Progateなどの環境が整いすぎた場所で勉強してきた人にとって意外と難しいのが、無の状態からHTMLコーディングすることかもしれません。
Webサイトはフロント側の技術だけで成り立つので、パソコンに内蔵されているテキストファイルに文字を打つだけで簡単に始められます。
実際の仕事だと、自分で必要なテキストファイルを作ってガシガシと書いていくので、何もない0からコーディングできるようになることが大事です。
この記事では、「さあ、デザインを再現しよう!」ってところにたどり着くまでの「準備部分」を主に紹介していこうと思います。ぜひ、記事を見ながら一緒に作成してもらえたら嬉しく思います。
 はにわまん
はにわまんHTMLやCSSは環境構築の必要なくテキストエディタだけで手軽に作成できるのがいいですね!
0から静的サイトのHTMLコーディングする時の流れ
ザックリとは以下のような感じですね。
- ファイル一式を格納するフォルダ作成
- トップページのHTMLファイルを作成
- CSSファイル、JavaScriptファイルの作成 & 格納フォルダの作成
- HTMLからパスを通す
- 画像を格納するフォルダの作成
- デザイン見てコーディング
- ファイル一式を納品
それでは、各項目を見ていきましょう。実際に同じ様に作ってみてください!
ファイル一式を格納するフォルダ作成
案件ごとにHTMLファイルやCSSファイルなどのファイル群を格納するフォルダを作ります。プロジェクトフォルダとかワークスペースとか呼ばれるものだと思います(意味合いが違っていたら、すみません・・・)
フォルダを作る場所はどこでもいいです。パソコン上のどこに置いても、HTMLファイルは動きます。
「work」という名前で空のフォルダを作ってみました。フォルダの名前も何でも大丈夫です。わたしの場合は、案件ごとに分かりやすく付けいます。

トップページのHTMLファイルを作成
先ほど作成した「work」フォルダの中に、空のHTMLファイルを作っていきます。まず最初に作るのはトップページのHTMLファイルです。テキストエディタを開いて、index.htmlの名前で保存します。

テキストエディタについては、Windows標準のメモ帳などは使わずに「Sublime Text」「Atom」「VS Code」「Brackets」などを使うようにするとコーディングが捗ります。(わたしはVScode推しです)
「work」フォルダの中は、今こんな感じですね。

CSSファイル、JavaScriptファイルの作成 & 格納フォルダの作成
次にCSSファイルやJavaScriptのファイルを格納するフォルダを作っていきます。

cssフォルダの中には、空のstyle.cssのファイルを作成します。

jsフォルダの中には、空のscript.js

ファイル名やフォルダ名は何でも構いません。ただし名前を変えるなら、この後に紹介するファイルパスの記述も同様に変更(もしくは追加)してください!
HTMLの型を作る
ここから作成したHTMLファイル(index.html)にコーディングしていきます。HTMLのお決まりのコードを書く必要がありますが、ここではズルしてEmmetでパッと出した状態からスタートします笑
!入力してEnterキー押せば、以下のように展開されます。

Emmet使えない方は、以下をコピペしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>余裕がある方は、Emmet便利なので触ってみてください!

ブラウザに反映されるかチェック
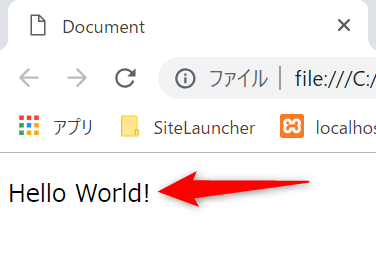
今の状態でbodyの中に記述してindex.htmlを開けば、ブラウザに反映されるので試して見てください!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
HTMLからCSSとJavaScriptへパスを通す
今のままではHTMLファイルしか機能していない状態です。CSSとJavaScriptと連動させていきましょう。
HTMLからCSSへのパスを通す
CSSはheadタグ内に存在を記載します。該当箇所だけ抜き出すと以下の記述になります。
<link rel="stylesheet" href="css/style.css">linkのHTMLタグを使って、rel="stylesheet"でスタイルシートであろことを示して、hrefにcssファイルへのパスを記載します。
この場合は、index.htmlファイルと同じ階層にあるcssフォルダの中にあるstyle.cssという意味合いになります。(相対パス)
全体で見た時の位置づけは以下のような感じです。headタグの中であればどこに書いても大丈夫です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/style.css">
<title>Document</title>
</head>
<body>
<p>Hello World!</p>
</body>
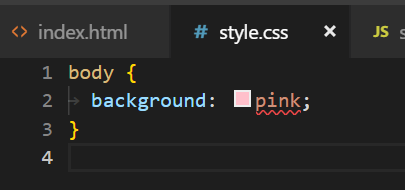
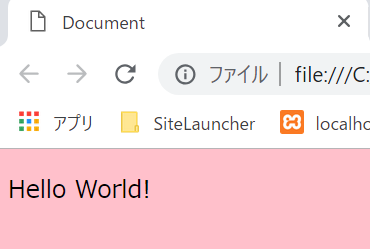
</html>実際にstyle.cssで書いたものがちゃんと反映されるか見てみましょう。背景をピンクにしてみます。

body {
background: pink;
}ちゃんと反映されていますね!

HTMLからJavaScirptへのパスを通す
JavaScirptの読み込みは一般的にはbodyの閉じタグ直前で読み込みます。記述としては以下のようになります。
<script src="js/script.js"></script>scriptタグを使い、srcにjsファイルへのパスを記載します。scriptの閉じタグも必須なので注意して記述してください。
全体で見た時の位置づけは以下のような感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/style.css">
<title>Document</title>
</head>
<body>
<p>Hello World!</p>
<script src="js/script.js"></script>
</body>
</html>JavaScriptが機能するか確認してみましょう。
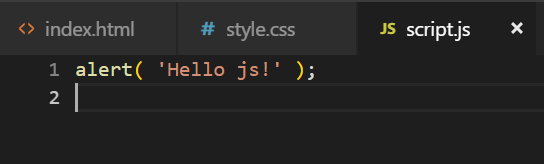
script.jsにポップアップを表示させるalertを書いてみます。

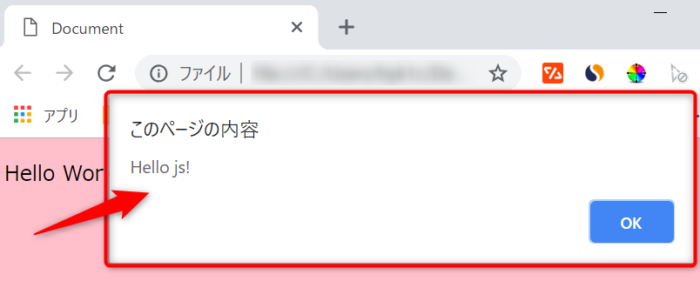
alert( 'Hello js!' );ちゃんと表示されますね!(毎回表示されるのが邪魔なので確認したらコードを消しておきましょう…)

画像を格納するフォルダの作成
HTML、CSS、JavaScriptと、あとは画像があれば、サイトを作るために必要なほぼ全ての要素が揃います。画像を格納するためのフォルダも作っていきましょう。

画像へのパスの通し方
画像もcssとjsとかと同様にパスを指定することができます。具体的には以下のような感じです。
<img src="img/cat.jpg" alt="">imgフォルダ内には、こっそりと猫の画像を忍ばせておきました。

パスがちゃんと通っていれば以下のように表示されるはずです!

読み込むファイルは必要に応じて増やす
たぶん実際に仕事で使う時に1つのファイルしか読み込まないってことはないと思います。Font Awesome使いたい、jQueryを使いたい、など、外部のライブラリを使うことも多いと思います。
いくらでも増やしていけますが、読み込む時に順番にだけ注意してください。CSSもJavaScriptの上から順番に読み込まれていきます。要するに下に書いたもに上書きされるということです。よく分からない内は自分で記述するstyle.cssやscript.jsは一番下に書くと覚えておくといいかもしれません。
先ほどのFont AwesomeやjQueryの例だと以下のような感じです。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.9/css/all.css">
<link rel="stylesheet" href="css/style.css"><script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="js/script.js"></script>デザイン見てコーディング
あとは、bodyの中身をひたすらコーディングです。勉強したHTMLやCSSを駆使してデザインカンプを再現していきます。
ここからは、HTMLやCSSの勉強の内容になるので割愛しますが、以下の記事のようにデザインカンプの内容をそのままbodyタグの中で再現する感じになります。


ファイル群を納品
納品するのはこのファイル群の1式になります。今回でいうと「work」フォルダです。なので、ファイル名やフォルダの階層なども見られることを意識して分かりやすく作っておくといいかと思います。
おわり
仕事する上ではテキストファイルを作って納品するという流れがあるということを覚えてもらえたらと思います。
慣れてきたら自分が管理しやすい構成でテンプレート化して持っておくと、準備に時間を取られずにコーディングに集中できるようになります。(style.cssにいつも使うコード書いておくとか。jQueryを読み込む記述はあらかじめindex.htmlファイルに書いておくとか。)
ぜひ、ご自身でもテキストファイルで0から作成してみてください!