LPのコーディング案件はとても多くて、数をこなしている内に「よく出くわすパターン(構成要素)」みたいなものが分かってきました。
今コーディングを勉強しているほとんどの方は仕事に繋げるためにHTMLやCSS、JavaScriptを勉強していることと思います。ただ、いったい何ができれば仕事ができるレベルなのか分からない、という疑問や不安は常に胸の中にあるかと思います(わたしもそうでした…)
コーダーとしてLPの仕事をする上で覚えておきたい構成要素を21個紹介します。こんなの当たり前に扱える、空見では書けないけどちょっと調べれば問題なくできるレベル、など、を考えながら見てもらえたら思います。
ちょっと弱いかも…と思う部分があれば、参考のリンク先を辿ったり単語でググったりして復習しましょう!練習であれ、1回でも自分で実際に書いて動かしているかどうかの差はとても大きいです。
 はにわまん
はにわまんLPがコーディングできたら仕事になります!
LPコーディングでよく出会う構成要素
横並び
横並びはいくつかパターンがあります。
display: flexdisplay: inline-blockdisplay: table-cellfloat: leftdisplay: grid
今から覚えるなら、とりあえずdisplay: flexだけ覚えておけば作れます。

カード
横並びでは「カード」を作って並べることが多いです。カードの定義はハッキリと知りませんが、、自分としては、画像と見出しとちょっとした文が1つのまとまりになっているものを「カード」と呼んでいます(見出しがなかったり、他にも要素が追加されたりと色々ありますが…)
普段ブログとか書いている方は、一覧ページなどで馴染みがあるかもしれません。
LPではこのカードが概念を使って配置することがとても多いです。なので、カードを作れるスキルと、カードを横並び(display: flex;)にできるスキルを持っておきましょう!
固定ヘッダー
スクロールしても固定されて止まっているヘッダーです。ロゴとメニューが横並びになっているレイアウトがとても多いです(多いと言うか99%くらいこれ)

スムーススクロール
スムーススクロールもほぼ暗黙了解でつけることで決まっているような機能ですね。内部リンクを押したときに移動していることが分かるようにアニメーション付きで移動てくれる仕組みです。
移動している様子が分かるほうが「ページ内を移動しているんだな」と、ユーザーが理解できるので、ユーザビリティは向上するかと思います。
以下で紹介しているsmooth-scroll.jsは固定ヘッダーの高さを考慮してくれる優れものです!
トップへ戻る
「トップへ戻る」ボタンも、標準で装備されているような感じがします。ちょっとスクロールしたら右下もしくは左下に目立たないように浮き上がって配置されているボタンですね。
押すとページの一番上に戻ります。ライブラリとか使わなくても実装はめっちゃ簡単です!
ちなみに先ほど紹介したsmooth-scroll.jsとセットで使うと、グイーと上まで戻ってくれます。

背景画像
LPのコーディング案件をするようになって驚いたのは、背景画像を使いまくるということ。
background-sizeのcoverとcontain、autoの違いは分かりますか?
縦横比を維持したままの、背景画像を縮小できますか?
背景画像はコーディングでほぼ必須レベルで必要になるので、使いこなせるようにしておきましょう…!

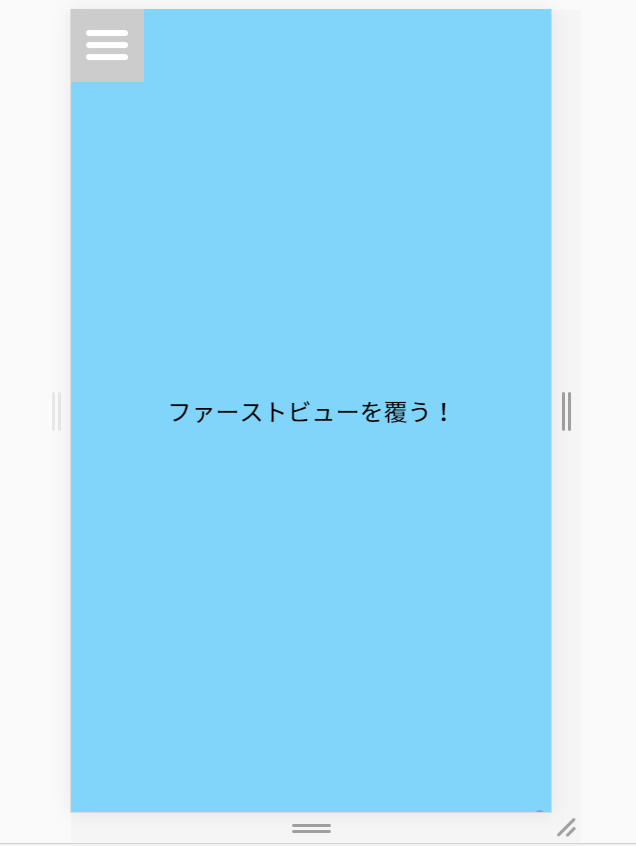
ヒ-ローイメージ
100vhという指定ができるようになり、画面を覆うコーディングがめっちゃ楽になりました。特にスマホのファーストビューをheight: 100vh、width: 100%で覆うことはよくあります。
ここも背景画像が絡みがちなところですね。

項目としては挙げていませんが、上記のように1文や2文を背景の中央に配置するといったデザインもめっちゃ多いので覚えておきましょう。
スライダー
スライダーもほぼ必須レベルでLPに組み込まれています。いろんなライブラリがありますが、個人的には「Swiper」だけ使えるようになっておけば仕事として十分だと思います。

ドロワーメニュー
PC時に表示されていたヘッダーメニューはスマホ時はドロワーメニューとして画面外に配置されます。
JavaScriptのライブラリとしては、以下が有名かと思います。
drawer.jshiraku.js

CSSだけで実装する方法もあったりします。
モーダル
モーダルウインドウも頻繁ではないですが、求められることがあります。
Syncer様の「初心者でも分かる!モーダルウィンドウの作り方」の記事が参考になります。
また、先程紹介した「CSSだけで簡単!ハンバーガーメニューの作り方」の応用でも作ることができます。こちらだとCSSのみで作れるので、一度自分で試してみることをおすすめします!
お問い合わせフォーム
フォームに関しては2点。
初期化
1つ目は、初期化できるかどうか。フォームはブラウザによって振る舞いが全然違うので、こだわってデザインする場合はできる限りブラウザ間での差異をなくす必要があります。
フォームをシンプルにするためのコードを自分なりにまとめたものです。参考にできる部分は真似してみてください。
書籍としては、「これからの「標準」を身につける HTML+CSSデザインレシピ」がめっちゃ参考になります。
送信できる
2つ目は、お問い合わせフォームとして機能させられるか。コーダーはプログラマーではないので、自作することはまずできないと思います。ただし、実装しなければならない場面は必ず出てくるので、公開されている「無料のPHPテンプレート」を使って、対応できるようにはしておきましょう。

リスト
リストは、<ul>とか<ol>のことです。
リストの黒丸消す方法であったり、リストを横並びにする方法だったり、メニューに当たるところはほぼ確実にリストを使うので、使い慣れておくといいかと思います。
以下のようなメニューは簡単に作れるようにしておきましょう!
→ https://parts.haniwaman.com/category/menu/

テーブル
テーブルもなんだかんだ使われがちな気がします。情報をまとめるときに分かりやすいですからね…。1つのLPにつき1つのテーブルって感覚です。なので、テーブルも問題なく扱えるようになっておくと、困ることもないかと思います。
テーブルの色々なパターン。

パララックス
パララックスはスクロールに合わせてアニメーションが発生する仕組みのことを言います。スクロールすると、画像やテキストがフワッと現れるサイトをよく見るかと思います。
これがあるだけで、「ちょっといい感じになる」んだと思います(たぶん)。
(個人的には、なぜ良いのかハッキリ分かりません笑)
パララックのライブラリもたくさんあります。わたしが最初に出会って今もよく使うのは「wow」というライブラリです。色々と触ってみて好みのライブラリを探してみてください!


アコーディオン
アコーディオンは、何かの要素を押したら、隠れていいた要素がグイーンって現れる仕組みですね。

jQuery使えば、めっちゃ簡単です!(逆にjQuery使わない方法は知りません…笑)
埋め込み
YoutubeやTwitterのタイムライン、Googleマップなど、最近は外部サービスを埋め込むことが当たり前になってきています。この埋め込み時に大事なのがスムーズにレスポンシブ化されることです。
普通に埋め込むと、スマホだとYoutube動画がはみ出ている…みたいな事態が起きやすいです。
埋め込んだ要素の縦横比を維持したしたまま、縮小・拡大させる方法があるので、覚えておきましょう(暗記する必要はありません)

ボタン
ボタンがないLPはまずないでしょう…。ボタンが画像で用意されているものもあれば、コーディングで作成するものと色々ですが、コーダーとしては、少なくとも作れるようになっておく必要はあります。
画像でもCSSでもどっちでも作れそうなら、基本はCSSで作ったほうがいいと思います(SEO的にはテキストのほうがいいので)
ボタンはこちらにまとめています。
特に「矢印付きのアローボタン」は、応用が効くので作れるイメージを持っておくべきです。
マウスホバー(アニメーション)
リンク箇所は暗黙の了解でホバーアクションを設定することになっているような気がします。パッと切り替わってもいいのですが、ちょっとだけでもアニメーションを付けるとユーザーが受ける印象がだいぶ変わります。
アニメーションに関しては、transitionだけ理解しておけば、おおよそ大丈夫です。まずはtransitionから学びましょう!

ローディング画面
LPの全てが読み込まれるまでは表示させないようにローディング画面が表示されているサイトをよく見るかと思います。ローディング画面を出してほしいって指示はほぼないかと思うので、この画面を出すかどうかはコーダーのさじ加減ですね。
ファーストビューでアニメーションをバシッと決めたい場合に使うのかなという感じがします。
仕組みとしてはめっちゃ簡単なので余裕がある方は、クライアントと相談して実装すると評価が上がるかもしれません。
on / off
activeクラスを付けたり外したりって動きは、結構付けます。例えば、ヘッダーのメニューをクリックされた箇所だけ色を付けたいときなど。
押した時 → class="active"を付ける、
別の箇所が押された時、前のactiveクラスを外して、押されたほうにactiveクラスを付ける
みたいな感じです。
いい感じの記事がなかったので、そのまま貼り付けるとこんなシンプルなコードになります。
$( '#header nav a' ).on( 'click', function() {
var href = $( this ).attr( 'href' );
$( '#header nav a' ).removeClass( 'active' );
$( 'a[href="' + href + '"]' ).addClass( 'active' );
});jQueryのremoveClassとaddClassは使い勝手がいいです。
SNSボタン
SNSのシェアボタンは自作できます。埋め込み用のボタンをそのまま貼ることは基本的にはないので、どうやって実装するかは、把握しておくといいかと思います。
WordPressのタグが入っていて恐縮ですが、イメージはできるかと思います(the_permalink()がサイトのURLに相当します)
おわり
LPに使われがちなHTML、CSS、JavaScriptの構成要素をまとめました。LP案件を続けていれば、どれも必ず使うであろうものばかりです。暗記する必要はありません。わたしも自分の記事とか見返しながらやっっています笑
大事なのは「できそう」という気持ちです。1回でも自分でコード書いて動作を確認しておくと、「できますか?」と聞かれたときに、「できます!」と答えられます(おそらくできそうな状態でもそんなに怖くない)。
ただ、1回もコード書いてなくて動くかどうか不安な状態では、自信を持って「できます!」といえません。練習でも自分で1回書いて動かしているかどうかの差はめちゃくちゃでかいです。
今回紹介した21個の中で、もし書いたことがなかったり動かしたことない項目があるなら、ぜひ実際に自分で書いて動かしてみてください。その1つ1つの経験が自信に繋がっていきます!