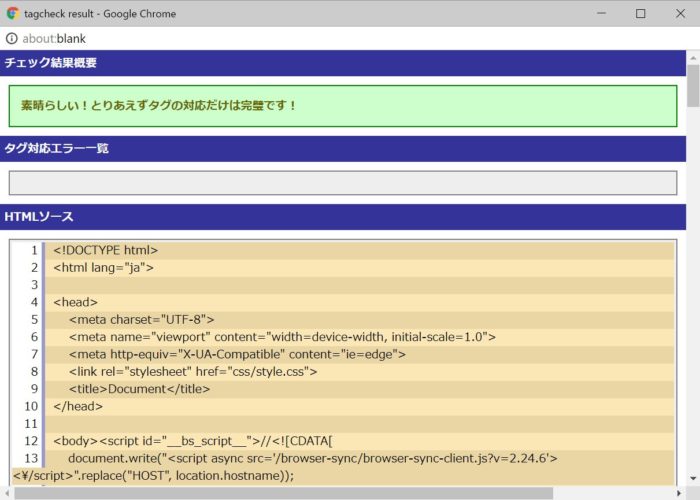
6、HTMLタグが正しく対応しているか
HTMLの閉じタグが正しく対応しているかのチェックは、絶対にやっておきたい項目です。ここがミスっているとコーダーとしての質を疑われるはずです…。
以下のブックマークレットかChrome拡張機能の「HTMLエラーチェッカー」を使って確認しています。
→ HTML内タグの閉じ忘れをチェックするツール[ブックマークレット]
→ Chrome拡張機能「HTMLエラーチェッカー」
7、altが正しく設定されているか
画像のaltも指定はされないので、つけるかどうかの裁量はこちらにあります。必須レベルでつけるべきはロゴ画像とかですかね。あとは、文字が書いてあるバナーとかは中身がGoogleに伝わるように指定してあげるべきかと思います。
アイコンとか画像自体に意味のない?ものは不要という感覚です。
以下のブックマークレットを使うと、画像とaltを一覧で出してくれます。
→ alt属性を確認するブックマークレット。
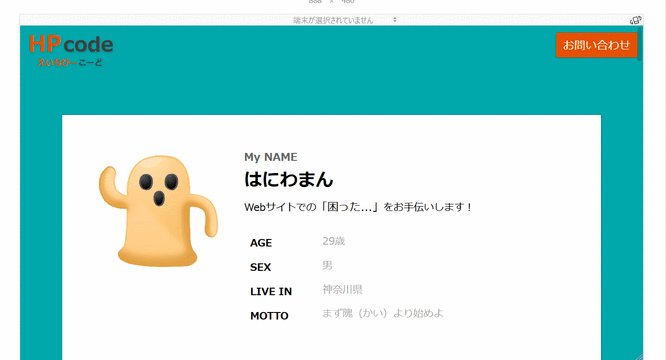
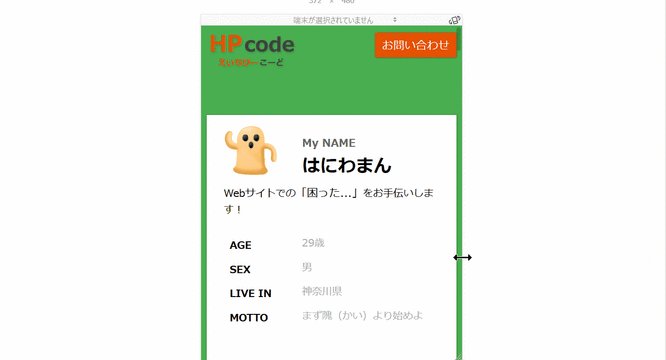
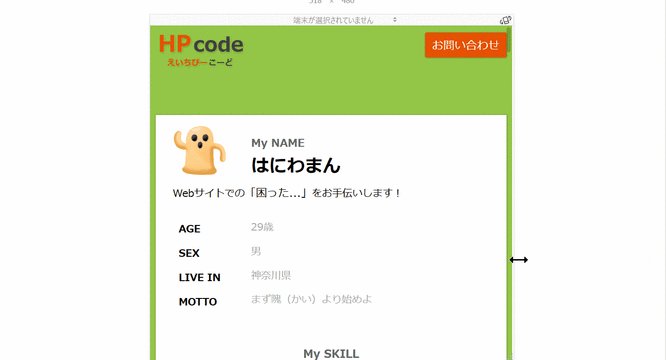
8、スムーズにレスポンシブ化されるか
カンプって多くてもPC、タブレット、スマホの3パターンのサイズです。その3つのサイズ時の表示の担保は当たり前として、PC → タブレット、タブレット → スマホの表示をいい感じに保たせるのはコーダーの役割です。
どのサイズでも不具合なく表示されているか、目視にはなりますが、ウインドウサイズを変更しながら確認しましょう。
9、水平スクロールしないか
意図的に水平スクロールさせている部分は別ですが、水平スクロールを指摘されると、かなり恥ずかしいです…。
320px、786pxで水平スクロールが発生しないかは見ておくといいかと思います。
またスマホ実機で見れるなら、実機で確認しておくと発見しやすくなるはずです。
10、JavaScriptの挙動は正しいか
JavaScriptで追加した処理は確実にテストしなければなりません。条件分岐であったりループなど、コーディングというよりはプログラミングに近いので、JavaScriptの部分だけ別途テスト指示書を作成(テスト項目を洗い出し)してもいいかと思います。
11、リンク要素(ボタン等)のhover時の挙動は設定されているか
なんか暗黙の了解でユーザーが操作できる要素(インタラクティブコンテンツ)には、hovar時の動きは付けておいて当たり前的な雰囲気があるように思います。
特に指示がない場合は、とりあえずopacityを当てとくといいかと。
12、デザインカンプの効果を再現できているか(box-shadow、opacityなど)
めっちゃ細かいですが、レイヤー見てると「効果」とか付いている場合があります。こういうのは極力、再現してあげたい(できない部分も多いですが)
メジャーなところだと、box-shadowですかね。
13、デザインカンプとWebサイトを見比べてズレがないか
(フォントが合わせられない環境だと)完全に一致ってほぼ不可能に近いです。ズレすぎてなければ、特に指摘されることもありません。とはいえ、なんのチェックもしないまま提出するのはやめましょう。
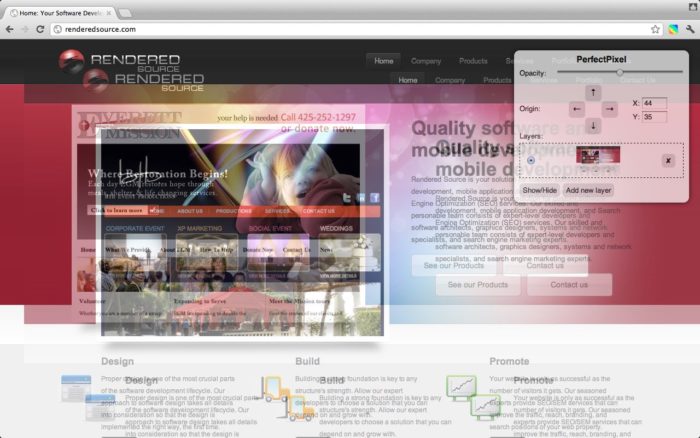
以下のツールは表示されたページと、画像を透過した状態で重ねられるブラウザ拡張ツールです。
→ PerfectPixel by WellDoneCode
どれだけズレているかが一瞬で分かります。ズレを確認しながら微調整して指摘されないレベルのシンクロ率(率はクライアントに応じて決める)にしましょう。
14、Chrome、FireFox、IE、Safari、Edgeで表示 & 動作崩れが起きていないか
日本で利用されているTOP5のブラウザでデザイン崩れが起きていないか、JavaScriptの挙動が正しいか、目視レベルで確認しておきましょう。IEがくせ者です。
(Safariやフォントを確認するためだけにMacを持ってたりします…)
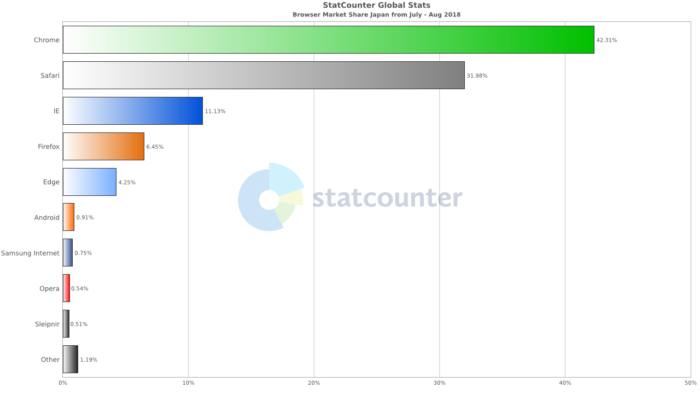
各ブラウザのシェア率は以下から確認できます。
→ StatCounter
※ 画像は2018年8月現在
15、担保しているブラウザverを把握しているか
目視で確認した、Chrome、FireFox、IE、Safari、Edgeのバージョン。および、CSSで付与したベンダープレフィックスの担保してるバージョンなどは、把握しておいた方がいいかと思います。
(あとから振り返れたりするので)
目視で確認とともにバージョンもメモ。
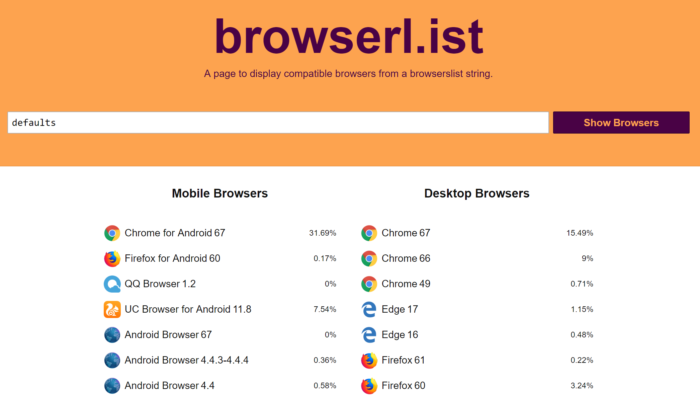
CSSの対応ブラウザについては、Autoprefixerを使っている方は「browserl.ist」の画像をキャプチャしておけばいいかと思います。
→ browserl.ist
Autoprefixerは自動でベンダープレフィックス付けれてくれるツールです。
わたしはGulpで自動付与されるように設定しています。めっちゃ便利です!
(参考) → 静的HTMLサイト制作を楽にするGulpの基本的な使い方【Webコーダー向け】
16、リンク切れが起きていないか
公開後のチェックに当てはまるかもしれませんが、リンク切れの存在は、Googleにとってもユーザーにとってもマイナスの影響しか与えません。
「Frog」というツールを使って、公開されたら必ずチェックするようにしています。
404ページは放置が一番よくないので、早期発見がとにかく大事です。
Frogの使い方
→ 404ページもサイト構成も「Frog」で一括チェック!質の高いWeb制作を行いましょう!
17、画像が圧縮されているか
サイトの重さの要因の大半は画像サイズが大きいことにあります。画像が重たいとGoogleが出すスピードスコアも大幅に減少させる傾向にあるので、スピード対策の中でも画像の圧縮だけは確実に行っておきたいです。
手動で行うなら下記のツールなどを利用します。
→ PNG、JPG、GIFを圧縮できるWebサービス
自動で行いたいならGulpに登録してタスクを実行したりできます。
(参考)→ 静的HTMLサイト制作を楽にするGulpの基本的な使い方【Webコーダー向け】
18、W3Cバリデータでチェック
W3CはHTMLやCSSの標準規格を決めているところです。要するに、W3Cの規格に沿っていれば「書き方としては正しい」ということになります。
※ SEO的にいいかどうかは別
コーディングの1つの答えとして、制作会社などはチェックしているところは多いかと思います。
HTMLのバリデーター
→ https://validator.w3.org/
CSSのバリデーター
→ http://jigsaw.w3.org/css-validator/
HTMLに関しては以下のブックマークレットを使えば手軽にチェックできます!(作:@SasaYukiyaさん)
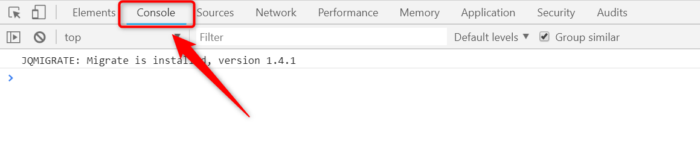
javascript:(function(c){var b=c.createElement("form"),a=c.createElement("input"),d=c.createElement("textarea");b.method="post";b.action="https://validator.w3.org/nu/#textarea";b.enctype="multipart/form-data";b.acceptCharset="UTF-8";a.type="checkbox";a.name="showsource";a.value="yes";a.checked=!0;d.name="content";b.append(a);b.append(d);c.body.append(b);(new Promise(function(b){var a=new XMLHttpRequest;a.open("GET",c.URL,!0);a.onload=function(){b(a.response)};a.send()})).then(function(a){d.value=a;b.submit()})})(document);19、コンソールエラー(デベロッパーツール)が出てないか
デベロッパーツールでコンソールエラーが出ていないか確認しましょう。JavaScriptの記述ミスなどを検知できます。
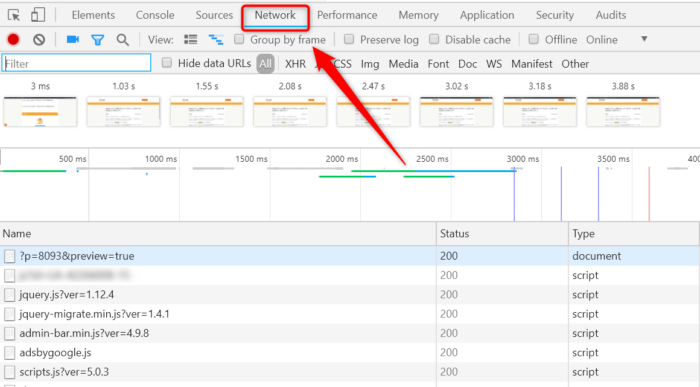
20、ネットワークエラー(デベロッパツール)が出ていないか
同じくデベロッパーツールでネットワークのパネルを見ておきましょう。主に404が起きてないか(jsやcss、画像でリンクが繋がっていない箇所)
おわり
Webコーディング後にチェック(テスト)しておくべき20のチェックポインでした!
どこまで真剣にチェックするかは、デザインカンプやクライアントによっても変わってくるところかもしれません。20のチェックポイントを参考にご自身でブラッシュアップしながら高品質なコーディングをしていきましょう!